こんにんちは! Web作成で物足りなさを感じる時、ひときわ目を引くコンテンツに早変わりさせる方法として、こんなものを紹介します。
スクロールをさせて行くと、コンテンツが左右からスライドしながら現れます。カード状のコンテンツがよく上下左右からポップアップしながらフェードインするのもありますが、Window内の可視できるコンテンツ全体をスライドさせるのも面白いですね。😋
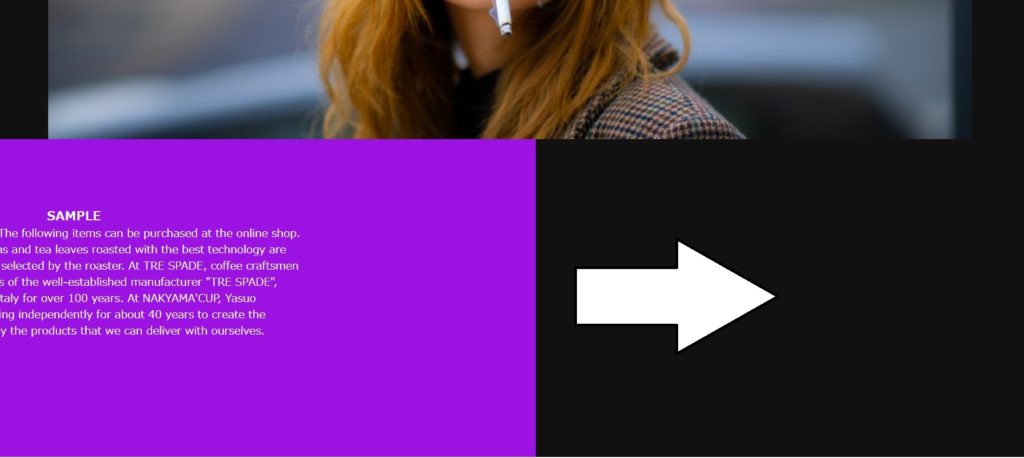
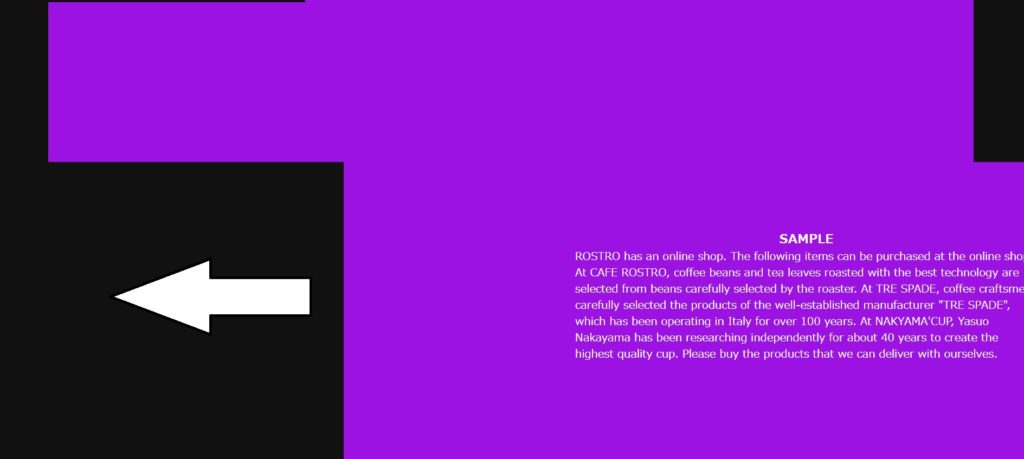
イメージはこんな感じです!



下にスクロールさせていく毎に、区切ったコンテンツ部が左右からスライドしながら現れるというものです。
すでに色々なWebサイトを閲覧している際に、このようなものを見かけた事があるかと思います。
簡単に実装できますので、お試しくださいね。
コンテンツ全体を可視外へ隠しておく

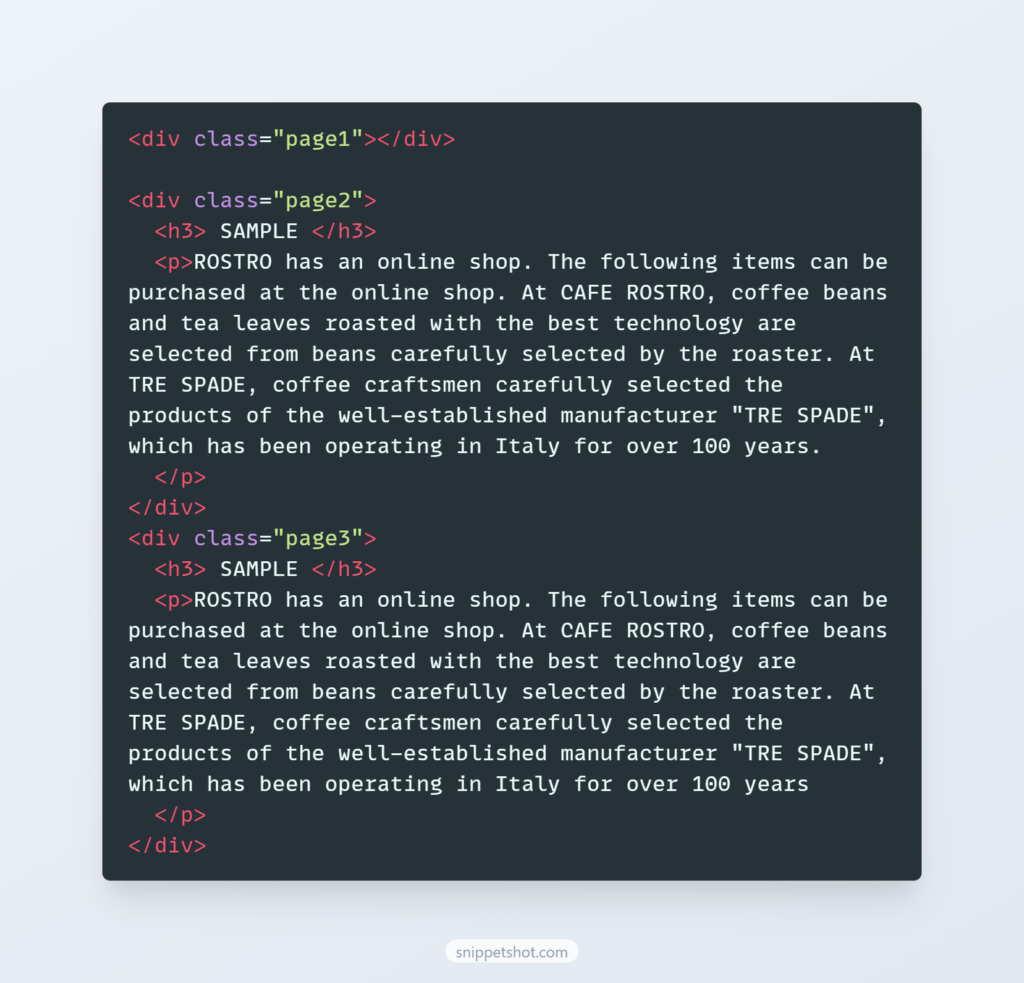
HTMLの説明
コンテンツごとに「.page ★❤」のクラスに分けました。
・<div class=”page1″> 先頭として見出しでバックグランドに画像を表示させています。
・<div class=”page2″> スクロールすると、左側からスライド表示させるコンテンツです。
・<div class=”page3″> スクロールすると、右側からスライド表示させるコンテンツです。

