こんにちは! 今回はホームページ作成でPolygon を利用したレイアウト方法をお話ししていきたいと思います。文章が入り組んだレイアウトには、もちろん画像の配置や形によって見栄えが大分影響されるのではないでしょうか?
文章と画像の配置・バランスなどを考えると、いかに美しいレイアウトにさせるために結構悩みどころです。😓
しかし、写真などの画像やテキストの配置によるバランス次第で雰囲気が断然ちがって来ますので、今回はそこを重視して簡単にお話しをしていきます。
画像をCSSで好きな形に切り抜けることを知っていますか?
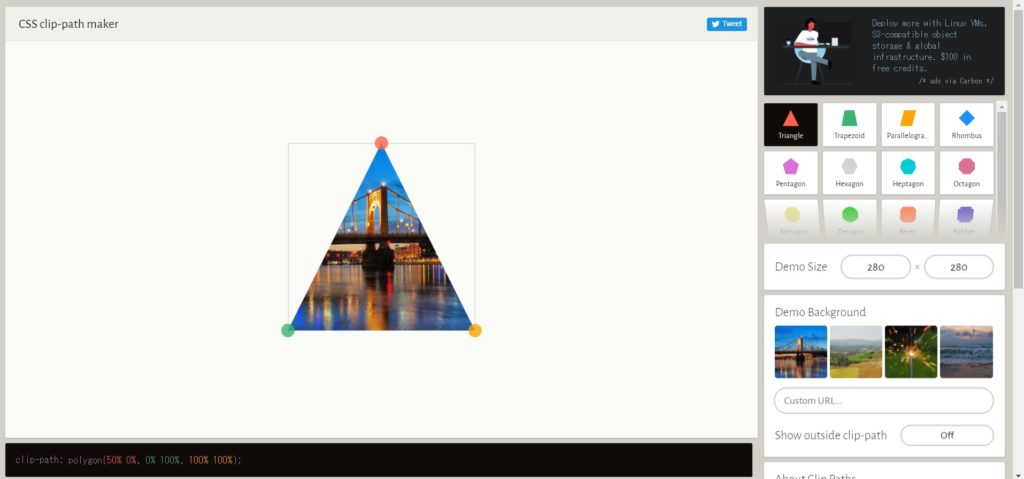
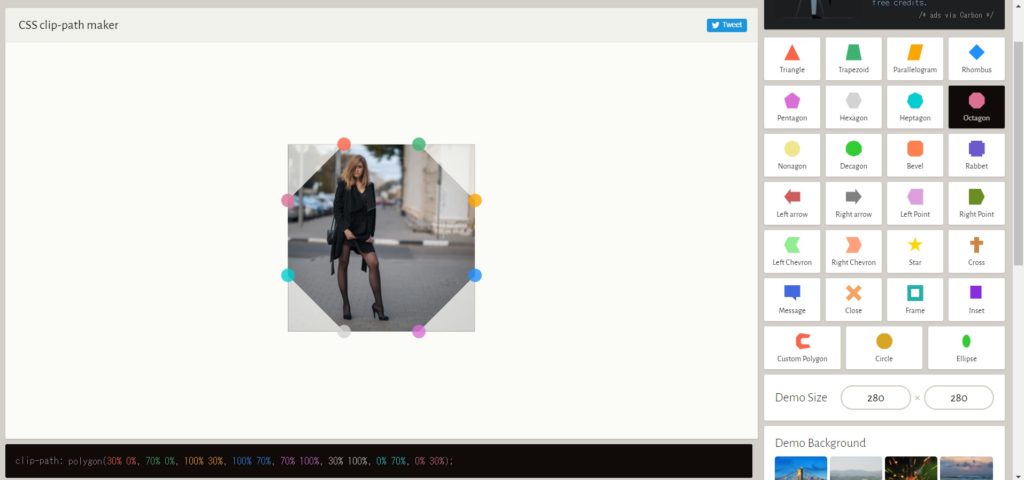
Webサイトの Clippy CSS clip-path maker を利用してみましょう。もちろん、無料で自由に加工できるジェネレーターです。😀 https://bennettfeely.com/clippy/

