こんにちは! 今回はオンラインで気軽にSVG作画されたグラフィックを利用するジェネレーター・ツールをご紹介します。
JPEGやPNGなどのビットマップデータと比べて、拡大してもぼやけずにきれいな状態で表示出来ますので、活用の幅が広がります。😀
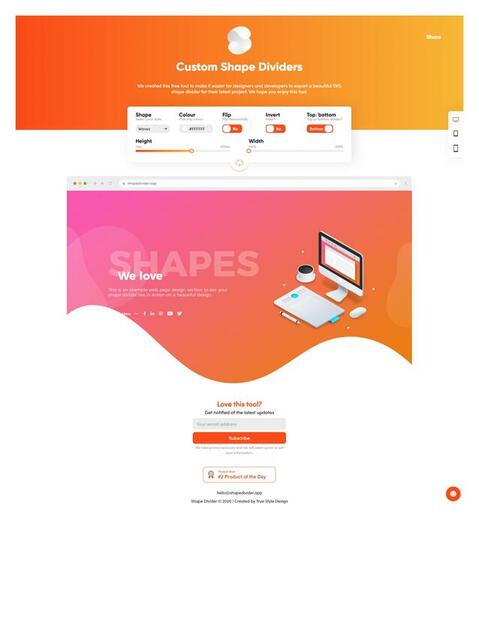
カスタム・シェイプ・ディバイダーを使ってみた(無料ツール)
今回使用したのは、カスタム・シェイプ・ディバイダー (Custom Shape Dividers) というジェネレーターで、SVG状に作画されたデザインを手短にコピペだけで実装できるオンライン・ツールです。

Custom Shape Dividers https://www.shapedivider.app/
このジェネレータ・サイトは波状のデザインから、数種類のパターンがそろっています。
デザインされた形状・バックグランド色なども、その状態から好みの状態へ自由に調整可能としています。
イメージは10種類、そこからまた好みのスタイルへ変更可能!

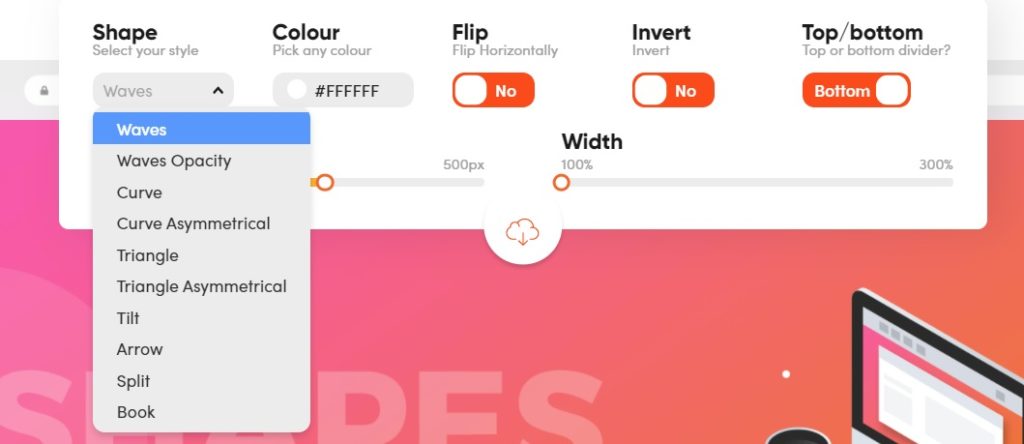
< Shape >
メニューに「Shape」の項目がありっますので、そこで10種類のスタイルを選ぶ事ができます。
・[Waves]、[Waves Opacity]、[Curve]、[Curve Asymmetrical]、[Triangle]、[Triangle Asymmetrical]、[Tilt]、[Arrow]、[Split]、[Book]
下部に「Height /px」「Width/%」のバーがありますので、そこから好みの形状へ変更することができます。

