こんにちは! 今回ご紹介するのはこれ!
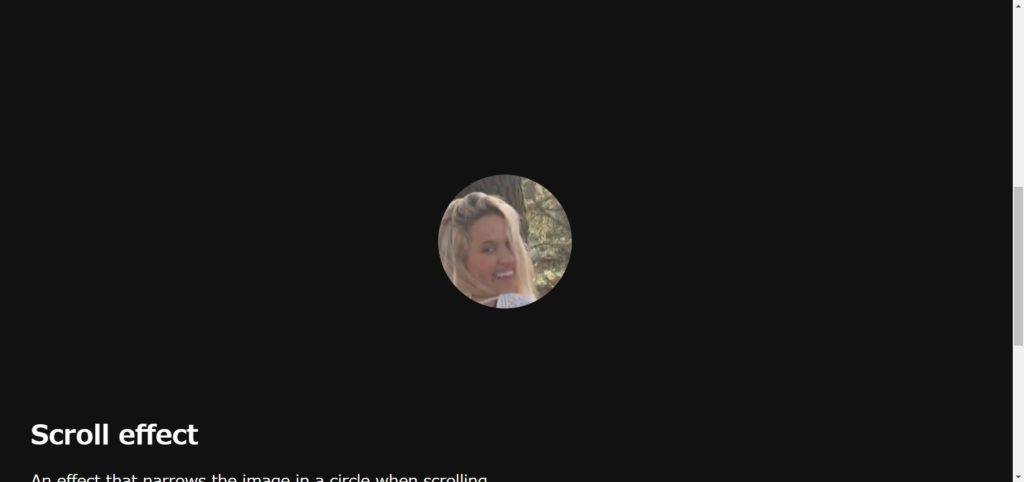
再生させているムービーからスクロールをかけると「円状に段々と大きさに変化がおきる」エフェクトです。このアピールの仕方は、とても気にいっています。😍
ムービーを使うと、印象度が増す
最近のWebサイトには、トップに動画を用いたものが多くなりましたね。
静止画に比べると、動画を利用すると表現力が向上し、さらにjQueryを使い表示操作をさせることによって、格段と印象を深めるのに役立てられるのではないでしょうか?

上下にスクロールすると・・・

ムービー再生ができない場合は、静止画が表示されます。
💻📲 ben1099url.starfree.jp/0038.html ( DEMO )
ムービーの再生ってどうすればいいの?
・ムービーの再生方法
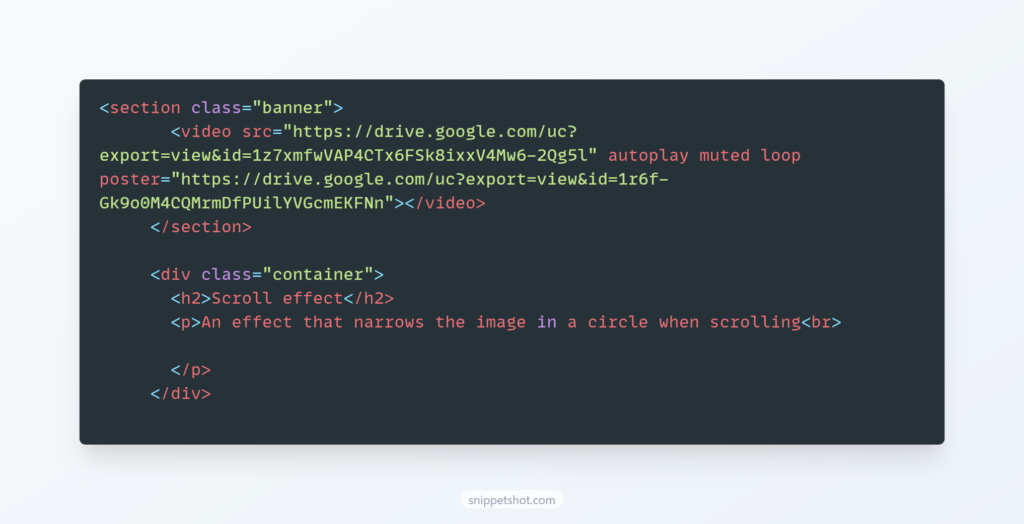
ムービーの再生方法はいたって簡単です。HTMLに「video」タグを指定するだけで再生出来ちゃいます。🎥
<video src=”xxxx.mov” autoplay muted loop poster=”xxxx.jpg”>
・src ムービーファイル名
・autoplay 自動再生
・muted 消音
(ムービーには音声が含まれている場合があるので、不快にならない為にも指定はしておいた方が無難です)
・loop 動画のループ再生
・poster 動画が再生されない場合のサブ画像 (picture画像)
(ブラウザ等でサポートされていない場合に代わりに表示させるためのもの)