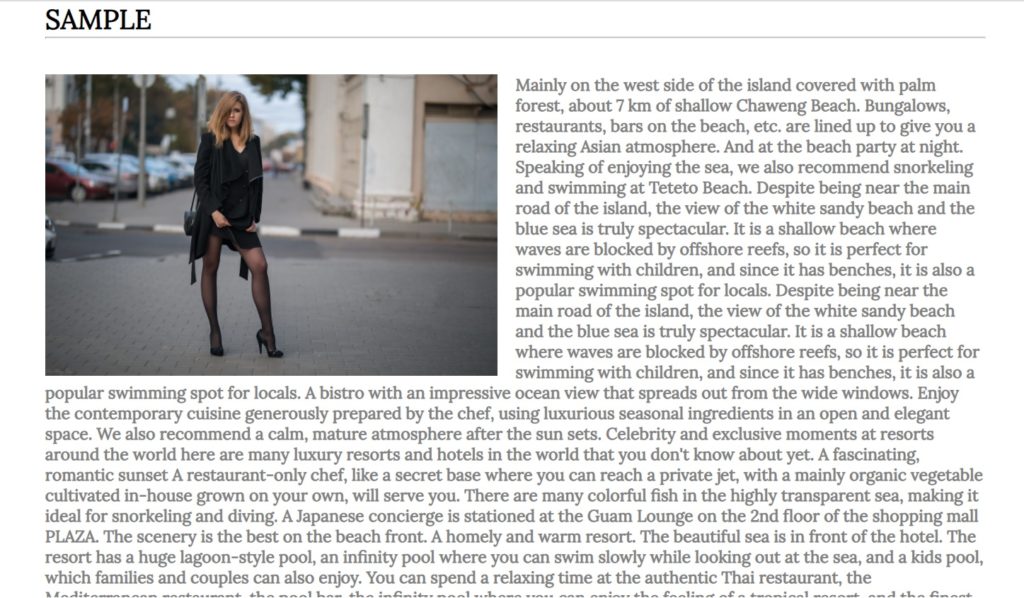
まずは、CSSの「float : left ; 」を使って画像の横からテキストを流し込むと通常は以下のようになりますね。

これだけでもテキストと画像のバランスはレイアウト的には十分通用した形です。見た目も綺麗だし、問題は無いと思います。
オーソドックスなレイアウトから一歩足を踏み入れて、アレンジをして見るとチョット変わった印象になると思います。💖

