こんにちは! 今回は、マウスポインタが要素内にホバーした時にどの位置からもポインタ横に吹き出しを表示させる方法をご紹介します。
ウィキペディア(Wikipedia)をご覧になった事がある方はご存じだと思いますが、似たような感じで表示ができますよ。😀
ポインタを「画像、リンク先」に当てて見て下さい
今回こちらのページをご参考にさせていただきました。😌
(参考)http://hakuhin.jp/js/mouse.html https://www.weblab.co.jp/staff/creator/5209.html
See the Pen ExyjRVL by bens-user (@ben1099user) on CodePen.

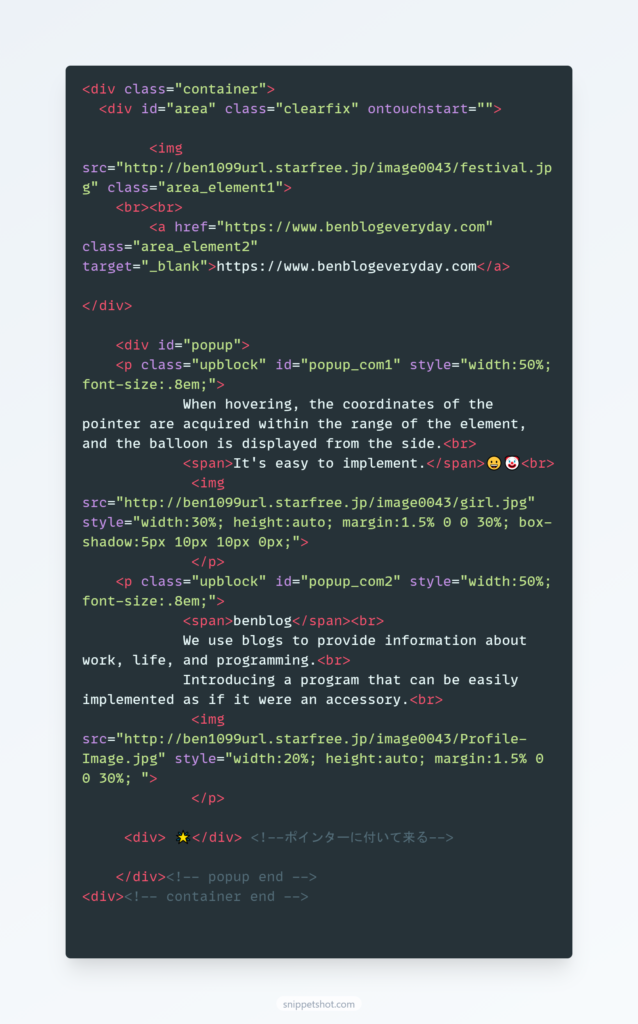
( HTML )
ポインタをホバーさせ、テキストを吹き出しさせる要素は、クラス「area」内の<img>、<a> タグにしました。
テキスト吹き出し部分は、クラス「id=”popup”」内のHTMLタグになります。
<head>タグ内でのjQuery 本体の読み込みを忘れないでくださいね。

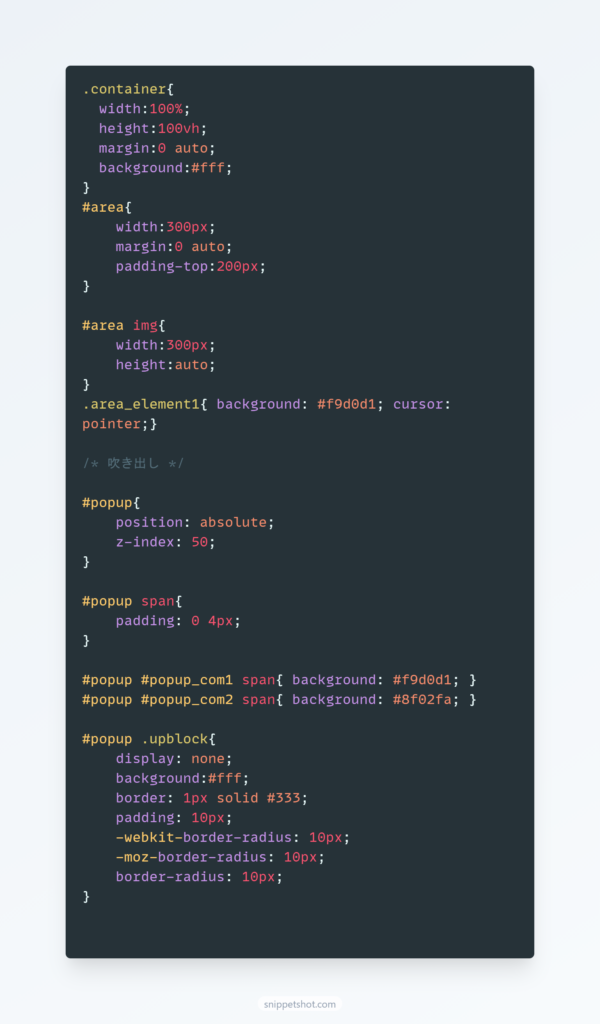
( CSS )
positionの「absolute」を使って、吹き出しがポインタについて来ます。要素の範囲を広くさせるには、「width」「height」値を変えて拡大させてみて下さい。

