こんにちは。今回は画像を円状にフェードインさせる効果と、テキストの要素をホバーさせると虹のように色彩を変えながら綺麗に演出させてあげるエフェクトをご紹介します。
綺麗に演出させる効果としていかかですか。😀
See the Pen KKMbzrw by bens-user (@ben1099user) on CodePen.
※ 倍率 0.5xでご覧ください😓
💻📲 ben1099url.starfree.jp/0052.html (DEMO)
スクロール値を取得し、好みの場所で画像をフェードインさせる

フェードインさせる効果としては、一般的によくみられるのが、スクロールをさせると下から浮き上がって来る効果のものが多く使われていますが、今回は要素が域に入ったらではなく、スクロール座標で好みの域に達したらフェードインさせる方法で記述します。
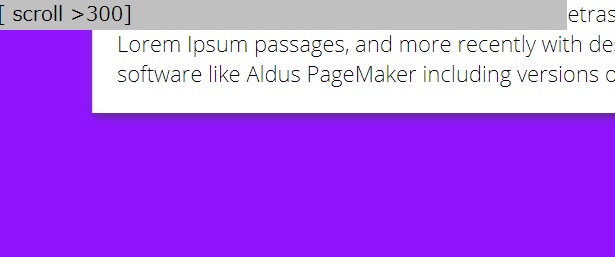
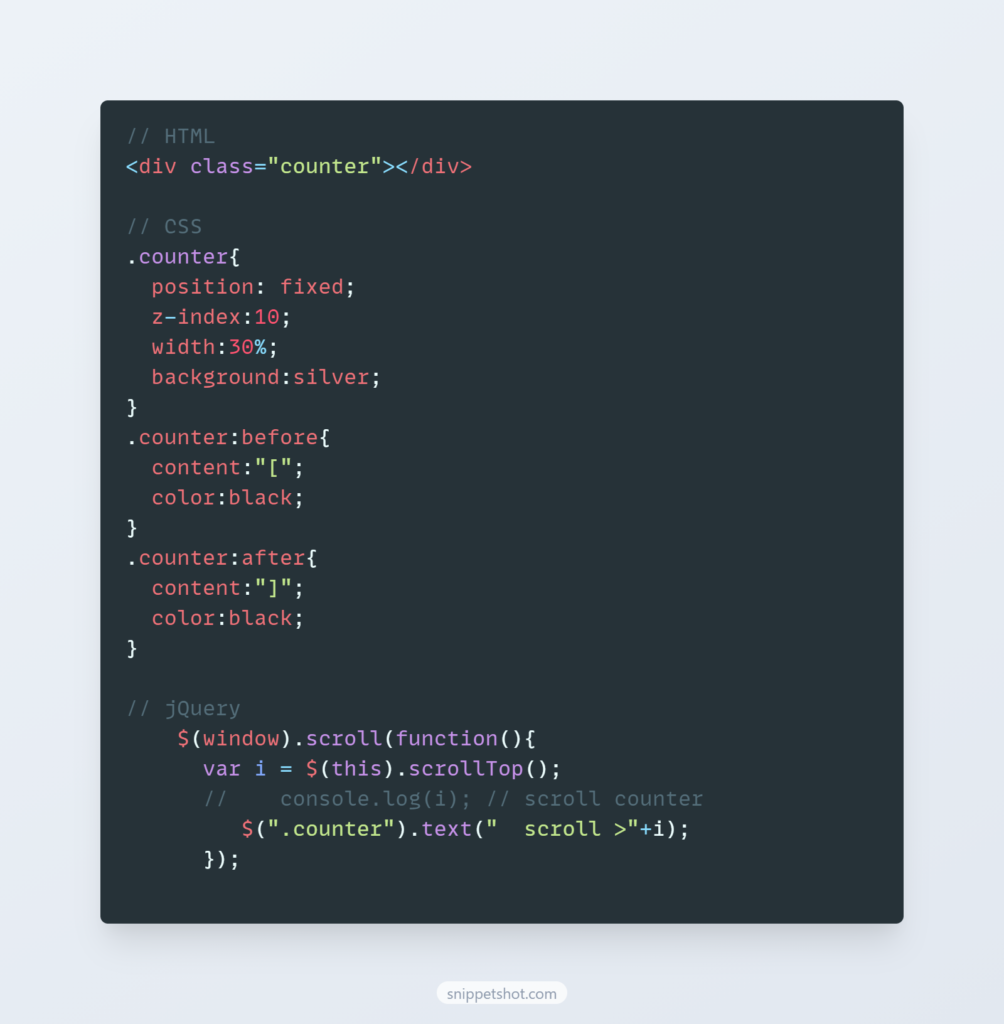
HTMLの<div class=”counter”>の要素にjQueryでスクロール位置を取得させた数値を確認し、好みのスクロール値でフェードインさせてみます。