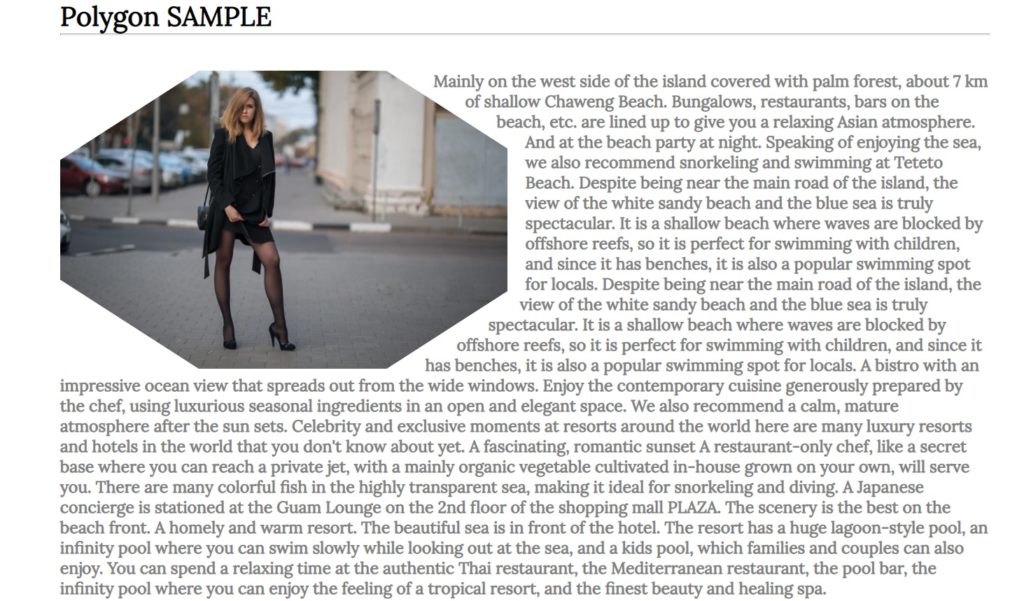
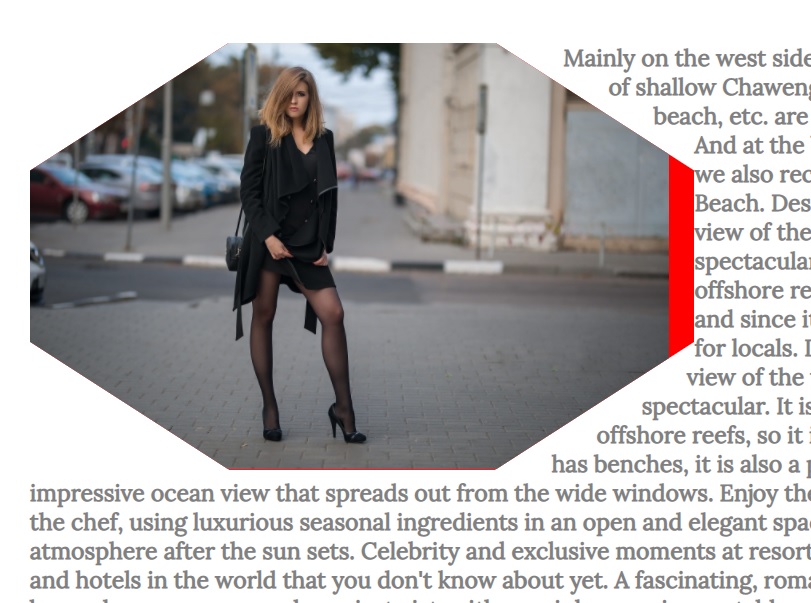
今回は最終的に画像を加工して、左図の様にテキストが画像の周りに流れ込む形にしていきたいと思います。💪
Photoshopは不要。CSSだけでここまで出来ますよ!
CSS の「clip-path プロパティ」に注目!
clip-path プロパティで、今回写真を要素としてクリッピング(切り抜き)します。
要素のどの部分を表示するかを設定するクリッピング領域を作りますが、具体的には、領域の内部の部分は表示され、外側の部分は非表示になります。
クリッピング領域のには、円・楕円・長方形・多角形などの形状を指定することができます。
- inset( ) 内側へのオフセット
- circle( ) 円
- ellipse( ) 楕円
- polygon( ) 多角形
今回は clip-path プロパティを用いて Polygon という形状関数で「多角形」の方法をとりますね。


