こんにちは! 今回はシンプルに着飾るために、実装しやすいテキストアニメーションをご紹介します。😀
タイトルなどを遊び心で飾りたい時などに利用しやすいと思い、2種類のエフェクトを用意しました。
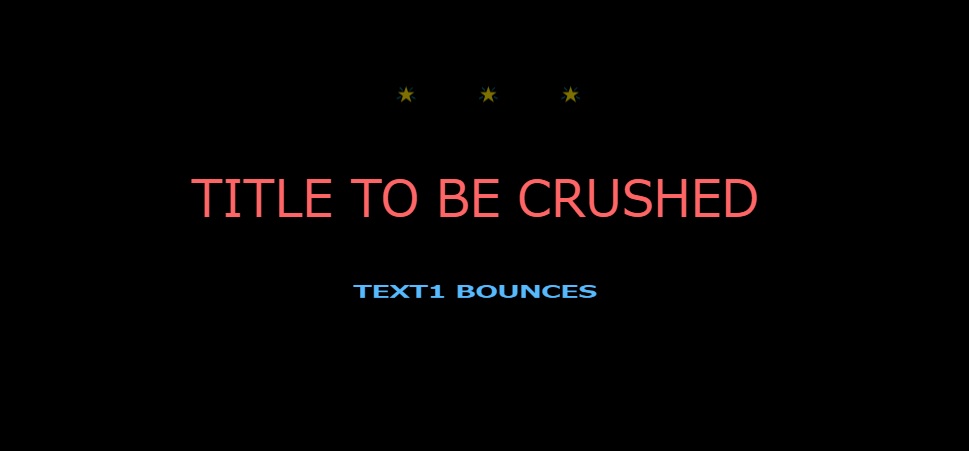
テキストがバウンドしたり、潰れたりと・・
バウンドされてテキストがタイミングで潰れるエフェクトです。
潰れた瞬間に、星を飛ばすようにアクセントをつけました。
See the Pen LYNBQge by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0032.html ( DEMO )
タイピングしながら、途中で打ち直す
タイピングのエフェクトは数々のコードが公開されていますね。
シンプルかつ、レイアウトの中に組み込んでも邪魔をしないので、私は好きです。
See the Pen OJNwQrG by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0033.html ( DEMO )
シンプル・イズ・ベスト
非常にカスタマイズしやすく、シンプルなものです。
CSSのsteps( )関数で文字を段階的に表示させていますので、文字数で変更(width も)を加えて下さいね。
See the Pen YzqjemJ by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0034.html ( DEMO )



コメント