みなさん CodePen ってご存じですか?
プログラミング開発者や、プログラムに興味のある人でしたら、すでにご存じでしょう。
プログラミングにチョット興味がある方、これから始めてみたい方でしたら、一度CodePenを実際にふれて見て下さい。プレビューした結果を体感して「面白い」と感じてプログラムに興味を抱いてくれたらと思い、無料で利用できる方法、簡単な操作方法を記事にしました。😀
- ソフトウェアの役割
- プログラミングは学校教育にも取り入れる時代に
- CodePen ってなに?
- CodePen のメリット
- 会員登録の選択(無料・有料プラン)
- まずは登録せずともプログラムをコーディングして体験してみましょう
- 登録の方法(無料)
- 実際に使ってみましょう
- 保管・削除の仕方
ソフトウェアの役割
プログラミングという言葉は近年おおきく取り上げられてきていますね。
みなさんが普段使っている情報機器(パソコン、タブレット、スマートフォンなど)のハードウェアを動かすには必ずソフトウェアがなくてはならないものです。

皆さんの身近にあるものでしたら、Webサイトや音楽を聴くためのアプリケーションを想像できると思いますが、そういったソフトウェアを作るにはプログラム言語を用いてプログラミングする必要があります。
パソコンもハードウェアがあっても、OSという肝心なソフトウェアがなかったらただの「箱」です。


プログラミングは学校教育にも取り入れる時代に
2020年度から、日本の小学校もプログラミング教育が必修化されます。
パソコンを使うスキルを身に付けるだけが、目的ではないようです。

「プログラミングで論理的な思考を養う」ことによって「順序立てて考え、試行錯誤し、ものごとを解決する力」を促すと言われています。そのためのツールとして「プログラミング」が最適だ、ということです。


CodePen ってなに?
CodePenとは手持ちのパソコンなどブラウザ上でHTML,CSS,JavaScript等のコードを記述し、リアルタイムで表示を確認しながら開発をすることができるオンライン・サービス(オンライン・エディター)です。

つまり、このツールを使ってホームページ上のアプリケーションの開発や自分自信のWebサイトの開発に生かす事ができ、世界の開発者から重宝されています。
教育上では小学校から大学院までのWeb教育で使用されています。
全てWeb上で始められるので、インストールまたは保守するソフトウェアはなく、手軽にアクセスして利用できますよ。

CodePen のメリット
・コーディングをおこなうには便利な開発ツール
・ソースコードなど、プログラムの表示結果をブログや他のサイトにも埋め込める(他のユーザーとシェアできる)
・CodePen登録者(投稿者)のプログラムを見ることができる。(勉強ができる)
・無料で登録・利用できること。(無料登録をしなくてもコーディングは可能。ただし保管はできません)

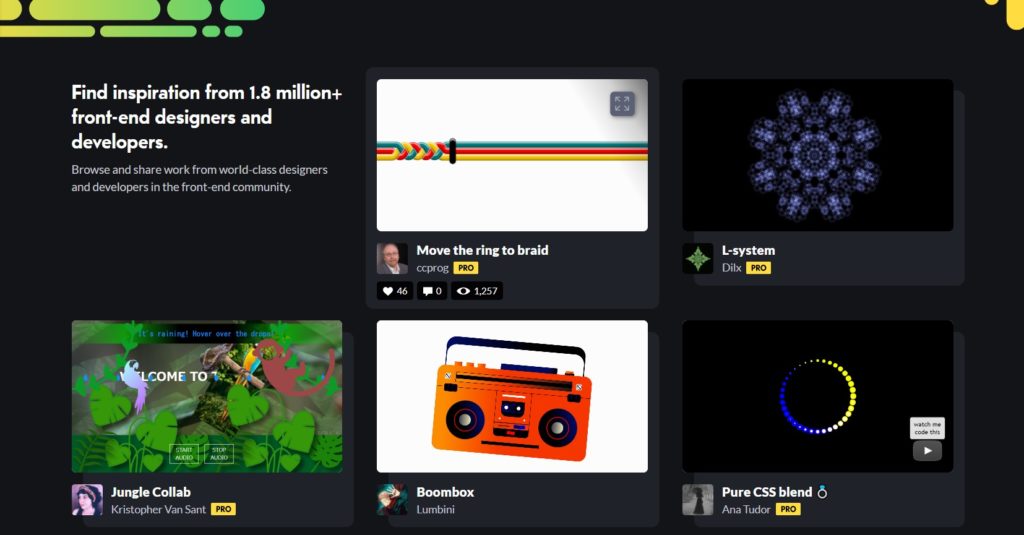
最近はブログなどのサイトにプログラムの表示結果などが貼り付けていることが多くみられますよね。(私もそうですが)作成したプログラムを登録しておけば、ワードプレスやその他のWebにも埋め込む事が簡単にでき、また開発者個人のプログラムコレクションはもとより、世界中(180万人以上)の開発者の作品を閲覧・共有することができます。

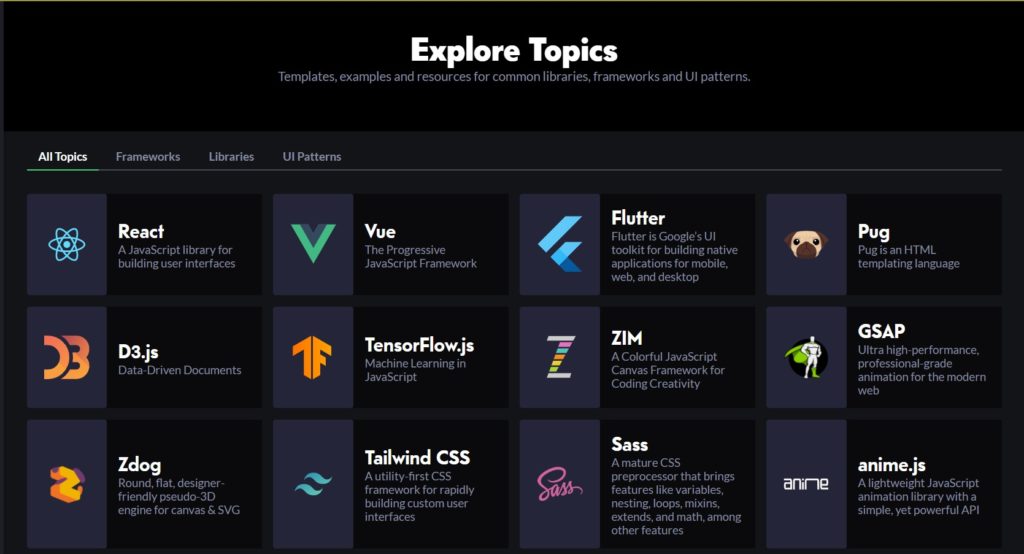
各トピックス別に分類した項目からテンプレートや、投稿プログラムを閲覧できます。
コードにヒントがあれば、自分のオリジナル・コードに取り入れたりして開発のヒントにもつながりますね。

