こんにちは! 今回はカード風のホバーアニメーションを紹介します。😀
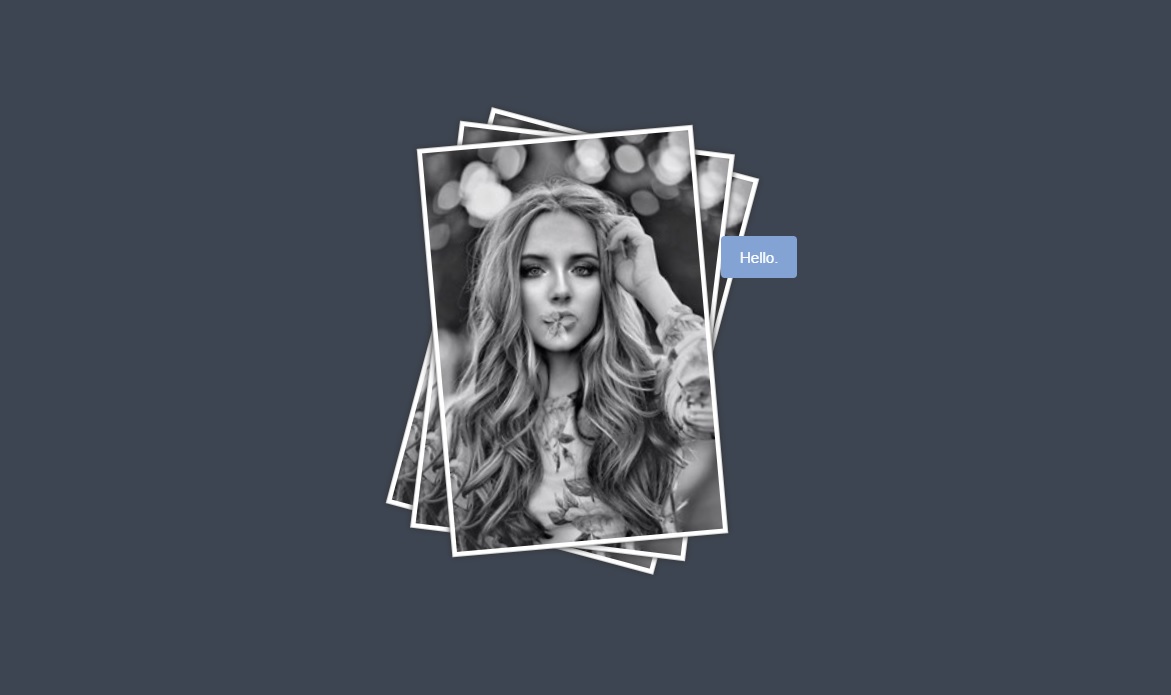
カーソルを画像の領域に入れると、横にカードが広がる仕組みです。
画像を好みに合わせて
カードの表示位置は、CSS内にコメントで記述してあるので修正して位置を設定して下さい。
(サンプルでは margin:150px auto; にしています)
margin-top , margin-left で好きな位置に移動させて下さいね。
See the Pen oNxWbOw by bens-user (@ben1099user) on CodePen.



コメント