こんにちは! 今回は前に紹介したブログ(私のプログラム言語学習方法)の中で取り上げていましたコンバータ・ソフト「コアラ」の使用した感想のお話しをしようと思います。😀
これって、めちゃんこ楽ですね。一発で気に入りました。
・Sass ってなに?
調べたら、Sass「Syntactically Awesome StyleSheet」の略でした。
Syntactically 「書き方」
Awesome 「イケてる!?」
StyleShheet「スタイルシート」
CSS の場合だと、毎回頭にID(#)やCLASS(.)をつけて記述しなければいけませんが、そのような記述量が軽減されたり、一度定義したスタイルセット(何度も使われるのCSS構文など)を簡単に何度も再活用できたりします。また、メンテナンス性もすぐれていて、変数で値を使える上、演算や関数も使えたり(コーディングの効率化)、ファイルの中で@importを使って別のSCSSを読む事ができるので、ファイルを分割して管理する事もできます。
その代わり、Sassファイルのままではブラウザが認識してくれないので、SassをCSSとして認識させる為に、コンパイル作業が必要になって来ます。(Sassを利用するにはRubyがインストールされていなければなりません)
SCSS file(コンパイルして)➡ CSS file の生成(※ブラウザーは認識する)
今までは・・・
・今日までのやり方
HTMLの中でCSSを記述していた私ですが、記述量が肥大化してくると修正に手間がかかってくるので、コンテンツごとにCSSファイルを分けて使う事もありますが、Responsiveファイルとの分割でもよくSassを使用しています。
前にもお伝えしたと思いますが、SassファイルはCSSにコンパイラして初めて使えます。
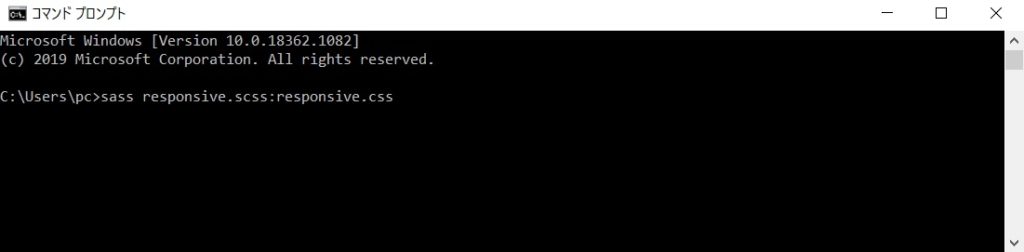
今まで、Sassファイル内の記述したコードをコンパイルするために、コマンドプロンプトの中で
コマンド入力し、コンパイルしていました。

これはこれでいいのですが、入力・修正を頻繁に繰り返していると指が痛くなる。やはりムリ💦
Koara を試してみました。
ついに私も手間をなくそうと、楽な道をえらびました。😀
ネット内でも評価の高いGUIコンバータ・ソフト「コアラ」の導入です。
・Koara のインストール方法 http://koala-app.com/

1)Koaraの正式サイトからセットアップ・ファイルをダウンロードします。

2)ダウンロードが終わると左図のアイコンファイルがダウンロードされるので、ダブルクリックするとインストーラーが実行し、セットアップが開始されます。




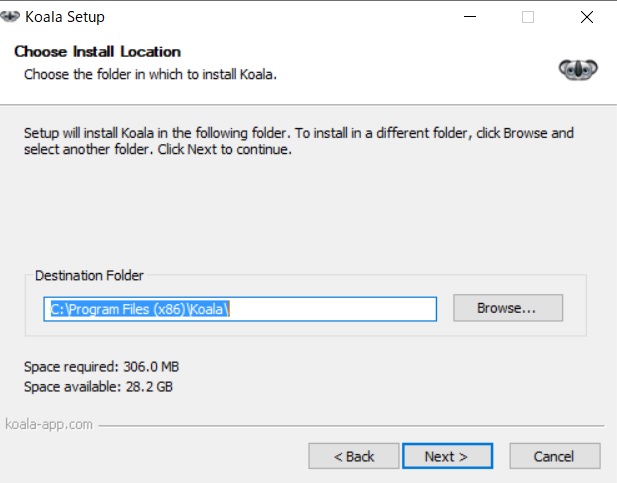
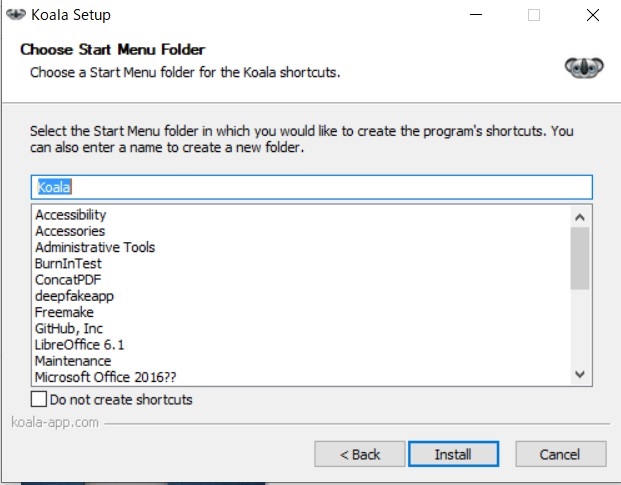
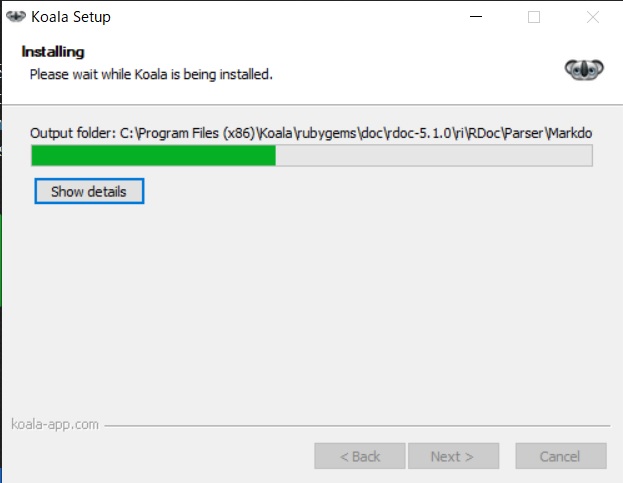
3)Nextで進み、最後のInstallボタンでインストールを開始させます。