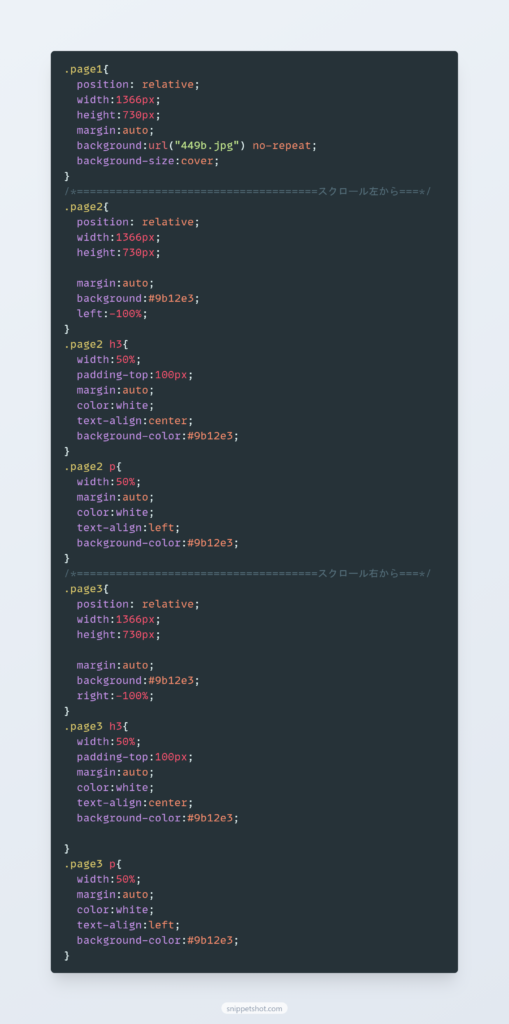
CSS の説明
スライドさせるべきコンテンツ「.page2 .page3」はポジション的に 0 位置に存在するので、この全ての要素を「left=-100%」、「right=-100%」まで可視範囲外に後退させています。
そして、この後に jQuery を使ってスクロールしながら必要スクロール値まで到達させると、-100%➡0% へと
元のポジションへ移動させる仕組みです。(これが種明かし😀)

jQueryの説明
・$(window).scroll(function
ウインドウ内のスクロール値を取得させるため、この中に各処理の記述をします。
・var i = $(this).scrollTop( ) ;
コンテンツの初めからのスクロール値を i に代入します。
・let pageTop1 = $(‘.page2’).offset().top;
左側からスライドさせるページの先頭コンテンツの表示位置を取得させます。
・if ( i > pageTop1 ) { $(‘.page2’).animate( { left : 0 } , 600 ); }
ここではスライドさせるコンテンツが最上位のスクロール値より大きくなったら、アニメーションを実行させて 0.6秒 で、コンテンツが左 ( -100% ➡ 0 ) に移動させます。(※注)
実行させると、「page1」のコンテンツがウインドウから消えた瞬時でアニメーションにより左からスライドが始まっています。これではスクロールのタイミング上 遅いので「少し早め」に実行させなければなりませんね。🤔
その為にコードの記述を以下のように変更します。
・if ( i > pageTop1 – 300 ) { $(‘.page2’).animate( { left : 0 } , 600 ); }
トップ画面 のコンテンツ要素( page1 ) がスクロールしてウインドウから消える「300pxより手前」になったらアニメーションをかける命令にさせる事で、タイミング的に回避できるようになります。数値は好みで調整してくださいね。
サンプルで紹介しましたが、アレンジ次第ではもっと良くなります

いかかでしたか?
サンプル的に作ったもので紹介しましたので、コンテンツの内容が乏しく質素なものでしたが、お役に立ちましたら、大変うれしいです。☕



コメント
Thiss iis very interesting, You’re a very skillerd blogger.
I hafe joined youyr rrss fed aand lookk forwawrd
tto seeking mofe of your fantasticc post. Also, I haave shared youjr ebsite in myy social
networks!