こんにちは! 今回はお手軽にコピペで実装できるキャプチャ・エフェクトをご紹介します。
エフェクト効果のパターンは全21種類用意しました。😀
パターンも豊富に揃えましたので、好みのタイプが見つかるといいですね。
全て CSS だけなので、実装しやすい
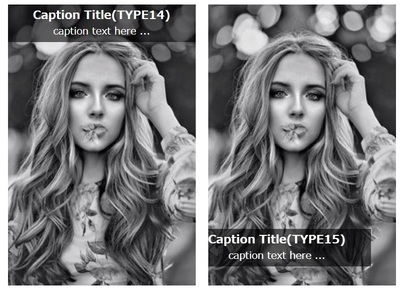
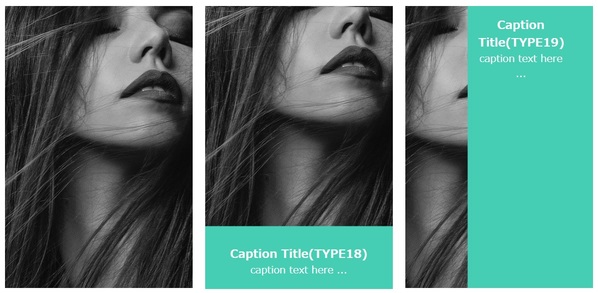
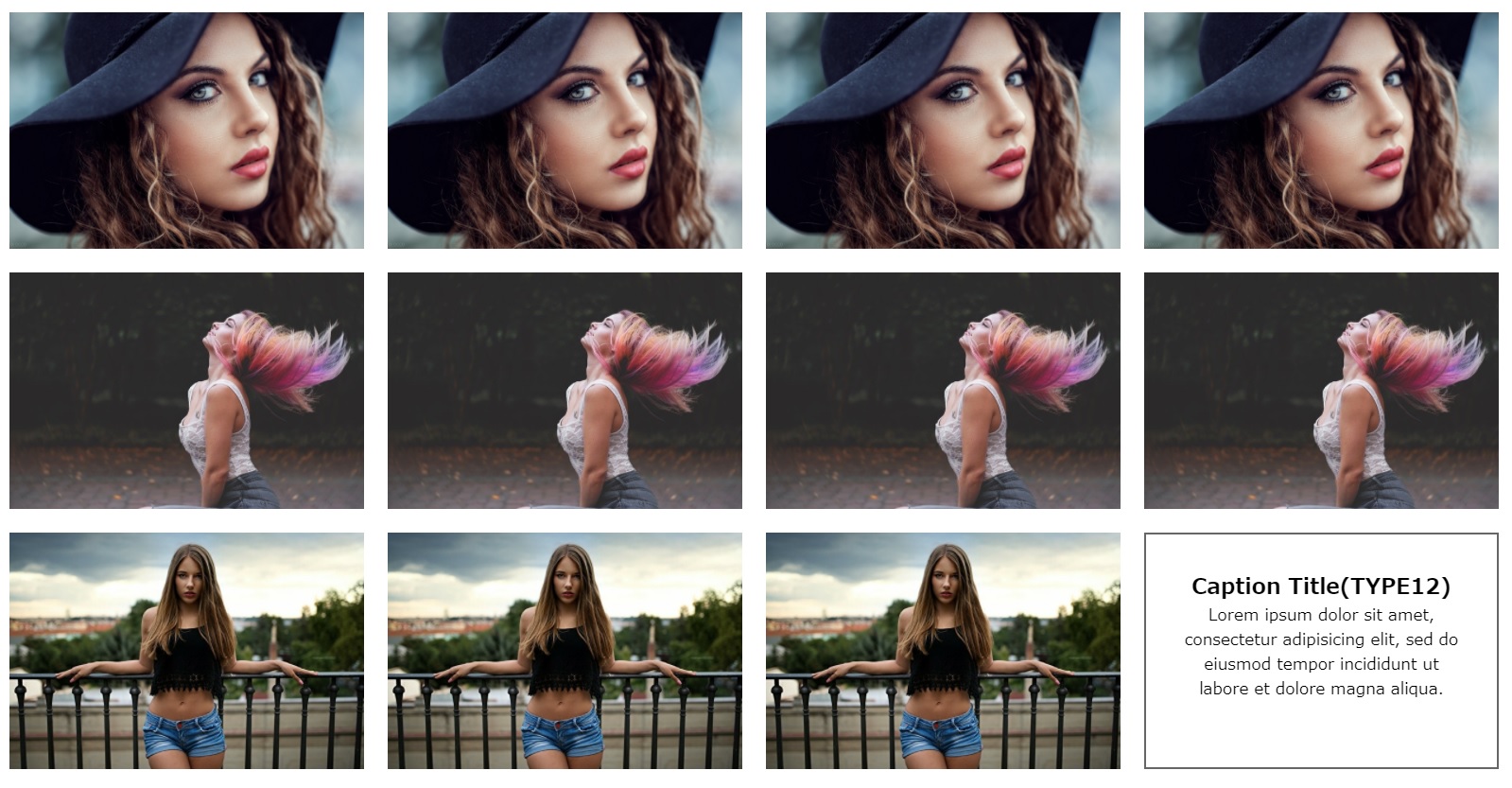
画像にマスクをかけてテキストをスライド表示させたり、3Dのように回転させるなりと、Webデザインを魅力的に飾ることが出来ますね。

下記のサンプルにHTML,CSSボタンがあるので、必用なエフェクトのタイプのコードをコピペすれば、そく実装できます。DEMOのURLをパソコンで見てもらった方が見やすいと思います。💻
hoverした際のエフェクト発火は、CSSのみの実装としているので、主に ・transform・transition・transition-delay・opacityなどの使い方だけで、シンプルでスタイリッシュなイメージのエフェクト効果が得られます。

See the Pen xxVQOWL by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0037.html ( DEMO )
アイディア次第で無限に広がる
こういったエフェクトでWebページをオシャレにさせてあげてみてはいかかでしょうか。
アイディア次第でカスタマイズすれば、もっと目を楽しませたりする事ができますね。☕



コメント