他のユーザー(開発者)がつくったユニークな作品や、複雑なアニメーションなどのソースコードも見れるため、フロントエンドを勉強している人にもぴったりです。


自分のプログラム知識の向上や表現力につながったり、プログラミングを通して投稿したプログラムを開発者ユーザー達も見にきてくれますので、Good評価💖をもらえたら、きっとテンションあがります。
世界中の相手にコメントをすることもできるので、SNSのコミュニティーの場としてフォローをしてあげることもできます。
(PROマークのあるユーザーは有料会員です)


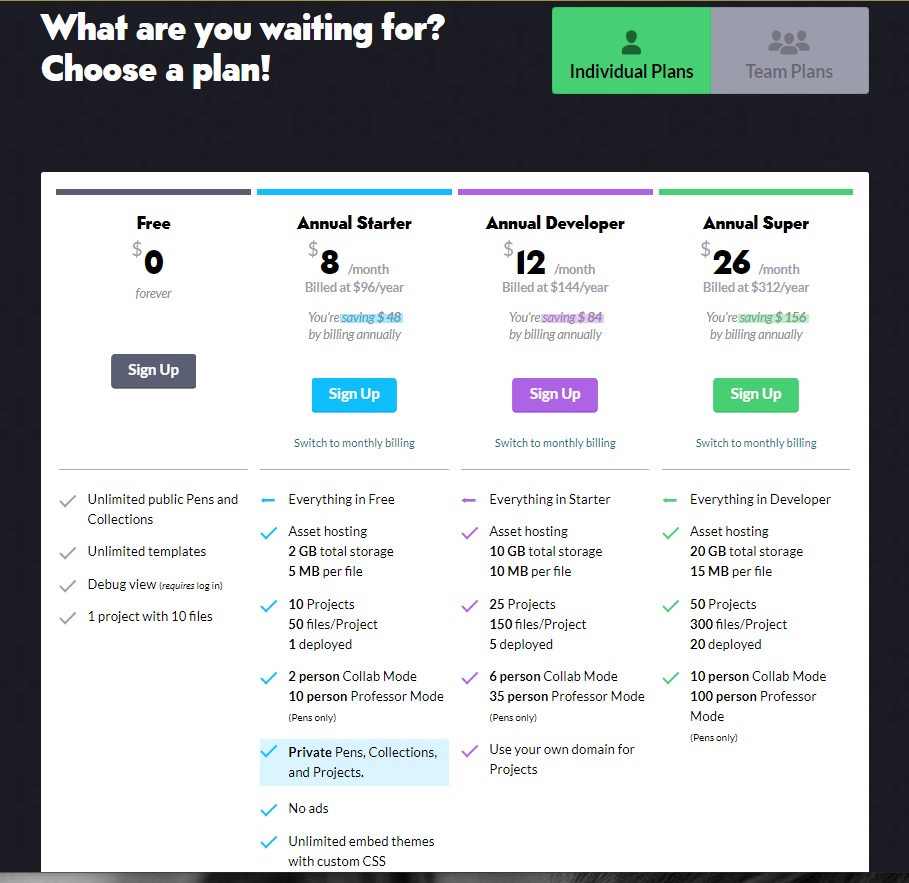
会員登録の選択(無料・有料プラン)
CodePen には数々の機能や開発環境を提供してもらえますが、ここからは有料となります。
・プライバシー(回覧のシークレット化、所有権の保持など)
・アセットホスティング(ファイル管理、画像編集、最適化など)
・コラボモード(同僚や友人と同じペンでリアルタイムに作業ができる)
無料登録でも自分が作った作品は ”無制限”に登録できますので、
個人で利用するうえでは、「無料会員」の範囲でも十分です。


まずは登録せずともプログラムをコーディングして体験してみましょう
登録はせずとも、試してからでも遅くはないので、体験してみましょう
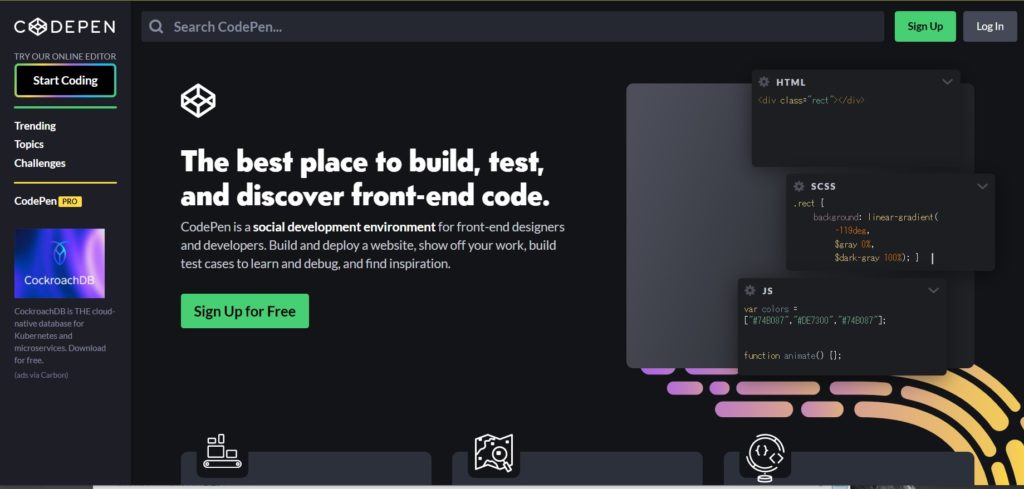
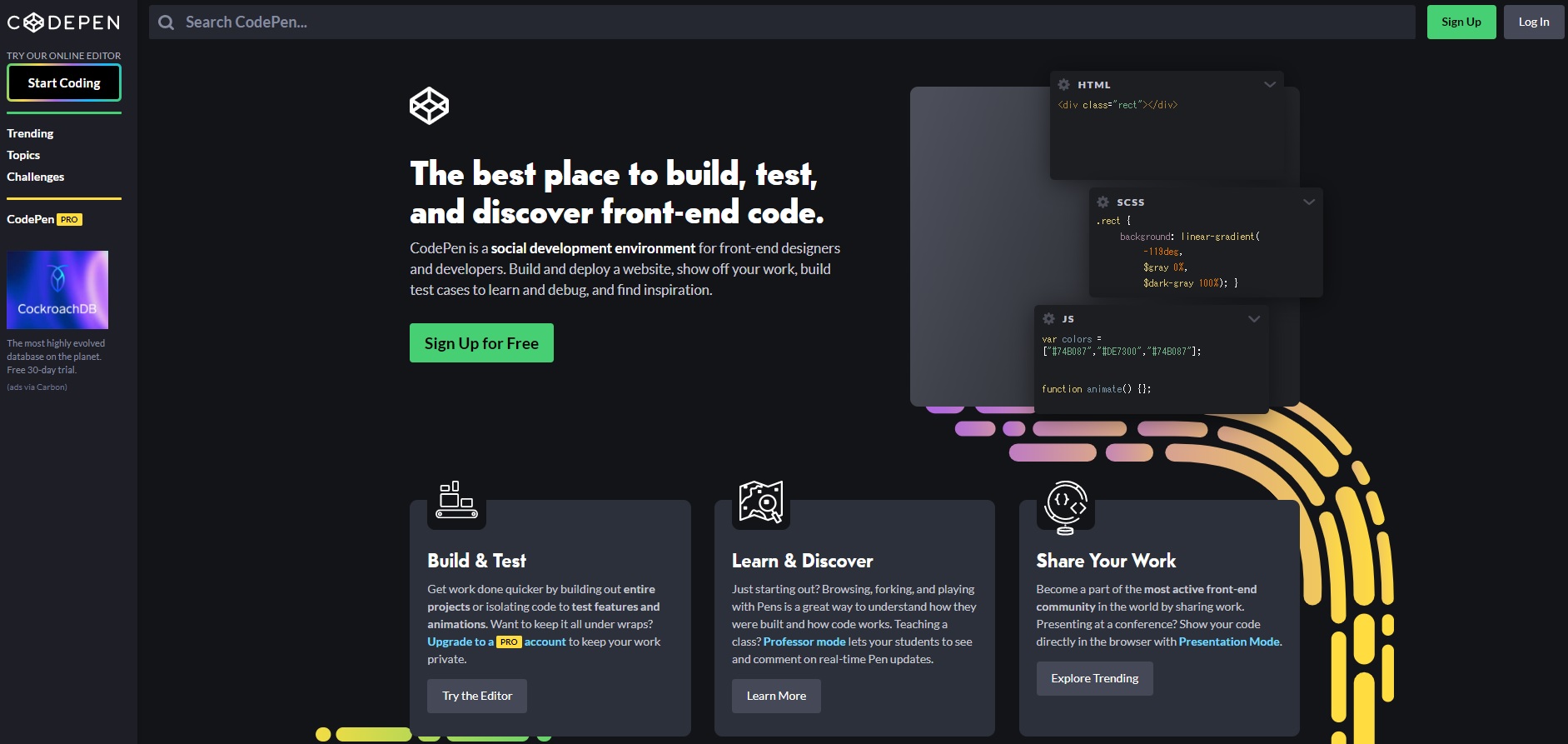
1)CodePen の公式サイトへ入ります。 https://codepen.io