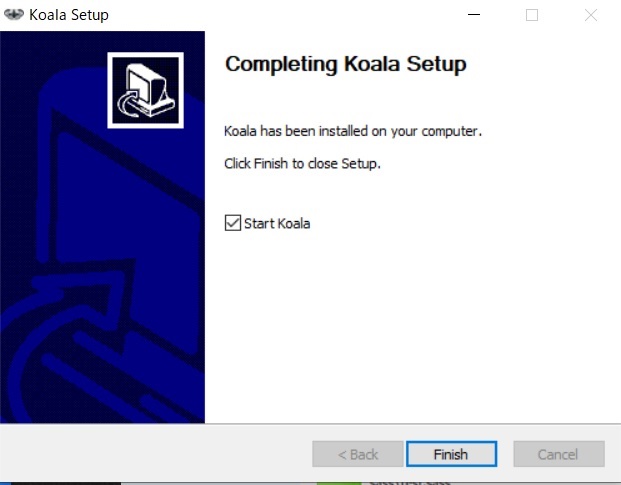
4)Finishボタンをクリックして、インストールの終了です。
さっそく使ってみましょう!


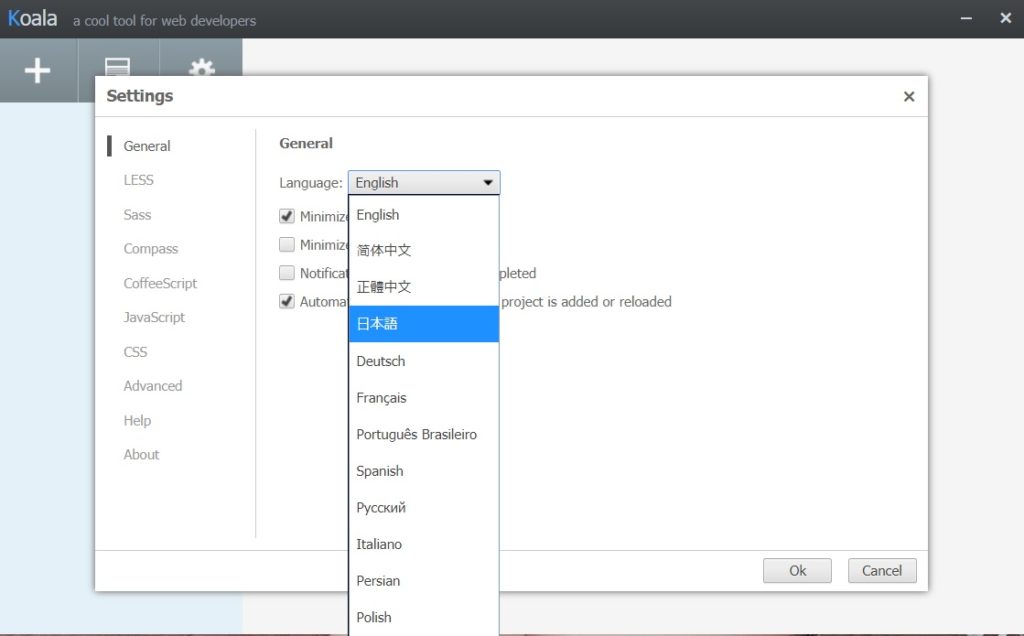
5)koaraが起動されるので、左のメニューアイコン(歯車)をクリックしてセッティングを日本語に変更しましょう。
6)あらかじめ自分が作業するファイルにSCSSファイルを作成しておきます。

