こんにちは! 今回は、ホームページにスクロールボタンを実装するテーマです。
ヘッダーメニューでトップへ飛ばす方法以外にも、1LPが長いとウインドウの片隅にあっても便利ですので、実装させてみます。😀
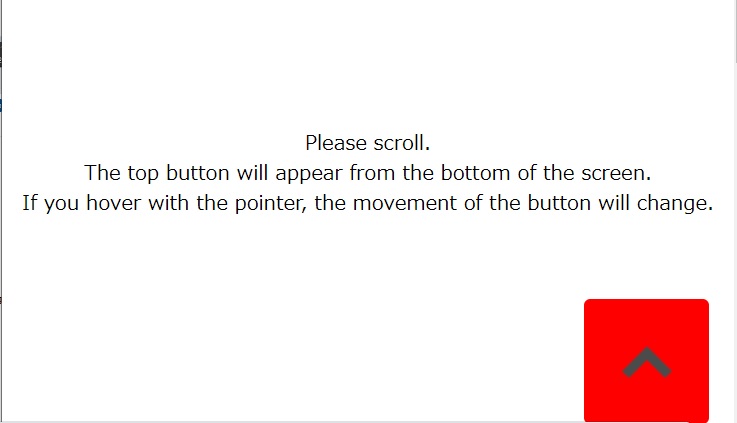
スクロールさせると、右下からトップボタンが現れる
See the Pen QWNVGjJ by bens-user (@ben1099user) on CodePen.
💻 ben1099url.starfree.jp/0036-1.html ( DEMO )
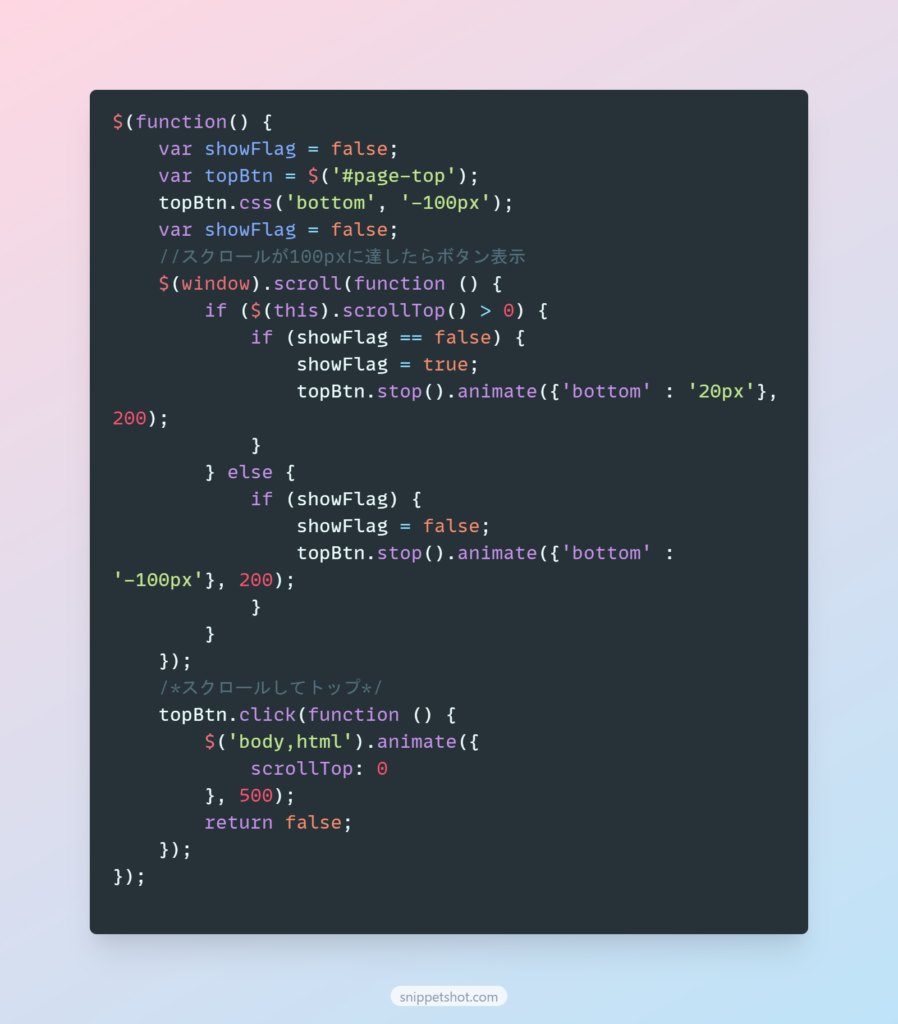
下記のコードではウィンドウのスクロール量が100を超えたら、右下からトップボタンが現れるように設定しています。また topBtn.click(function( ) { のステップは <div id=”page-top”>の領域をクリックされた時は、ゆっくりと画面トップへスクロールさせています。値を変えることでスクロール時間を調整します。
HTML内の a タグは<a href=”#”> にさせているので、topBtn.click(function( ) { ステップをカットすれば、瞬時にトップに戻ります。