サイトに入ったら、「Start Coding」をクリックします。プログラムの保管は残念ながらできませんがコーディングはできますので、まずはクリックしましょう。


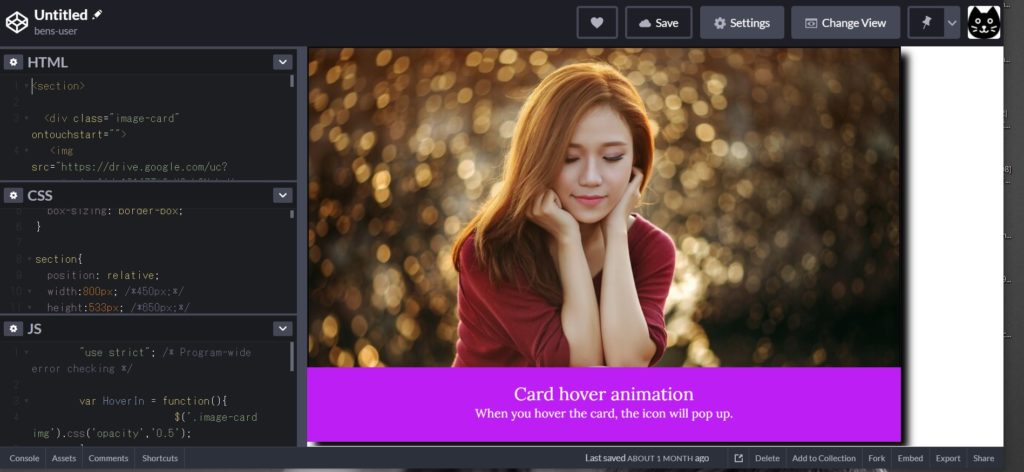
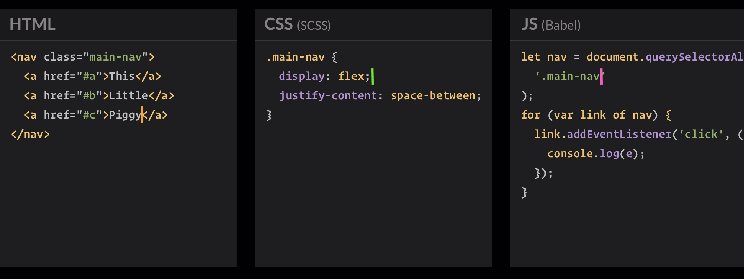
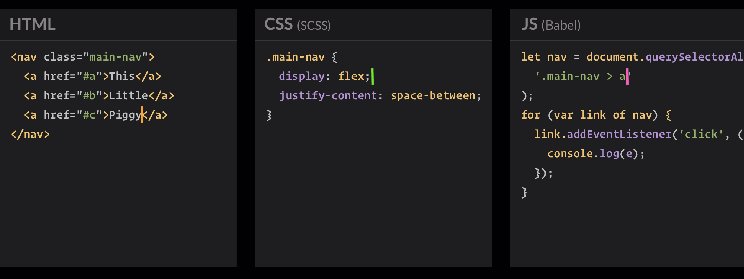
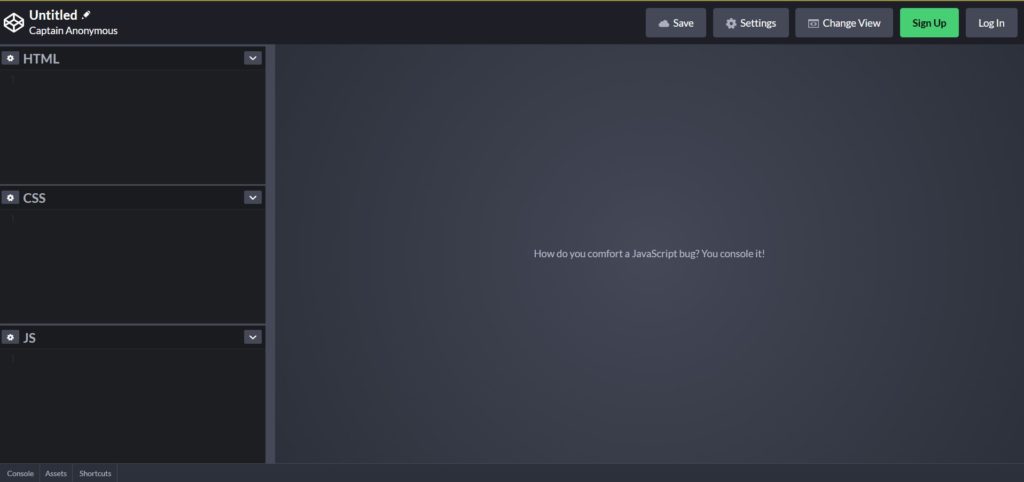
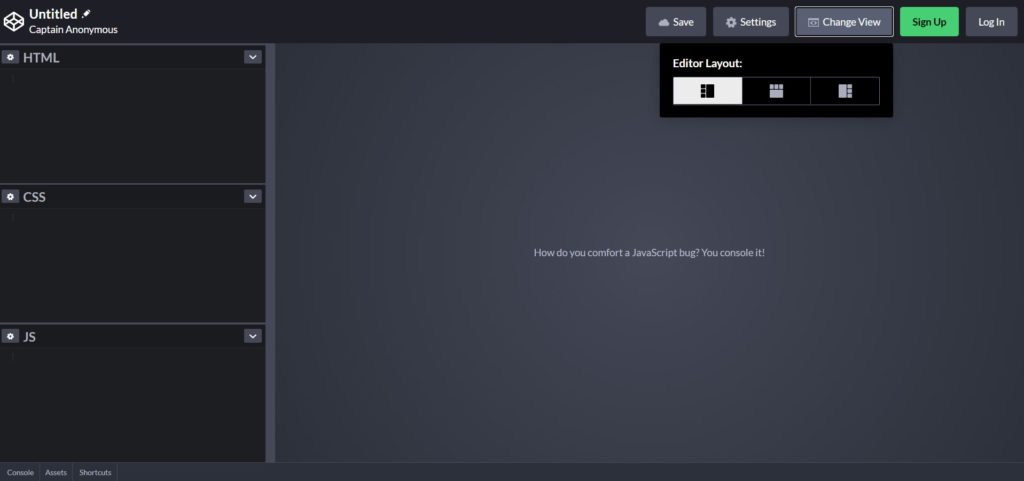
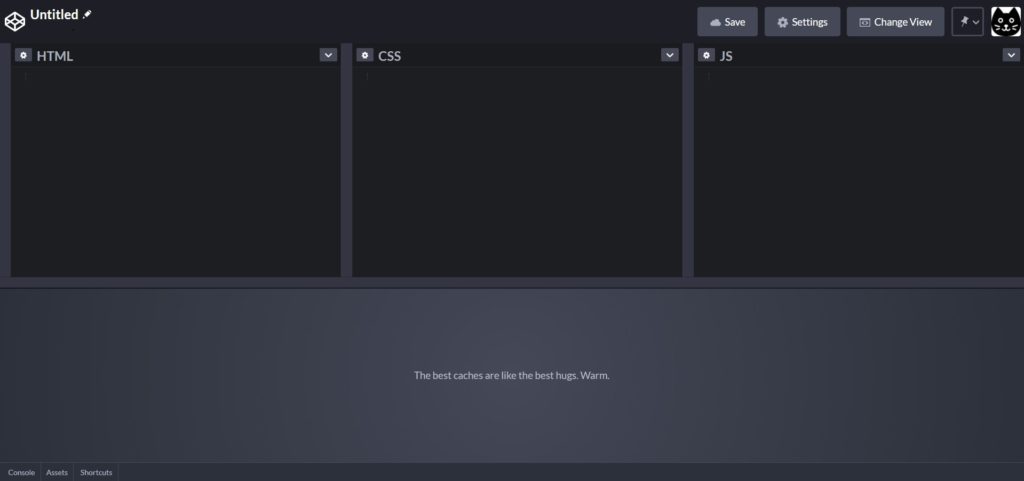
このようなコーディングをする為のエディターの画面になります。
