こんにちは! 今回は3Dで円運動しながら回転するスライダーを作ってみました。
横から平行にスライドするエフェクトは数多く存在しますが、数枚の写真をまとめて360°回転させるアニメーションも面白いですね。😀
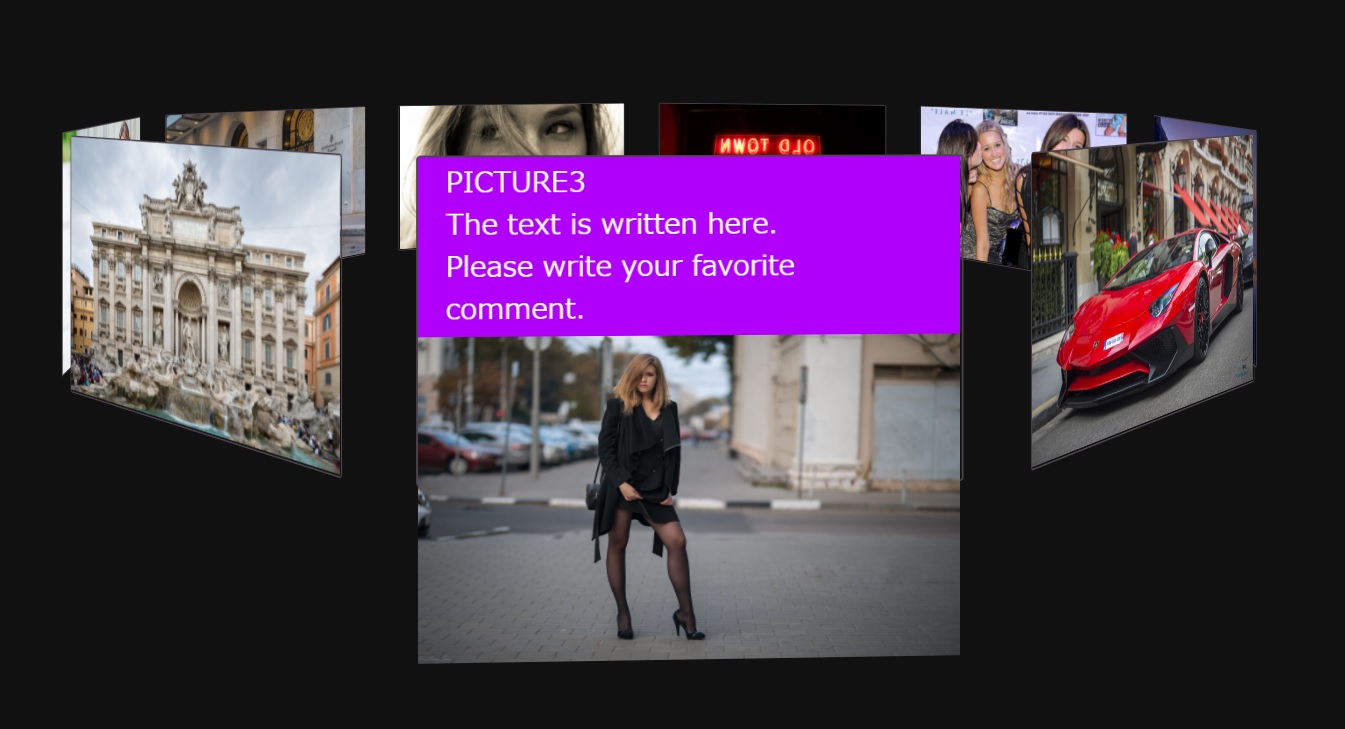
3D カルーセル・スライダー
カルーセル・スライダーとは、横にスクロールするスライドギャラリーの一種で、Webデザインではスライダーとしての代表格の一つとも言われています。
今回は、横に平行させるスライダーとは一味ちがった方法でやってみたいと思います。

画像にhover処理をさせなければ、CSSオンリーで動きます。
基本的な動きに関しては、全てCSSだけでまかなっています。
要素にhoverした時だけ、jQueryでアクセントをつけて表示させていますので、カスタマイズしやすいのではないかと思います。😋
See the Pen poyroMW by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0020.html ( DEMO)
デモは、スマートフォンやタブレットでのタップ処理には対応させていません。💦
<要素がhoverされた時は回転を停止させる / CSS >
animation-play-state:paused;
<アニメーションの実行>
animation:rotar 15s infinite linear;
<要素の子要素を 3D 空間に配置 / CSS>
transform-style:preserve-3d;
<9面の画像回転角度・サークル間隔 / CSS>
360°で9面の画像を設置させるため、40degずつの回転角度で位置を決めています。
.content-carrousel figure:nth-child(1~9){
transform:rotateY(0~320deg) translateZ(400px);
}
<animation call による3D画像の回転方向 / CSS>
@keyframes rotar{
from{
transform:rotateY(0deg);
} to {
transform:rotateY(360deg);
}
}
CSS上ではこれが画像の配置および回転させる為だけのコードになりますが、画像の大きさや枚数に変更などが加わる際は、別途コードの修正が必要になります。
jQuery で好みのデコレーションにカスタマイズ
jQueryでは単にテキストの領域をフェードイン・アウトさせている内容となりますが、他にアイデアがあれば、もっとインパクトのあるものが作れるかと思います。
お試しにいかかですか?🍰



コメント