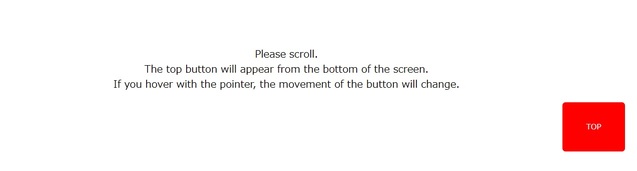
Responsive になった時は、トップボタンに変化をくわえてみる

ウィンドウをレスポンシブにした時にボタンに変化をくわえてみます。 このicon は通常CSS上では「display:none」に設定して隠しています。レスポンシブになった時は、文字ボタンを消しからこのiconボタンを「display:block」に変えて可視化させています。
トップボタンに動きをつけて見ると
遊び心で、前回にアップしたブログ「アイコンをホバーすると生き物のようにプルルンと反応」で紹介したエフェクトをこのアイコンに埋め込んでみました。😀
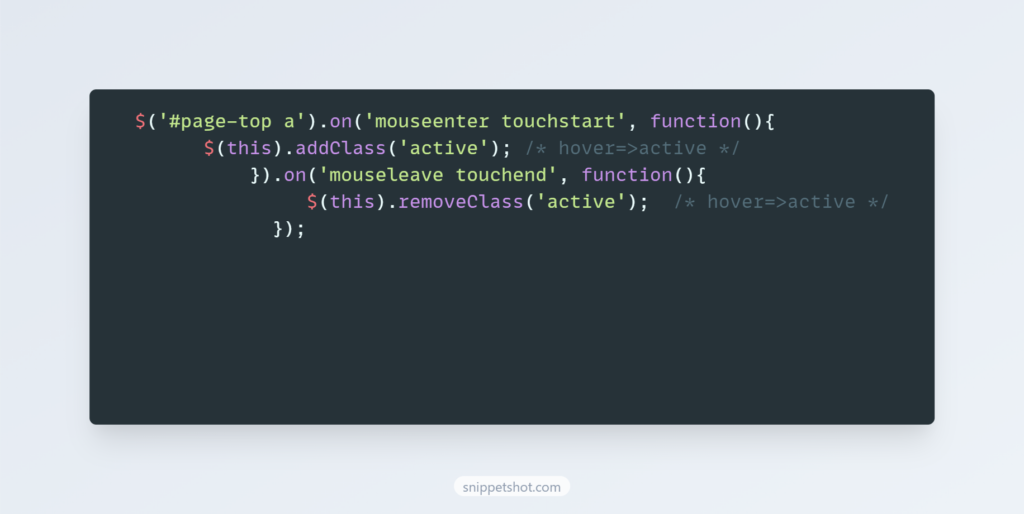
カーソルがボタンの要素に入ることによって、アニメーションを発動させています。
See the Pen gOrdwem by bens-user (@ben1099user) on CodePen.
💻 ben1099url.starfree.jp/0036-2.html ( DEMO )
スマートフォンやタブレットでは反応時に不具合がある
ただ、CSS での「hover や active 」は、スマートフォンやタブレットでは「反応が悪い」といった課題もあるのですが、対応としてdiv の要素に属性「 ontouchstart=”” 」を追加しましたが、まだまだですね~💦
PC では問題なく動くのですが・・・
スマートフォンなどの端末だと、タップしても「hoverが発動したまま(赤色から戻らない)」、他の要素をタップしないと戻らないなどのトラブルの事例がネット上で多くあげられています。
・JavaScriptにはスマホ用のタッチイベント(touchstart、touchend)があるので、jQuery内にコードを追加(変化なし)
・addClass(‘hover’); removeClass(‘hover’); ➡ (‘active’)に変更する情報(変化なし)

ネットでググってみましたが、中々改善されないので、調べて少しでも前に進んだら、この後に記事として更新しようと思います。😖



コメント