こんにちは! 今回ご紹介するのはこれ! 😀
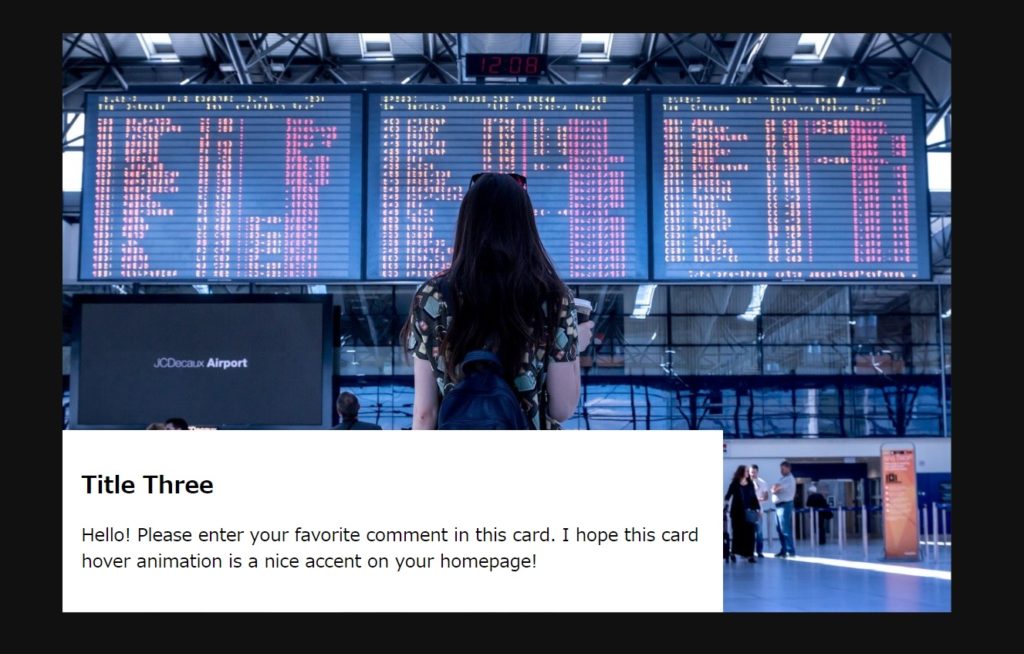
3分割した画像をポインターでホバーすると、全体が指定された画像にスライドするクリエイティブなエフェクトです。

私は好きです、こういうの~
マウスのポインターを分割させた画像におくと・・
あらあら、とても面白いですね。😀
前回のブログで紹介した clip-path を応用し、リアルに動きのある表現にしています。
blog~「【 HTML CSS 】Polygonを使って文章のレイアウトをオシャレにしませんか 」
https://www.benblogeveryday.com/css-poygon-textlayout-process/
これもblogで紹介したWebサイト(Clippy CSS clip-path maker )から画像をCSSで好きな形に切り抜いて、動きのあるものにしています。
このブログをスマートフォンやタブレットでご覧になっていた場合、タップしたら1画像にはなりますが、元に戻す時は少しスクロールして画像が外れた所をタップすれば戻ります。💦
モバイルでは見にくいので、パソコンから以下のURLにアクセスしてDEMOをご覧くださいね。😓
💻 http://ben1099url.starfree.jp/0030.html ( DEMO )
See the Pen dyMeZXx by bens-user (@ben1099user) on CodePen.
前回でも紹介しましたが、ジェネレーターサイト(Clippy CSS clip-path maker )は本当に重宝しています。
画像を CSS を使って複雑な形状にさせてあげられるツールですので、実際に利用したい方は、冒頭に述べたブログに利用方法とリンクがありますので、ご覧になって下さいね。



コメント