・画面の左側がコードを入力するエリアとして「HTML、CSS、JS」の三層で表示されています。
・画面の右側がコードを入力された時にリアルタイムでコーディングされている結果が表示されます。
エディターのレイアウトは、右上にある「Change View」のボタンで好みに変更できます。
2)簡単なプログラムを入力してみます。
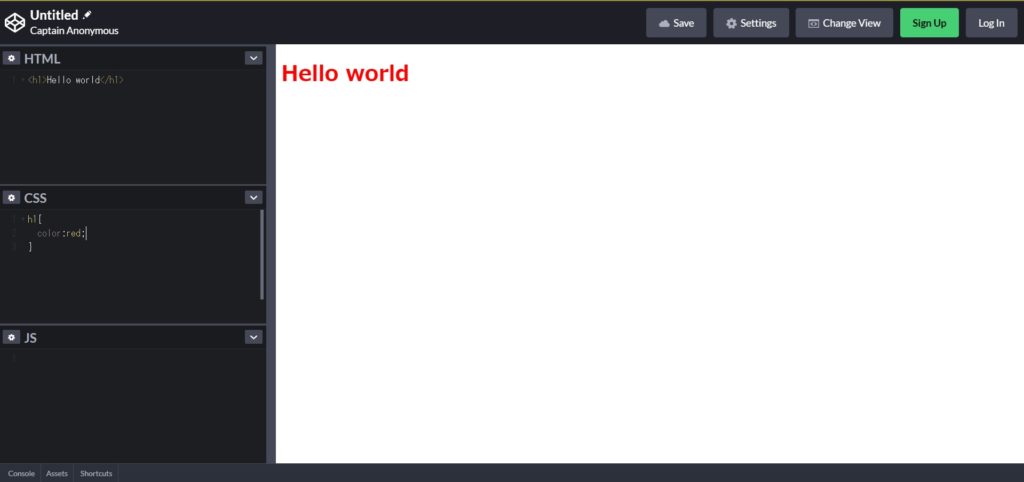
簡単にテキストを表示をさせるために、「Hello world」という文字で、文字の色は赤色で表示させてみます。
使うコードは、
・「HTML」の入力パネルに <h1>Hellow world</h1> とタグを入力。
・「CSS」の入力パネルに h1 { color : red ; } を入力してみましょう。