このジェネレーターを使い画像を加工すると、ウインドウの下部に加工するため座標が表示されますので、チェックして下さい。加工された画像を使うのではなく、表示されたpathコードを元にブラウザ上のCSS内で加工させて表示させます。 サンプル的に加工される画像の path は以下の様な座標が表示されています。
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
このコードでイメージの形状にして表示させてあげるのです。
もちろん、clip-path と transition と組み合わせてアニメーション表示をすることもできますよ。
CSSにコード座標を記述してあげる
画像を表示させる要素<img>タグを指定するCSS内にpathコードをを埋め込んであげます。
先ほどのジェネレーターで得られた座標のコードをコピペしてCSS内に埋め込んで下さい。
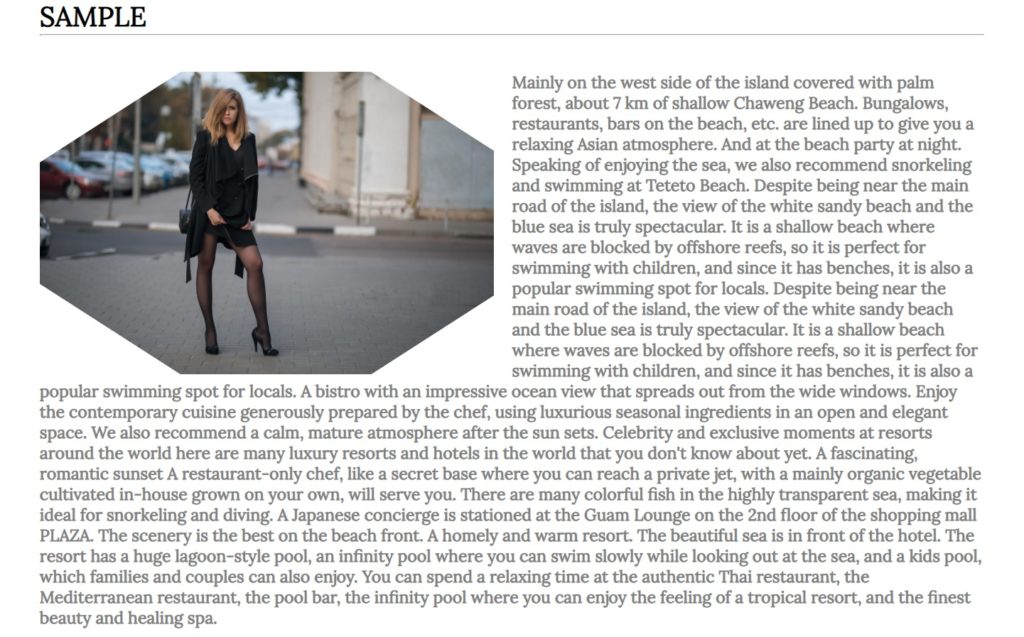
ここまでで、画像を加工した状態で表示させられます。上図のような状態で加工された画像の外の領域は非表示のままなので、まだ画像本来の縦・横の部分は枠組みとして残ってしまっていますね。
ここから画像の曲線に合わせてテキストを配置するためには、「shape-outside」というプロパティを使うことで実現することができます。
画像をフロートさせて、必要であればmarginやpaddingで画像とテキストの間に余白を設けてあげます。そして、shape-outsideプロパティの値にpolygon座標を指定することで曲線に合わせてテキストが表示されるようになります。HTML(CSS) に以下のようなコードを記述してみて下さい。
img{
width:50%;
padding-right:20px; /* right と bottom で画像・テキスト間に余白をつけてあげる*/
padding-bottom:1px;
float:left;
shape-margin: 10px; /*pictureに対して*/
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%); /*picture */
shape-outside: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%); /文字回り込み/
}

上記のコード内にテキストが画像ギリギリまで流れ込まない様に padding(right,bottom側)に余白を与えています。画像の赤く塗りつぶされている非表示の部分がそうです。
そうすれば、画像にテキストがへばり付かない程度のスペースが空くので、見栄えの良い配置になります。
clip-path には別の表示方法がありますよ (⋈◍>◡<◍)。✧♡
clip-path には画像の加工以外にも表現させることもできます。
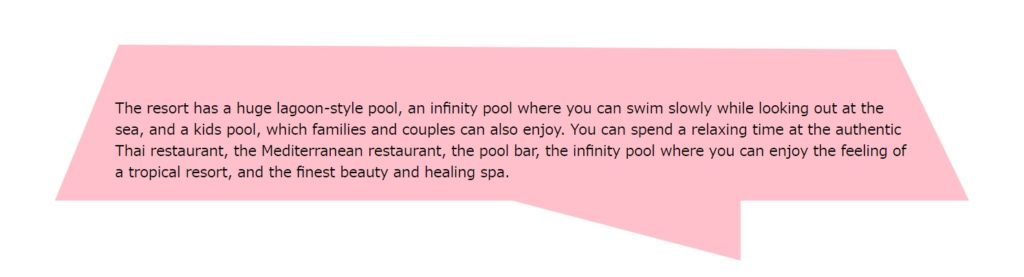
先ほどのジェネレーターで得た座標を元に、作図させてみても楽しいですね。
このようなものはいかかですか?・・・

手の込んだボタンやホバー効果のあるナビゲーション画面を作ったりと、創造すると範囲はたくさんあるのではないでしょうか?
ぜひお試しくださいね。



コメント