写真などの画像全体にフィルターをかけて色を変える(セピア色など)方法はよく見かけるのですが、たとえば、シンプルなPNG形式のアイコンで作画されたキャラクターの画線のみに色の変更をくわえたい場合、どうしたらいいでしょうか?
それをCSSだけで可能にさせる方法を記事にしてみました。😀
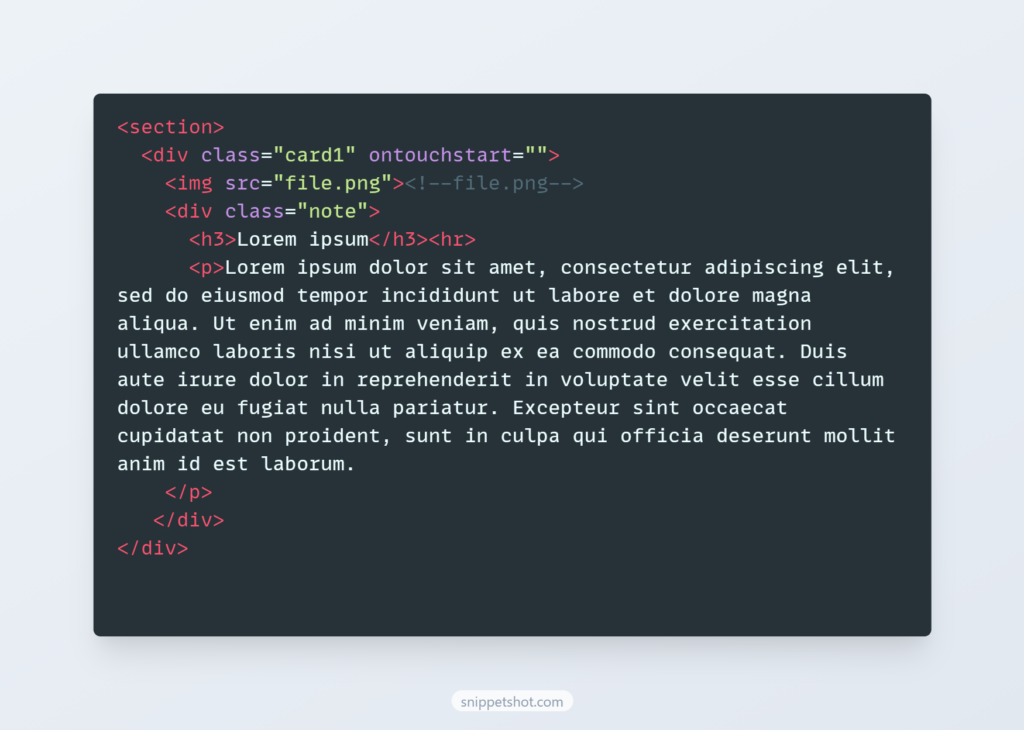
CSS の filter プロパティ 1行で可能にしてくれます