このようにコードを入力すると、右側のプレビュー画面に結果が表示されると思います。
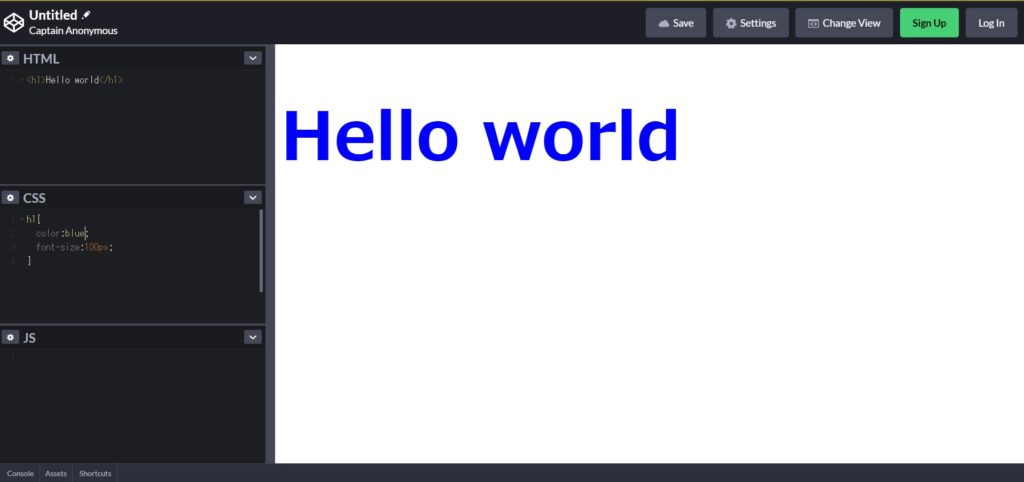
ためしに今度は「CSS」のコードで color : blue ; に変更して見て下さい。文字色が「青」に変わりましたか?
今度は color : blue ; の後を一段改行させて font-size : 100px ; と入力し追加して下さい。
どうですか? 文字の大きさが変わりましたか?
もし、変わっていなかったらスペリングなどの入力ミスが原因です。(機械は正直ものです)

このように、Viewしながら、リアルタイムでコーディングの内容を確認する事ができます。
登録の方法(無料)
1)登録の仕方を説明します。正式サイトのトップページから、
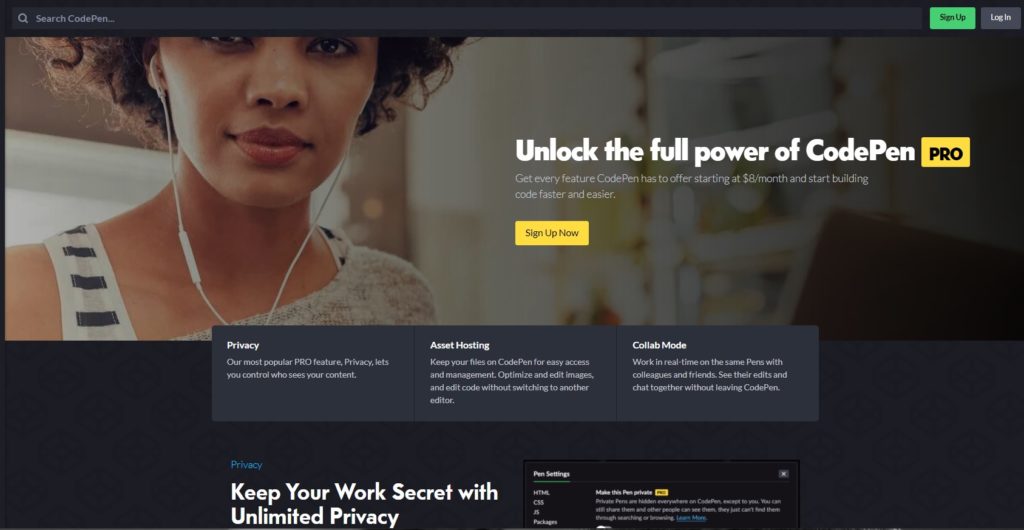
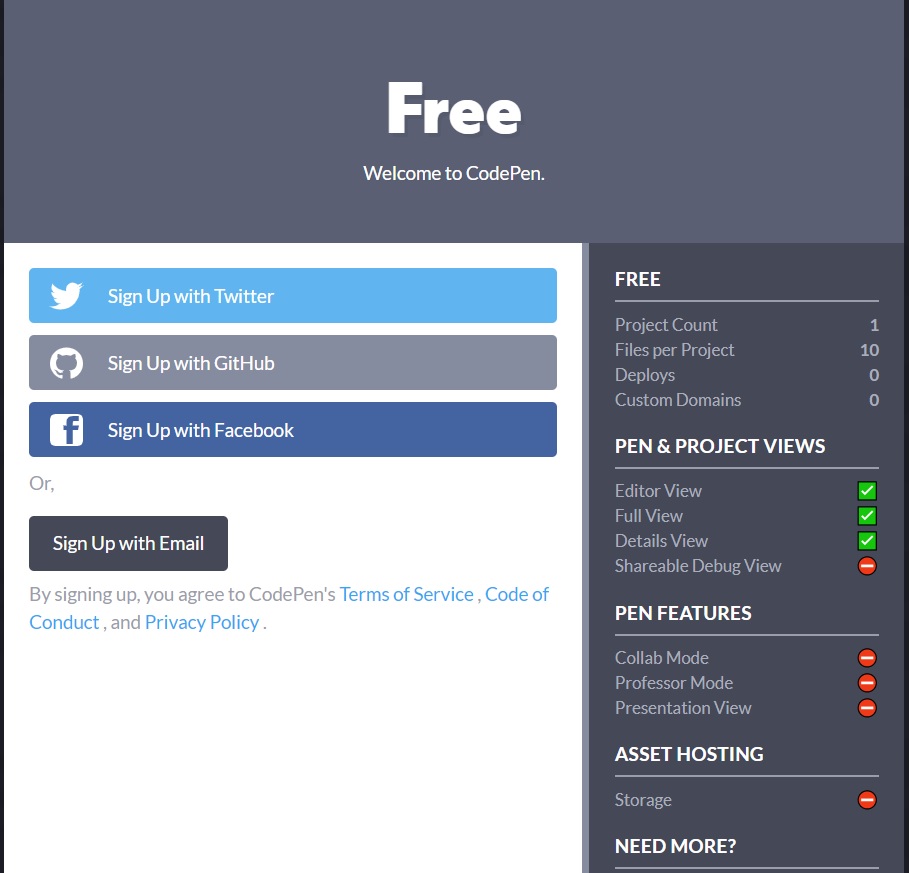
画面中央にあるボタン「Sign Up for Free」もしくは画面右上にあるボタン「Sign Up」から新規登録を行います。


2)登録画面になるので、登録方法を選択します。
「Twitter」、「GitHub」、「Facebook」、「Email」からの登録方法があります。
ここでは「Email」からの登録で行ってみます。
「Sign Up wit Email」を選択しクリックしましょう。

