こんにちは! 今回のご紹介するのはこれ!
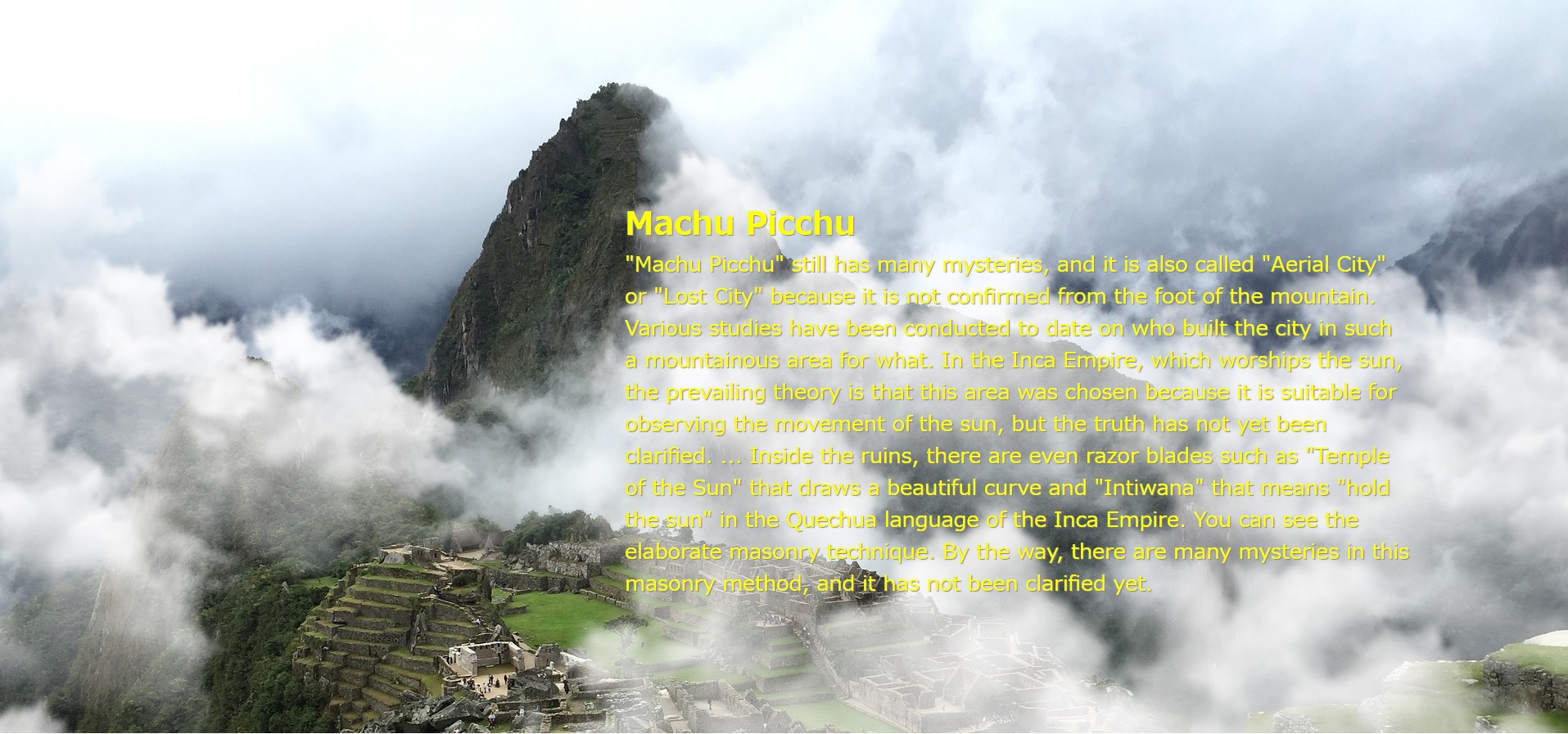
雲をリアルに動かして、幻想的に見立てるアニメーションです。素材として、バックグランドに「世界遺産のマチュピチュ」の画像を利用してみました。😀
たったこれだけ!