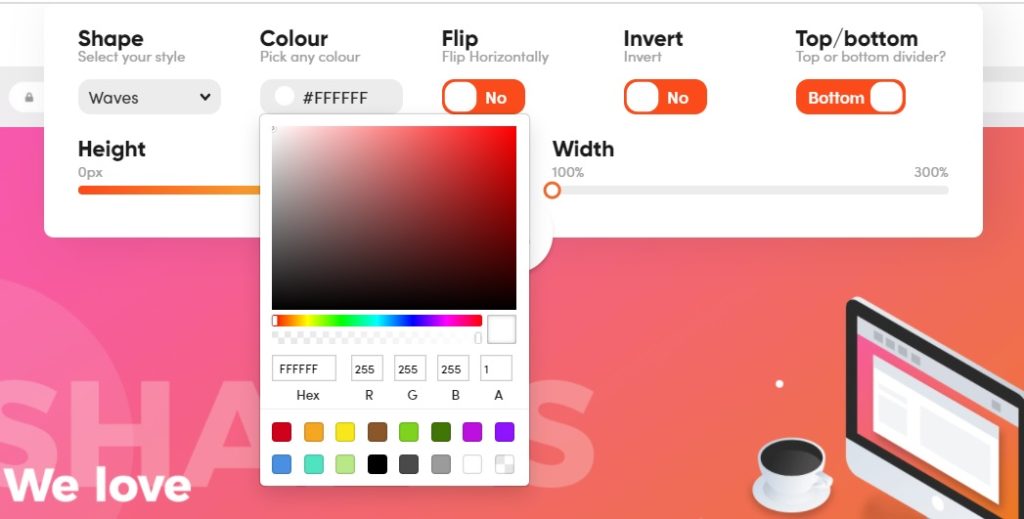
< Colour >
Colourは作画されたバックグランドカラーが適用されます。ディフォルトは#FFFFFFとなっていますので、作画された余白の部分はここで、色の変更ができます。

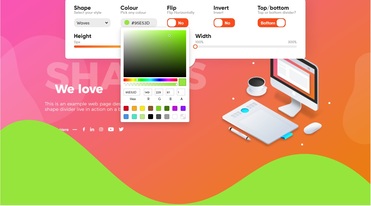
因みに色を#95E53Dに変えて見ると、こんな様な状態になります。
あらかじめ SVGコードで作画させる前に要素として、HTML(height)で作画範囲を決めておきますが、高さの範囲内です。
< Flip > 作画された形状を左右反転させます。
< Invert > 作画された形状が上下に反転します。
< Top / Bottom > ウェイブ、バックグランド全体が上下に反転します。
色や形状がきまったら、コピペするだけ!