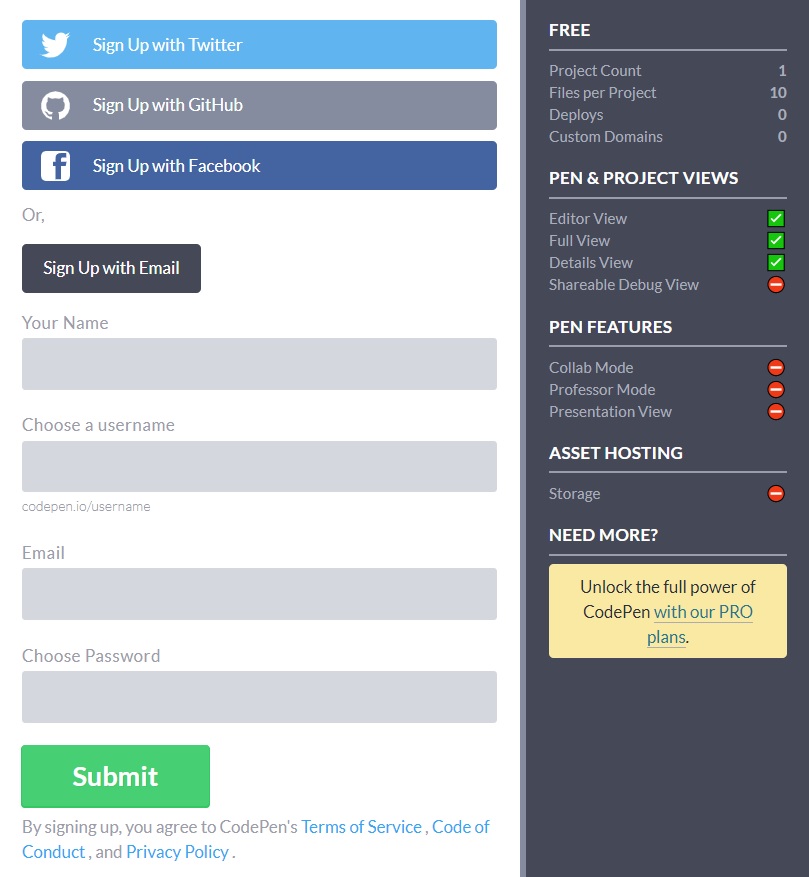
3)必用項目にそって入力します。
・[ Your Name ] 名前を入力します
・[ Choose a username ] ユーザー名を入力します
・[ Email ] メールアドレスを入力します
・[ Choose Password ] パスワードを入力します
上記の項目を入力したら、「Submit」ボタンを押し、登録完了です。
登録が行えたら、トップ画面から実際にログインしてみましょう。
実際に使ってみましょう
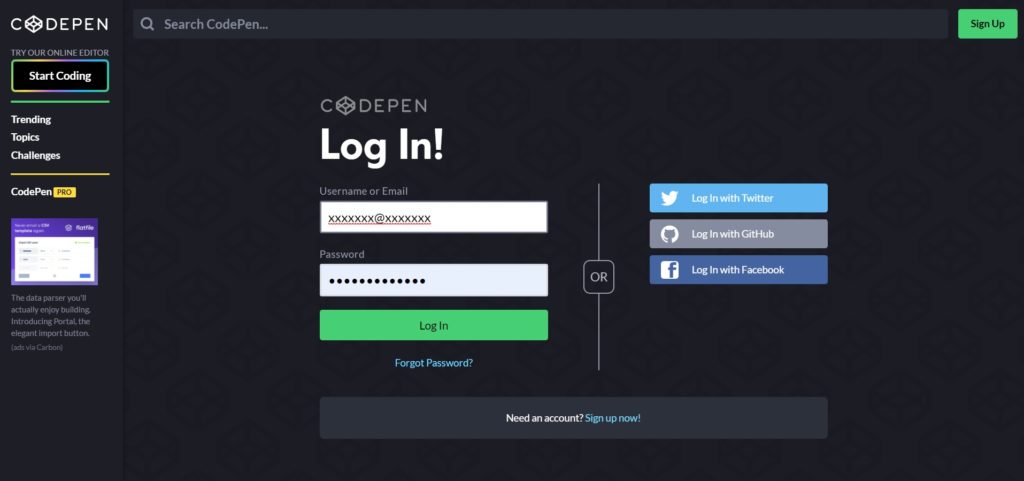
1)トップ画面右上に「Log In」のボタンを押し、CodePenのサイト内に入ります。
[ Username or Email ] と [ Password ] を入力し、「Log In」しましょう。



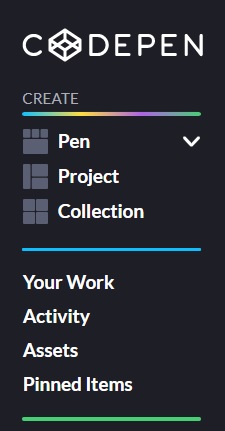
2)画面左のメニューから「Pen」をクリックして選択します。
編集画面になるので、コーディングが出来ます。

保管・削除の仕方

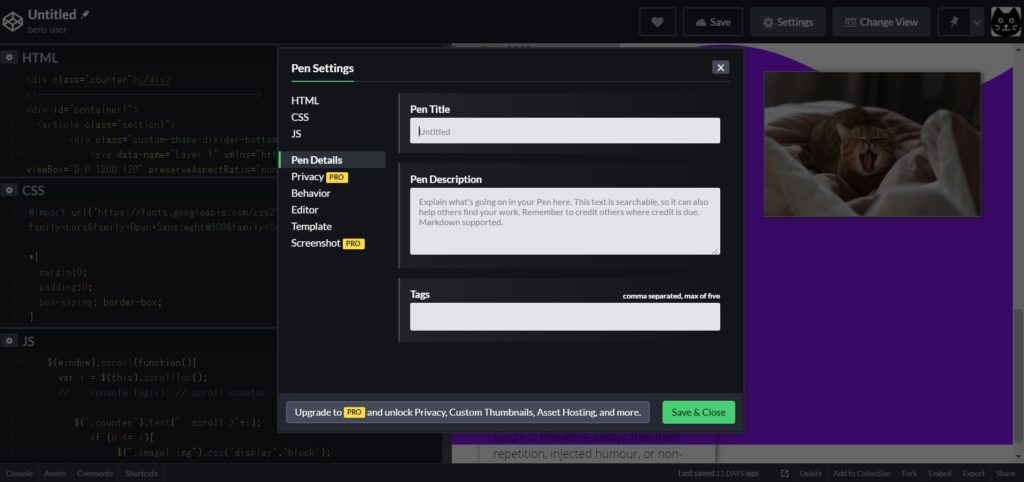
・コーディングしたコードを保管する際は、画面上にある「Settings」で作品名としてタイトル名をつける事ができます。(Pen Datailsを選択)
[ Pen Title ] 作品名のタイトル
[ Pen Description ] 作品の説明 ※任意
[ Tags ] タグ ※任意
・コード自体は「Save」ボタンで保管されます。
Settingsでタイトル名を入力しなくとも「A Pen by ユーザー名」で保管されますので心配ありません。
タイトル名をつけたい時は再度Settings内でタイトル名を入力し「Save & Close」で保管して下さい。