動画(静止画)をスクロールさせる毎に表示面積を変える
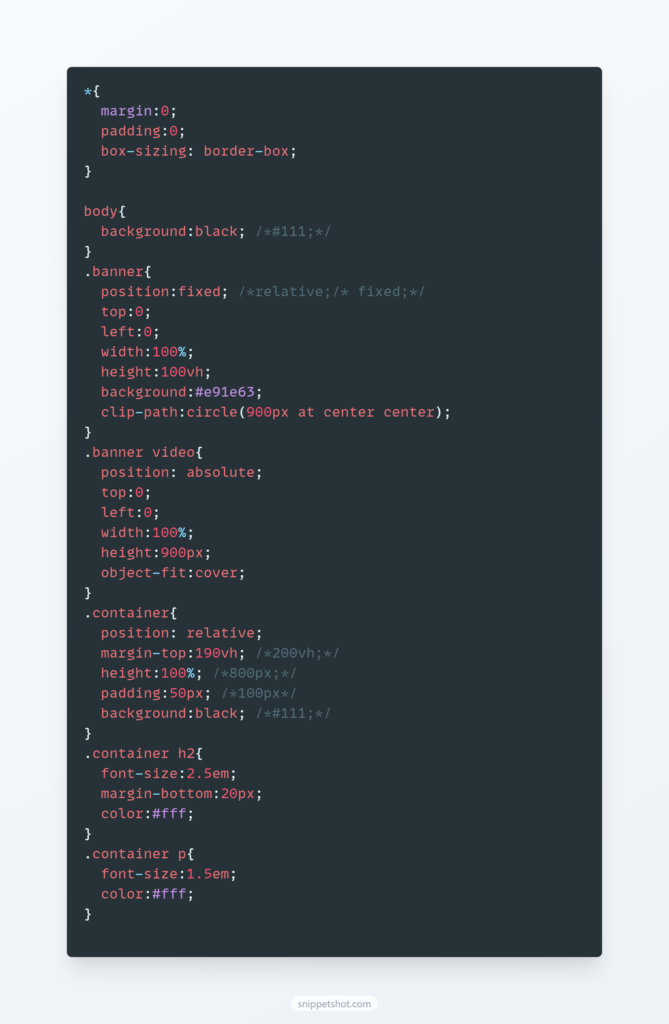
・動画を再生させるブロックの要素 ” .banner” のCSSをposition:fixed;にし、clip-pathを900pxの円状にして固定。
・videoタグの要素 ” .banner video ” のCSSをposition: absolute;にし、object-fit:cover; にて画像をトリミングさせています。
縦横比を維持したまま指定内に埋めたい時は、 object-fit:cover を使うと、画像のサイズは縦横のうち小さい方を基準にして自動的に拡大・縮小され、指定値からはみ出した部分はトリミングされます。
・テキスト部の要素 class=”container” のCSS をmargin-topで動画の要素下まで下げて調整します。
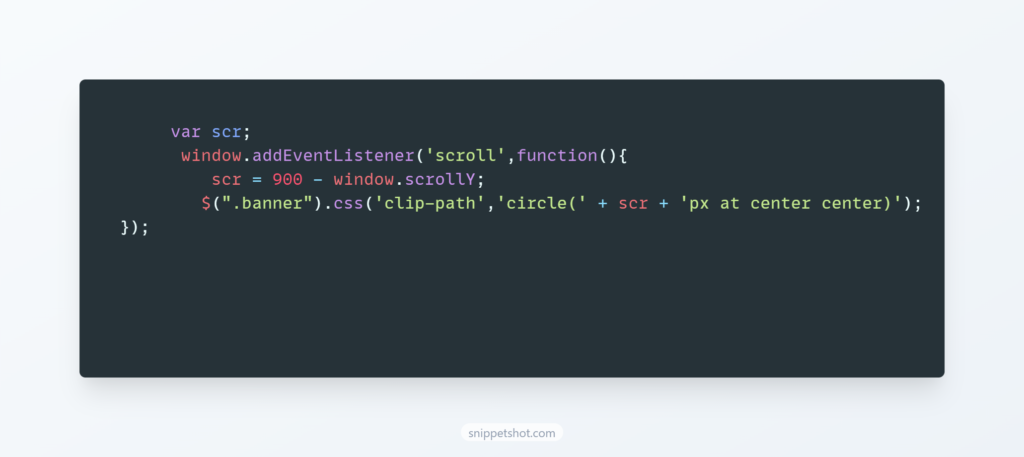
・jQueryにて動画サイズの値をscrollYの値から引いて、clip-pathの画像のpx値を変化させます。
(スクロール値によってpathのpx値が変化)

スクロールするごとに目を楽しませてくれる。
簡単な説明になってしまいましたが、実際に画像の大きさに合わせて高さを調整してみて下さいね。



コメント