バックグランドが透明なPNGファイルだと、background-color で指定すれば、画線の色はそのままでバックグランド全体に色が塗りつぶされてしまいますよね。
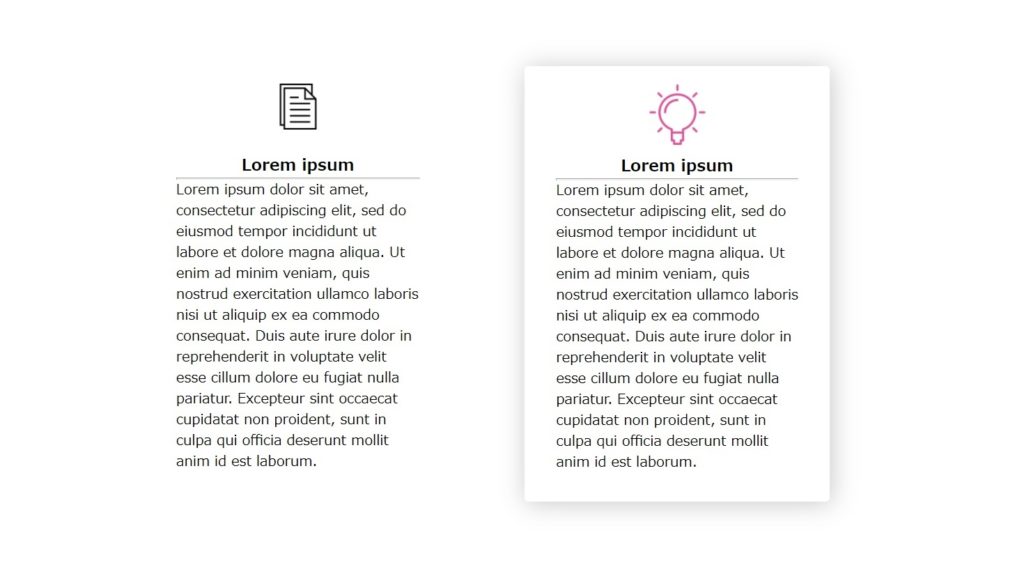
今回は、hoverされた時にアイコンの画線色に変化を加える目的のシンプルなカードエフェクトを作りました。
See the Pen Hover effects to color change of the image line of icon by bens-user (@ben1099user) on CodePen.
倍率(1X , 0.5X , 0.25X)を調整してご覧ください。
💻📲 ben1099url.starfree.jp/0063.html (DEMO)


filter プロパティを使用する

filter プロパティは、透明度やぼやかし、明るさ、コントラストといった、画像に様々な変化を加える特殊な効果をもたらすことができます。
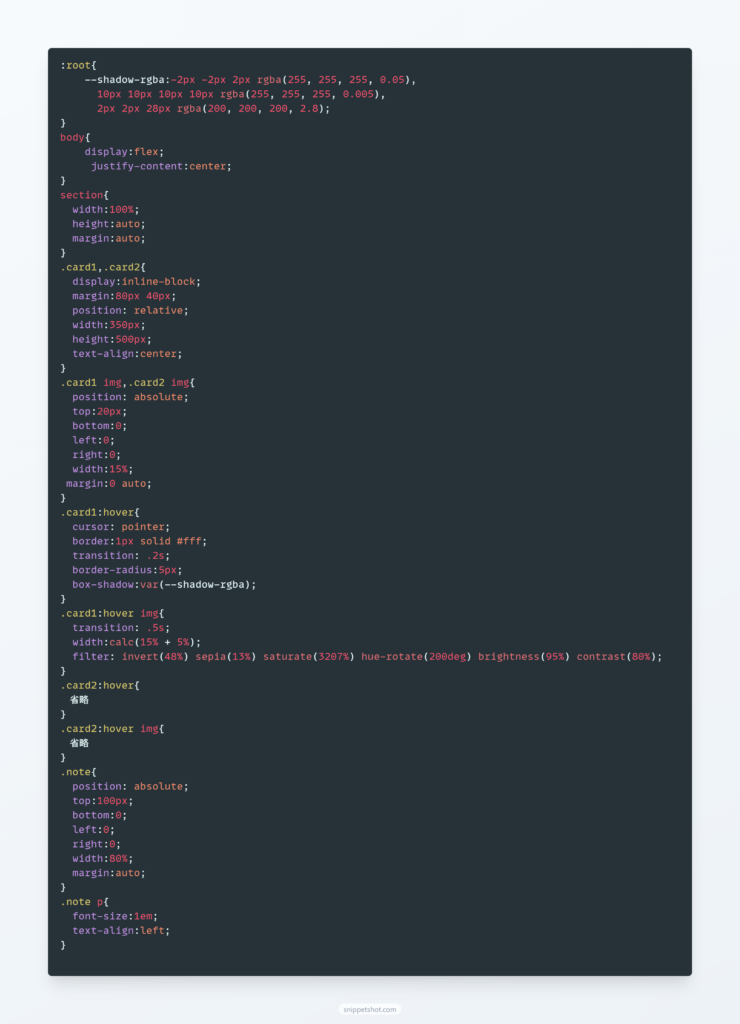
filter: invert(48%) sepia(13%) saturate(3207%) hue-rotate(200deg) brightness(95%) contrast(80%);
filter: invert(48%) sepia(13%) saturate(3207%) hue-rotate(280deg) brightness(95%) contrast(80%);
サンプルで表示させている2種類のエフェクト色は、この各filerプロパティ1行を要素のCSSに記述させることで変化します。
filter プロパティの種類と意味