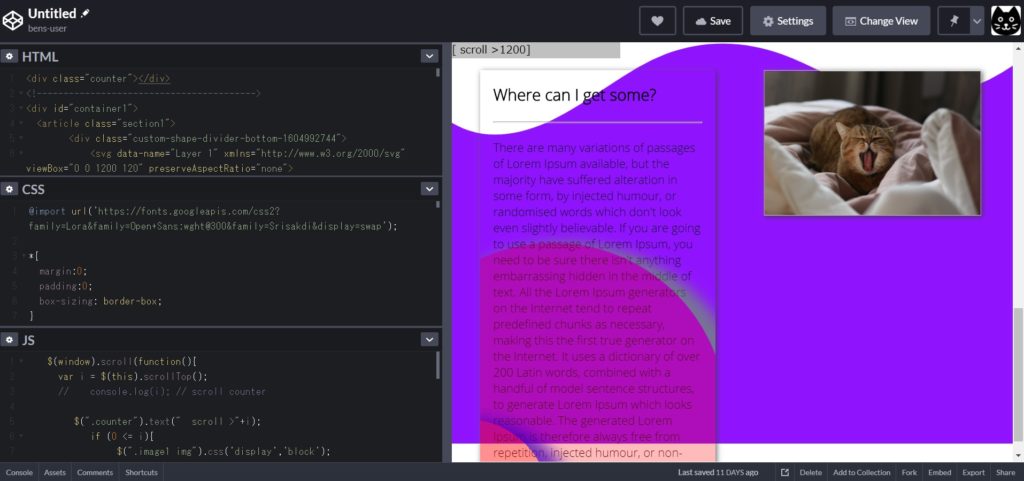
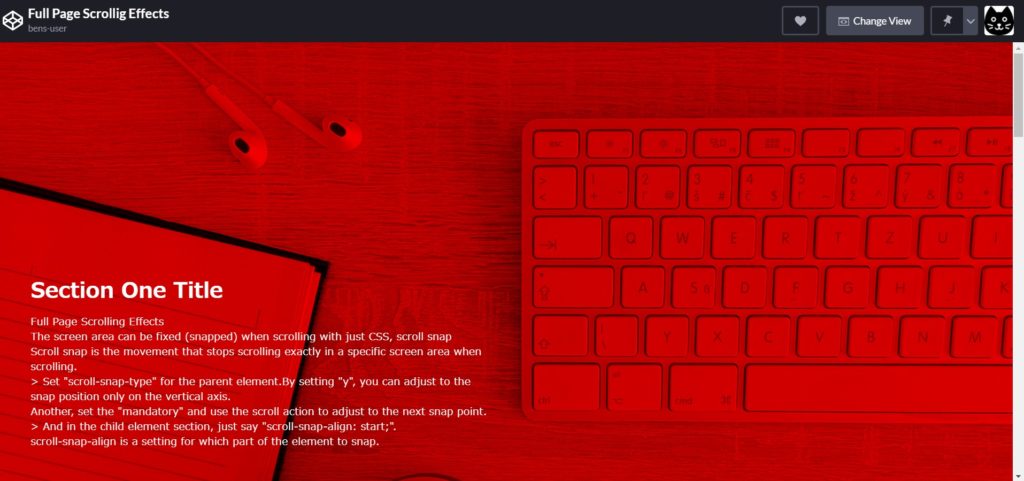
保管された作品は次のようにフルスクリーンでプレビューして確認することも出来ます。
エディターなので、何度でも修正・上書き保存ができます。
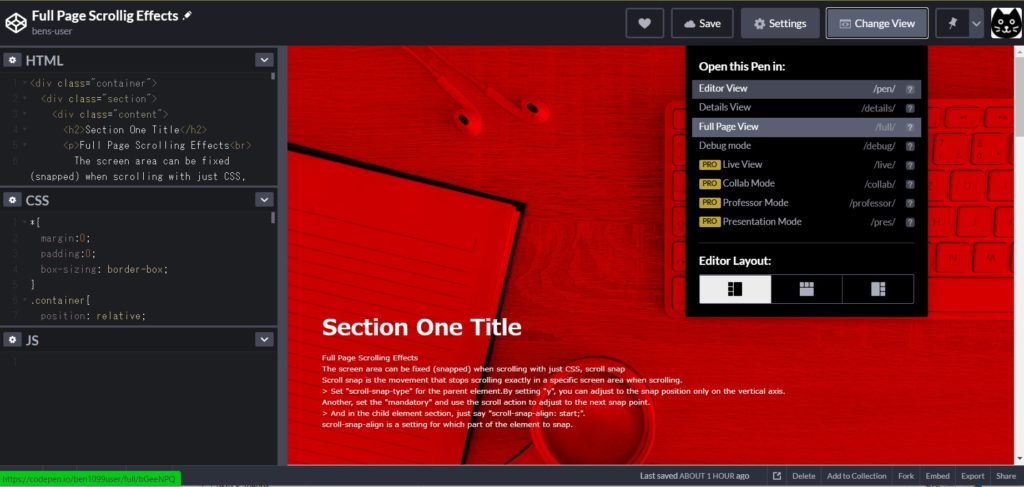
Settings ボタンから「Full Page View」を選択してください。(Editor Viewで元の編集に戻ります)