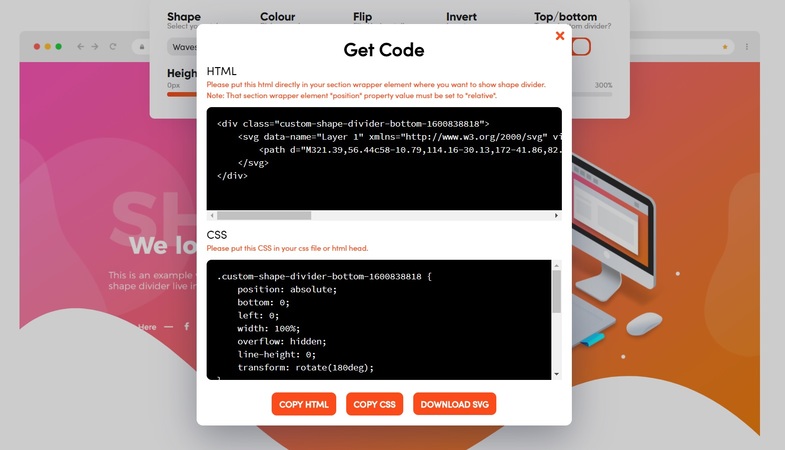
形状が決ったら、雲のアイコンボタンをクリックすれば、HTML CSS コードをゲットできます。
後は自分のホームページへコピペして使うだけです。 それでは実際にやってみましょう。
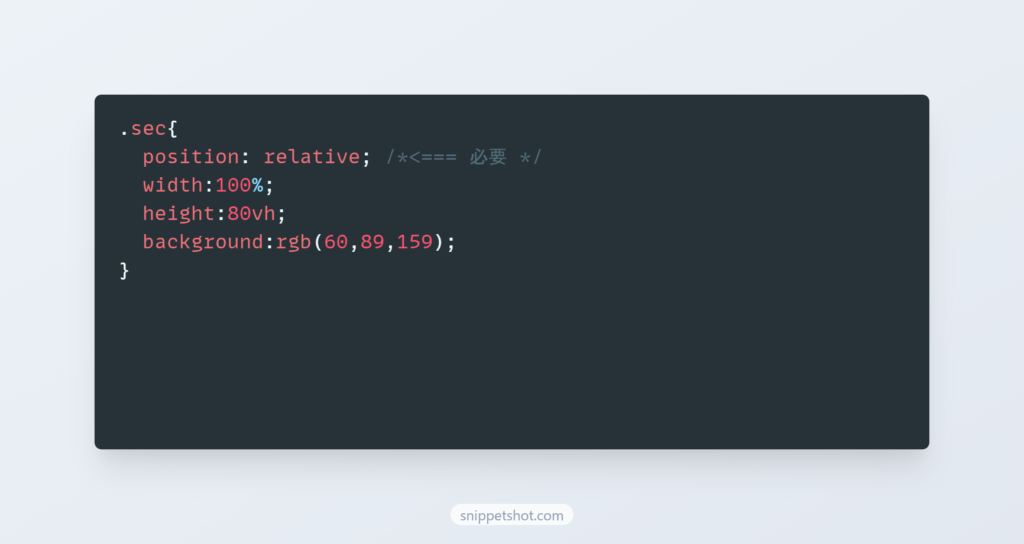
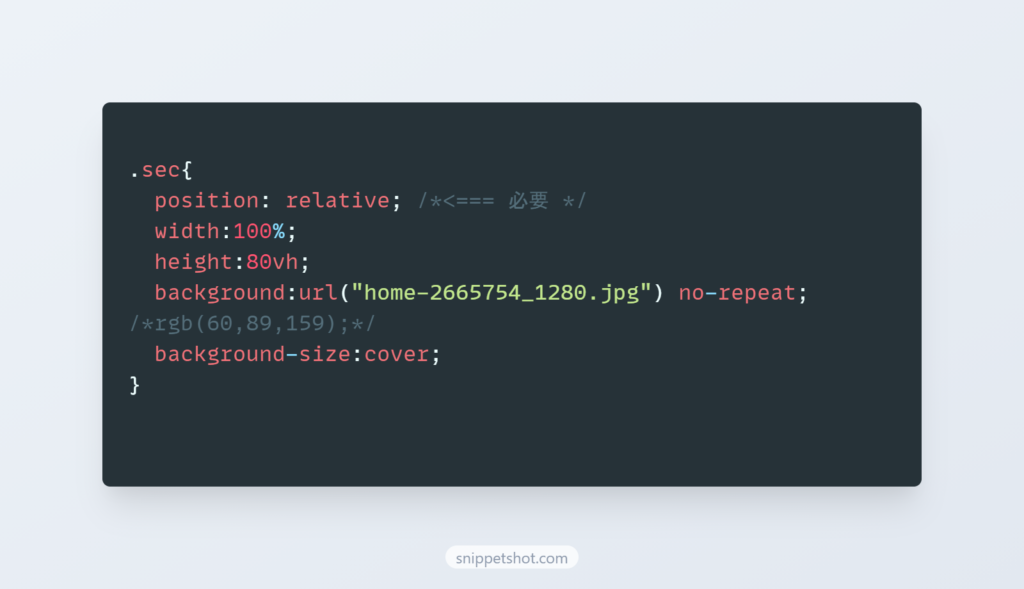
・例として HTML/CSSは以下の通りです。 ここでは、あらかじめ<section>タグで作画範囲を決めておきます。 <section>のクラス は、CSSでwidth:100%; height:80vh; 内で作画させます。因みに背景色はbackground:rgb(60,89,159);にしました。position: relative; も必ず記述してください。

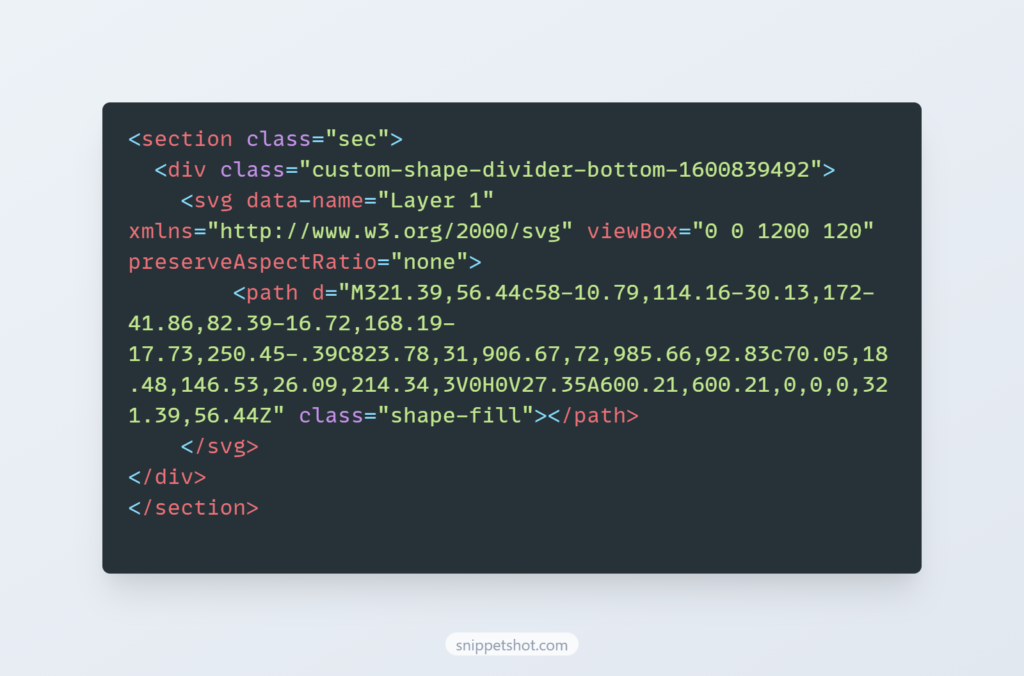
・コピペしたHTMLコードを<selection></selection>の間にペーストして下さい