filter プロパティは10種類あります。
- blur( )
ぼやかし効果(値はPXで指定・ぼやかし効果は数値の大きさにて変わる)
filter : blur(5px)); - brightness( )
画像の明るさ(値は%で指定)
0%は画像を完全な黒の状態から100%で元の画像の明るさ。100%以上は元の画像以上の明るさになる。
filter : brightness(200%) ; - contrast( )
画像のコンストラクト(値は%で指定)
0%は画像を完全な黒の状態から100%で元の画像の明るさ。それ以上でコンストラクトも増える。
filter : contrast(200%); - drop-shadow( )
画像に影の効果を付け加える(値はPXで指定)
filter : drop-shadow ( 5px, 5px, 8px, green ); ※(水平方向、垂直方向、ぼやかし効果、影の色) - grayscale( )
画像を白黒に変更(値は%で指定・0%で元の画像、100%で完全な白黒に変更する)
filter : grayscale(100%); - hue-rotate( )
画像の色合いを逆にする際に使用(値は角度を表す deg で指定、最高値は360deg)
filter : hue-rotate(180deg); - invert( )
画像の色を反転する(値は%で指定、0%が元の色、100%で色が完全に反転する)
filter : invert(100%); - opacity( )
透明度を変更する(値は%で指定・0%で完全に透明、100%で元の画像の透明度) - filter : opacity(50%);
- saturate( )
画像の彩度を変更(値は%で指定・0%は最低限の彩度、100%が元画像、それ以上で彩度をあげることが可能)
filter : saturate(100%); - sepia( )
画像をセピア色に変更(値は%で指定・0%で元画像、100%で完全なセピア色に変更する)
filter : sepia(100%);
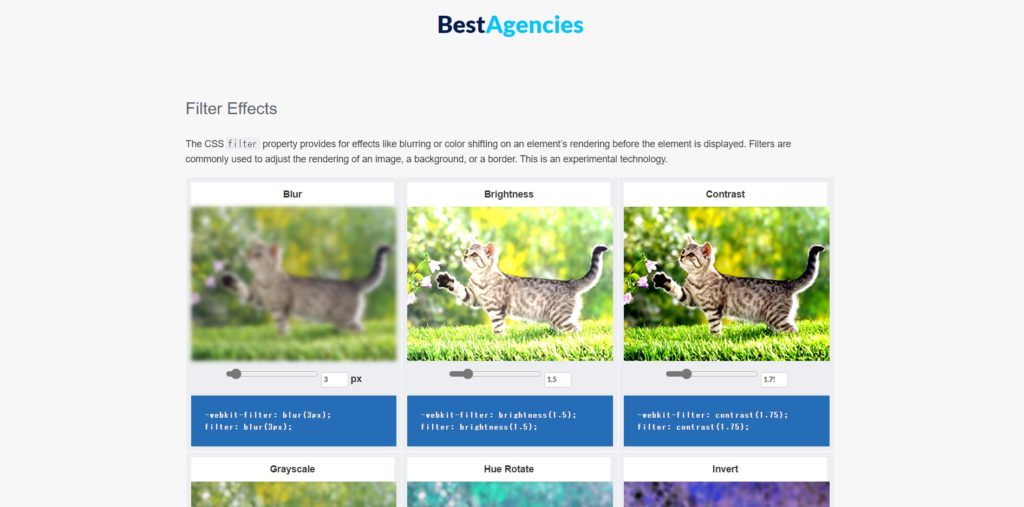
画像の修正に役立つジェネレータ・サイト
画像にフィルターをかけたい時には、このジェネレータ・サイトで前項のfilterプロパティを確認することが出来ます。また好みのフィルターに調整をかけた結果としてCSSコードの内容がわかるので、使いやすく便利です。