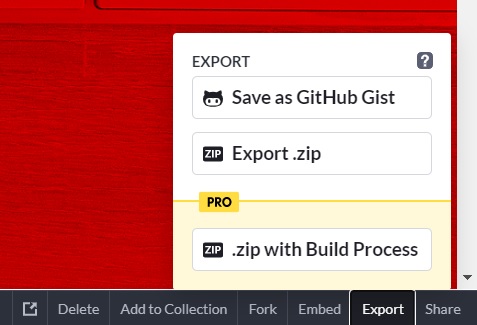
保管された作品はZip形式でファイルをダウンロードする事もできますよ。(Export ボタン)
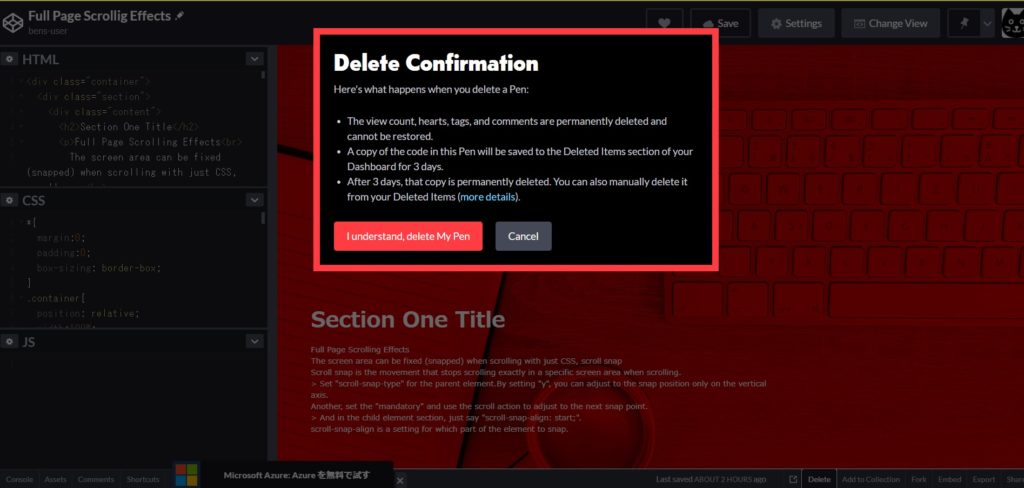
作品の削除方法は,


編集画面の右下の「Delete」もしくは
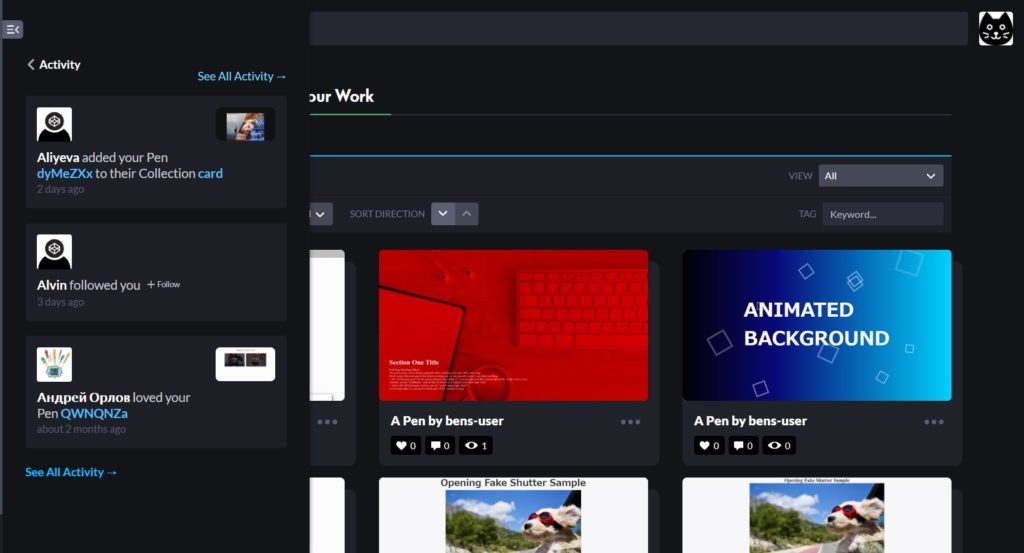
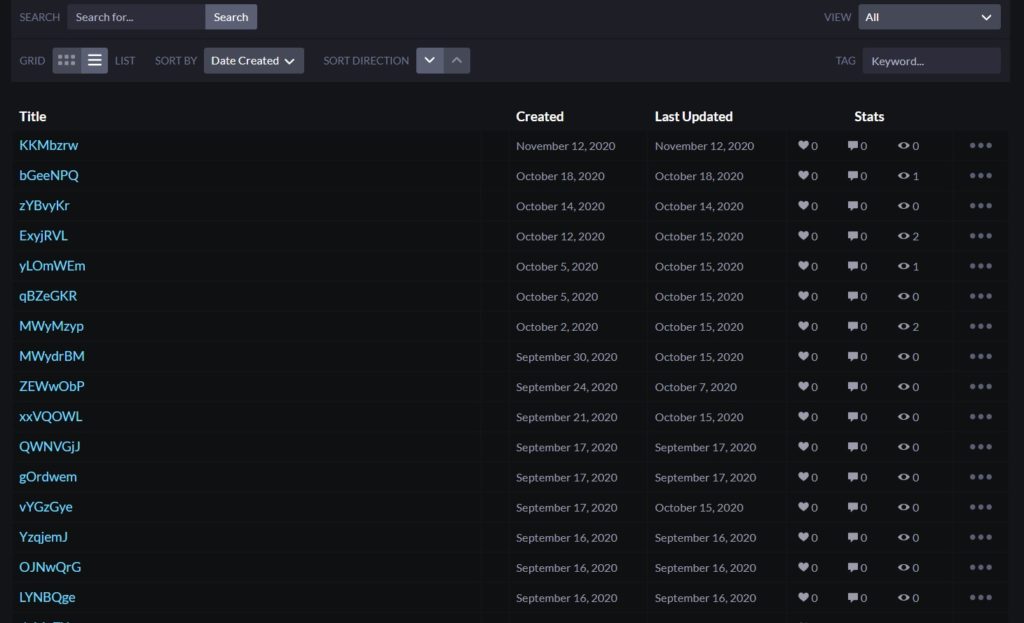
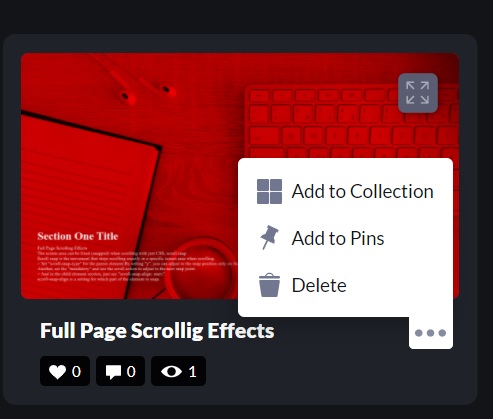
ログインされた時に表示されるのYour Work画面からも削除ができます。
最後に
今回はプログラミングに興味をお持ちの方へ、体験を目的に無料登録の方法・簡単な使い方を解説しました。
最初は、単純に文字の出力からでも構いません、一つ一つ新しいコードの意味を知りながら追加したりして、少しずつ形のある自分だけの作品を作って下さいね。
また次回、CodePenの世界を楽しむにあたって、今回の記事にはない「設定方法」や「自分の作品をブログに埋め込みたい」など・・いろいろ記事にしていきたいと思います😀



コメント