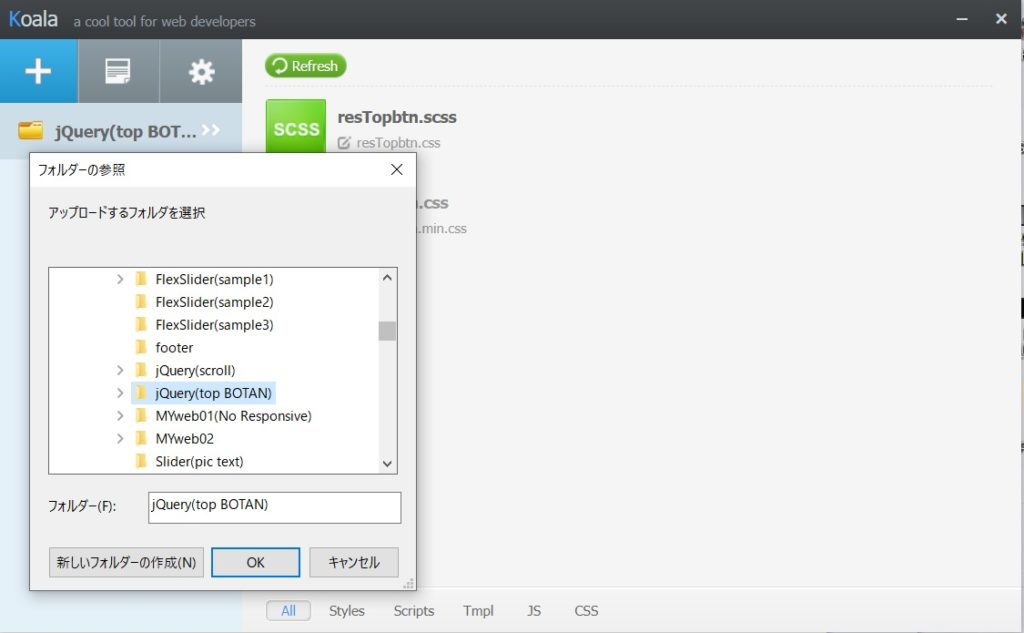
7)作業する「フォルダ」をウィンドウにドラッグ・ドロップするか、左図の様にファイルを指定して下さい。(+ のアイコンをクリックすると、指定すべきウインドウが現れます)

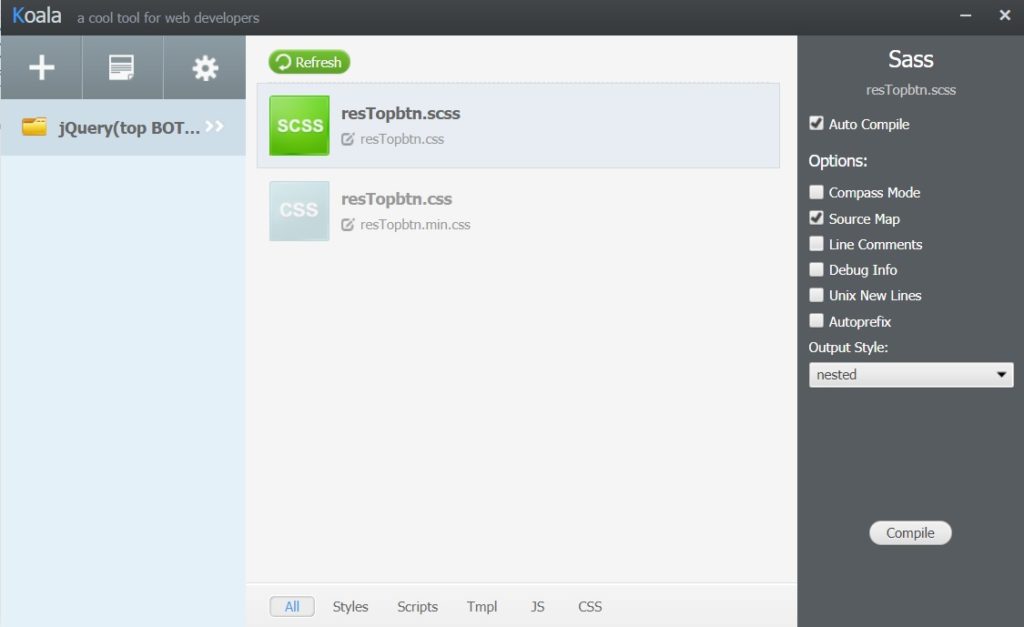
8)そうすると、作業フォルダ内のSCSSファイルが表れます。ディフォルトで自動コンパイルにチェックが入っているので、SCSSファイルの中身を保存する毎に、CSSファイルへコンバートが始まり、自動更新でコンパイルされます。(ウィンドウのパネル内にCSSファイルが表れなくともフォルダー内にはちゃんとCSSファイルが生成されています。)
中身を作ったら、SCSSのアイコンを選択して、まずは「コンパイル」ボタンを押して下さい。CSSファイルが生成されて以後から自動更新されますよ。😀
リアルタイムで「サクッ」とコンパイラされています。

これは超便利ですね。Koaraに関しての記事は数々のホームページでも紹介されていますので、利用にあたっての情報量は豊かですし、もう手放すことができません。お勧めです。



コメント