Best Agencies
https://www.bestagencies.com/tools/filter-effects-css-generator/
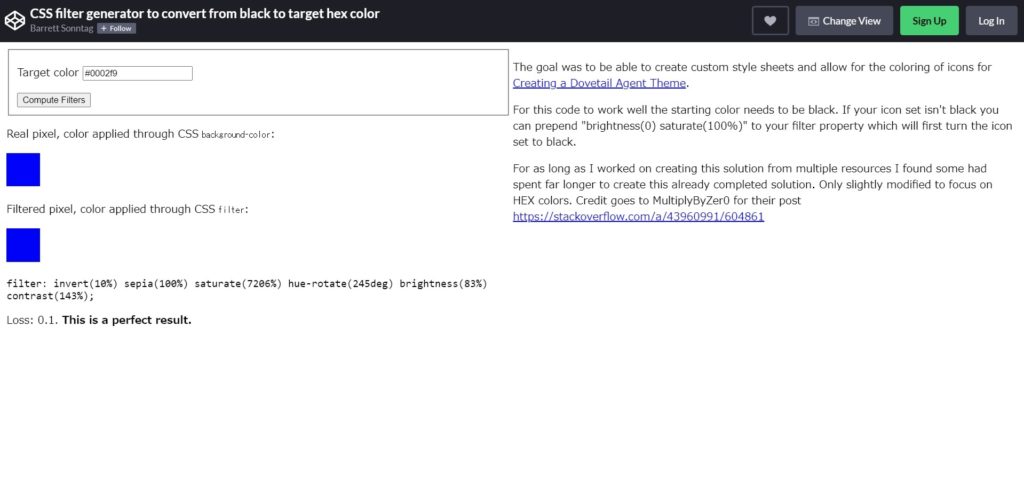
アイコンの画線の細かな色合いにこだわるのなら
黒からターゲットの16進数カラーに変換するCSSフィルタ・ジェネレータがあります。
好みのカラーを16進数で教えてあげれば、表示させたい色がfilter プロパティのCSSコードとして分かります。
このジェネレータはCodePenの開発者(Barrett Sonntag氏)の作品です。

CSS filter generator to convert from black to target hex color
https://codepen.io/sosuke/pen/Pjoqqp


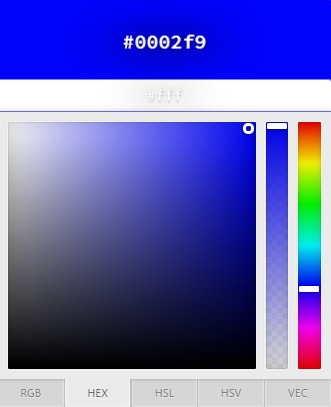
仮に、#0002f9の色に filterを使って変更を加えたいときは、このフィルタ・ジェネレータの「Target color」に#0002f9を入力し、「Compute Filters」ボタンを押せばCSSコードの結果を知ることができます。
最後に
画像をPhotoshopなどの画像編集ツールを使用して加工せずとも、ある程度の効果を出すには、CSSのfilterプロパティを使うことで可能であることがわかりました。
簡単な加工ならば、このように利用がフリーなジェネレータ・サイトを使ってみるのもいいと思います。
是非、お試しください。☕
・



コメント