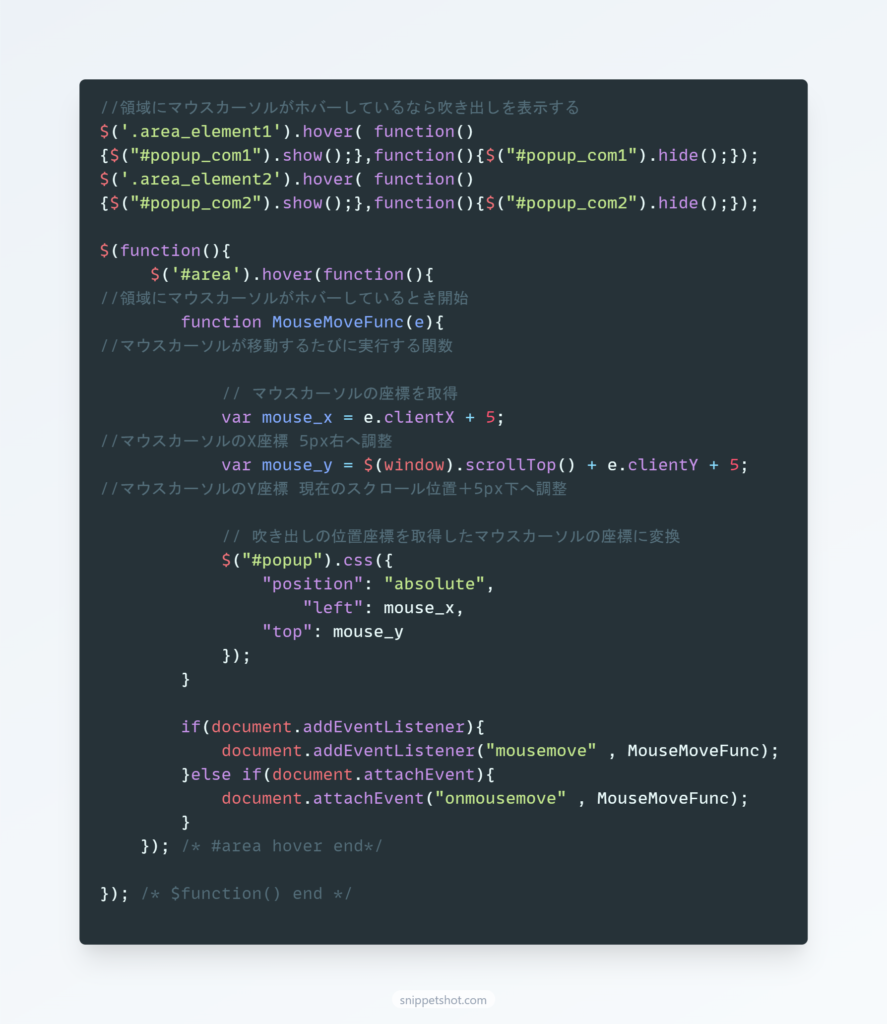
( jQuery )
e.clientX、e.clientYでマウスポインタの座標を取得しています。また、座標位置に値を加算・減算することで、自由に位置を調整できます。( var mouse_x = e.clientX + 5 )
それにより、吹き出しさせる範囲を CSS でpositioon:absolute; 及び top, left に値を代入させてポインタから少し外れた所から表示させています。
テキスト内に説明・補足内容など表示するには、もってこい

文章内のキーワードなどに対して説明を吹き出し表示させてあげるのに、とても便利だと思います。
また面白いものがあれば、これからもピックアップしてご紹介していきますね。☕



コメント