実はこのエフェクト、マチュピチュの画像とPNG形式(透明)の雲の画像を使って表示させるだけなんです。
「天空の城ラピュタ」みたいにしようかな?とも思ったのですが、ネットでググっていたら「フリー」でリアルな雲の素材が手に入ったので、バックグランドに似合いそうな画像を探してみた結果、「即決」でマチュピチュに決めました!
バックの画像の選択が良かったみたいで、違和感を余り感じないようにできたと思います。
3D系などのアニメーションエフェクトも好きなんですが、自然などを背景にしたアニメーションも癒される感じがしていいのではないでしょうか?
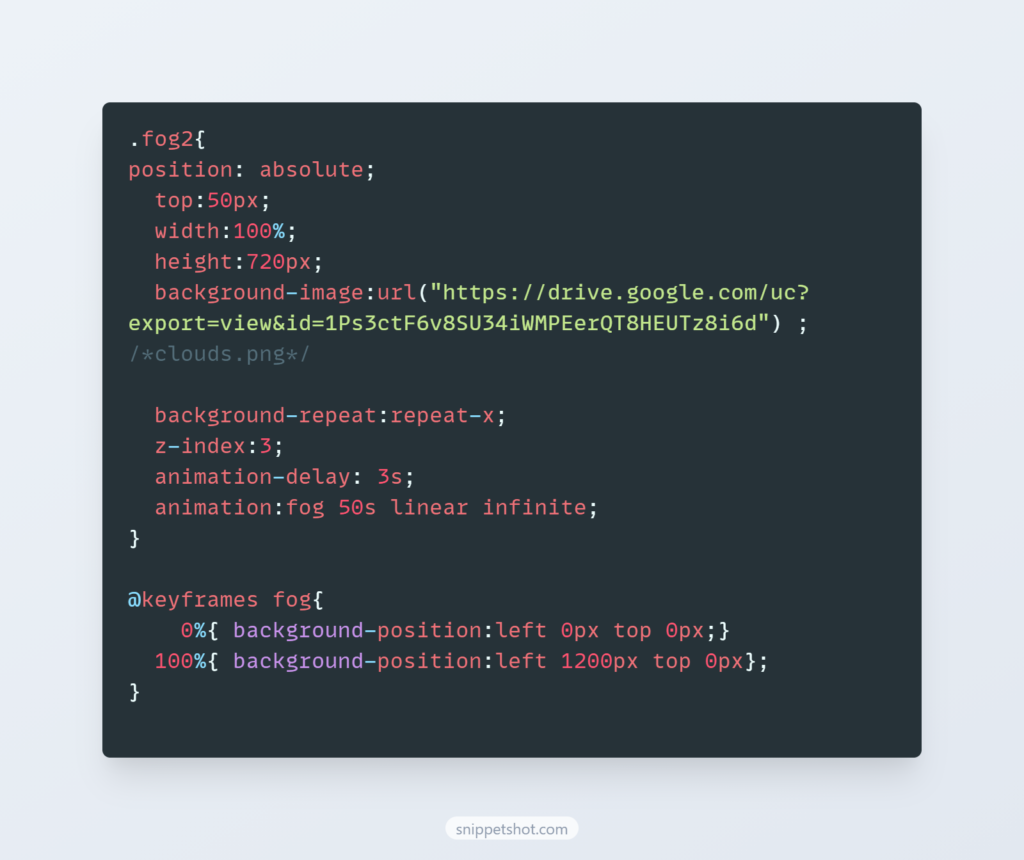
CSS で背景画像を繰り返し移動・表示させる

・background-repeat : repeat-x ; (x方向へ繰り返し移動させる方法を指定します。)
・background-position : left 1200px top 0px; (左からの表示開始位置・移動値などを指定)
上記のコードがこのエフェクトの心臓部ですかね。😓(単純で・・・)
See the Pen MWyMzyp by bens-user (@ben1099user) on CodePen.
移動させている雲は時間差をつけて2層で@keyframesによりアニメーションをかけています。
内容として物足りないので、デモはショートバージョンで簡単な LP にして遊んでみました。
💻📲 ben1099url.starfree.jp/0040.html ( DEMO )
背景を応用してみたら
過去にブログで「テキスト・アニメーション」を紹介しましたが、これも同じ仕組みです。
背景をどのようなものにするかによって、視覚的、印象もガラリと変わりますね。☕



コメント