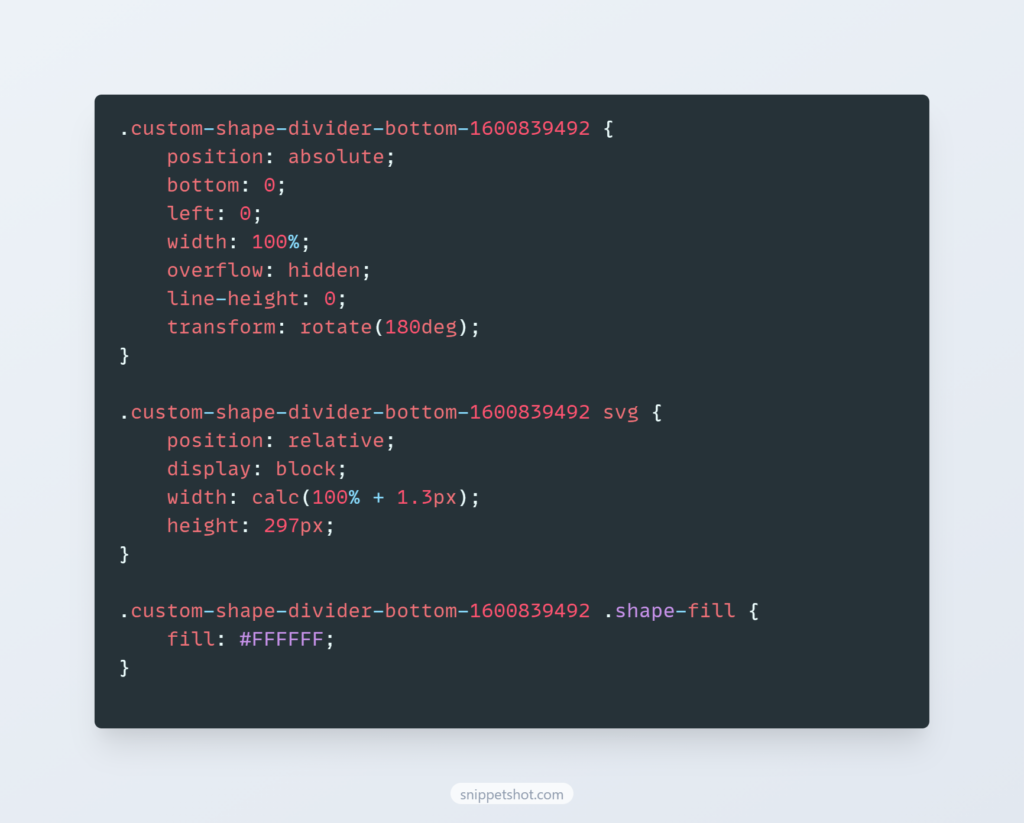
コピーしたCSSも組み込んで下さい。

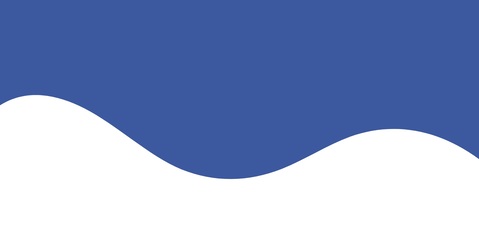
結果はこの様になりました。

バックグランドに画像を利用したパーターン
同じ内容で、今度はバックグランドに画像を利用してみます。

結果はこの様になりました。

スマートフォン、タブレットでの選択もできますよ

マークアップしておきたいジェネレーション・サイトですね。
手軽にデザインできるので、お試し下さい。



コメント