こんにちは! 最近は、何かとオープニングに生かせるアニメーションにハマっています。
そんな中、CSS だけで軽く実装できるアニメーションがあるのでご紹介します。😀
上下に開くだけのシンプルさが ◎
開いているウェブページが読み込み中であることを、分かりやすく伝えてくれるローディングアニメーション。日々CSSの進化によって自由でカスタマイズ性の高いローディングアニメーションがたくさんと登場しています。その中でも ひとぎわシンプルで馴染みやすい「シャッター・アニメーション」というエフェクト。
ファイルが肥満化すると、読み込みに時間が掛かってしまうがために、ユーザーからページ離脱を誘発されがちになると思います。
ページコンテンツの読み込み完了までのの些細な時間でも、遊び心でユーザーを飽きさせない為の仕掛けは必要ですね。
See the Pen qBZeGKR by bens-user (@ben1099user) on CodePen.
💻 ben1099url.starfree.jp/0041-part1.html ( DEMO )
See the Pen yLOmWEm by bens-user (@ben1099user) on CodePen.
💻 ben1099url.starfree.jp/0041-part2.html ( DEMO )
再実行はWindow右下にある「Rerun」をクリックして下さい
[ HTML ]
シャッター用に div 要素 ( .shutter ) でアニメーションが発動し、コンテンツページの div 要素 ( .content ) が浮き上がる様、互いにキーフレームをアニメーションで動かしています。
<div class=”shutter“></div>
<selection class=”container’>
<div class=”content“>
コンテンツ
</div>
</selection>
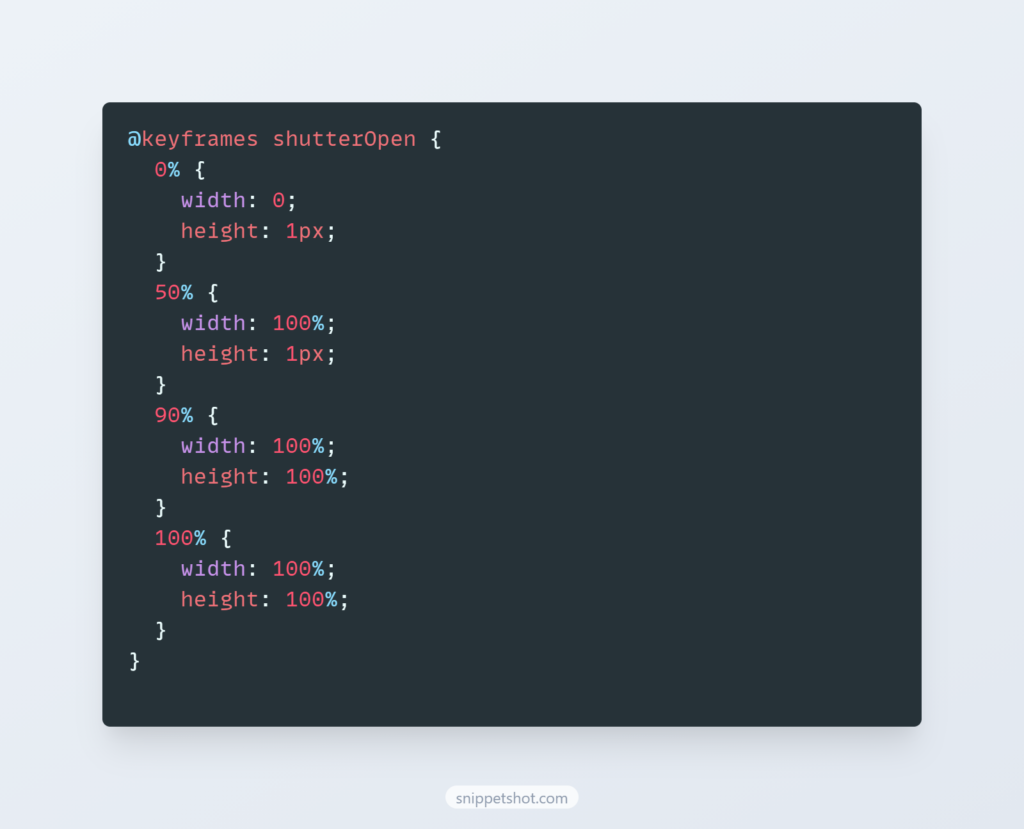
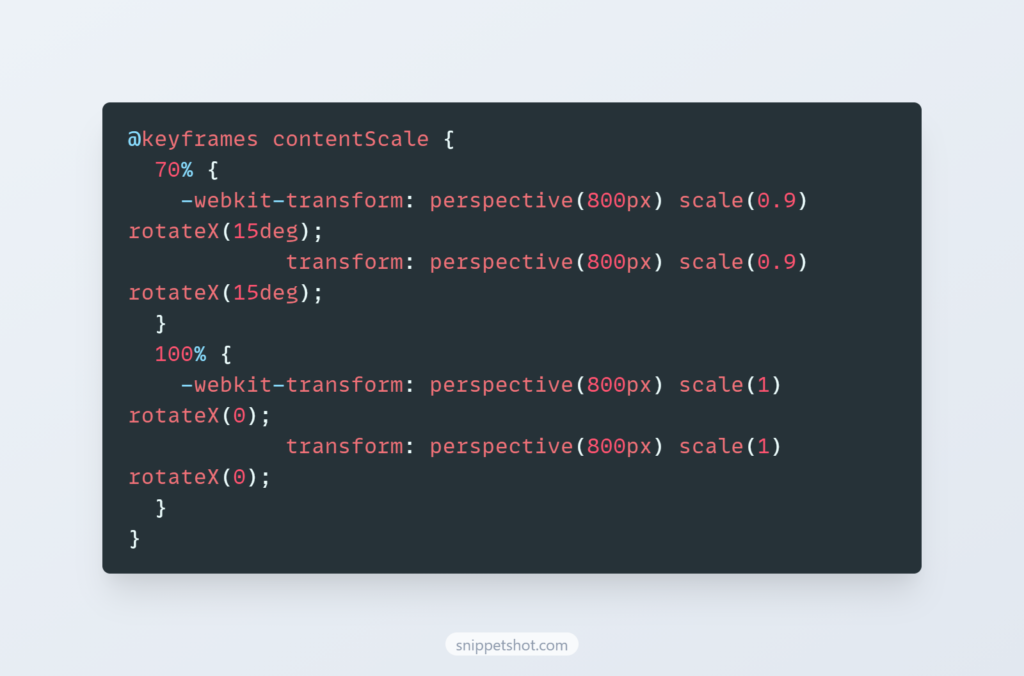
[ CSS @keyframes]
① .shutter 要素 では byeShutter をコールし、opacity , z-index にて最終的に消えて背面に移動します。

②.shutter :: after 要素(疑似セレクタ)で shutterOpen をコールし、実際のシャッターアニメションを表示させています。

③.content 要素 では contentScale をコールし、シャッター開いた後、コンテンツ全体が起き上がるような動きを表示させています。

今後もローディング・アニメーションを数多くピックアップします
CSS の進化に伴い、数多くのloading animation の登場を拝見しますが、アニメーションの幅広い表現力に関心させられます。
これからもカスタマイズ性の高いアニメーションがありましたら、ブログで紹介したいと思います。



コメント