CSSでは、position:fixed で位置を固定させておけばスクロール値を確認しやすいですね。
jQueryで 要素のスクロールイベントとして、$(window).scroll(function() 内で「windowがスクロールされた時に実行された処理を行います」

要素スクロール位置(上部)の取得・指定 として、scrollTop( )を使います。
現在のスクロール値を変数[ i ] に代入させて表示させておけば、好みの位置の値が確認できますね。
位置を取得できたら、フェードインさせてみる
相対的にコードが長くなってしまうので、必用ヶ所をピックアップしていますので、ご了承ください。
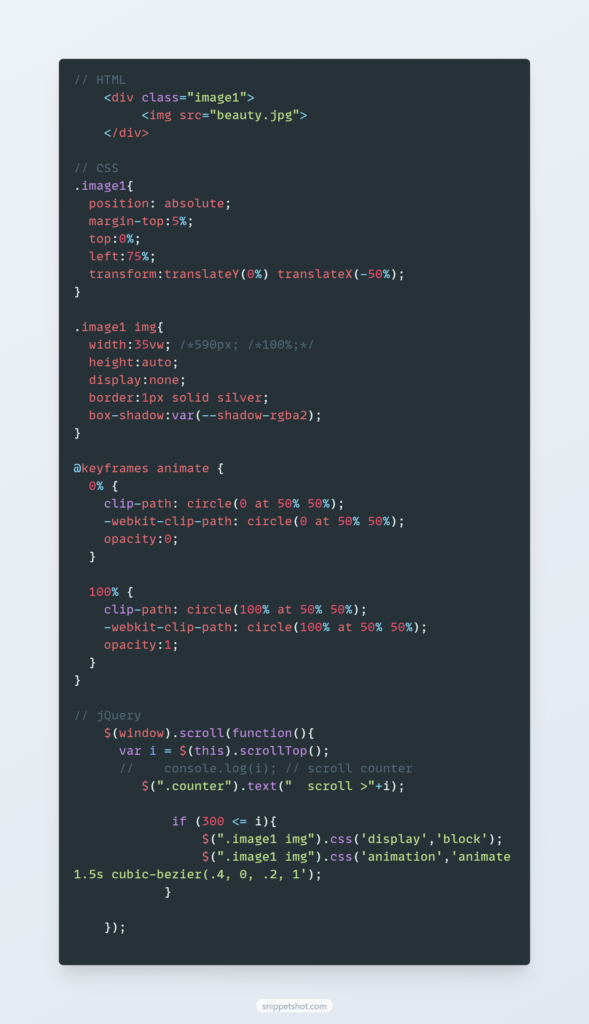
「HTML タグでは <div class=”image1″>の要素」、「CSS では @keyframes」、「jQuery では i‘で取得した値でCSSを発動させて animation を コール」させてフェードインさせています。

CSS の中で クラス[.image1] に記述している top ,left ,transform はposition指定により、レイアウト上の位置調整をするためのものとしているだけなので、フェードインさせる為のアニメーションには関係ありません。
アニメーションを発動する時にイージング効果を取り入れる
jQuery 内でアニメーションを発動させる時にイージングをつけてフェードインさせたかったので、cubic-bezier を記述しました。
イージングとは「動きの減加速」を示す用語で、アニメーションにおいては動きの性格を表すものです。
また「動きの性格には大まかに4つ」があります。
・linear(等速)
・easeIn(徐々に加速)
・easeOut (徐々に減速)
・easeInOut (加速して減速)
イージングには「強さの性格」や「特殊な動き」をさせることもできます。ユーザーに印象を与える為にそういった動きを実現させるためには必要な効果ですね。
イージングの詳しい説明は今回しませんが、フェードインさせるにもチョット手が加わった動きなどの視覚効果によっては、イメージが変わります。
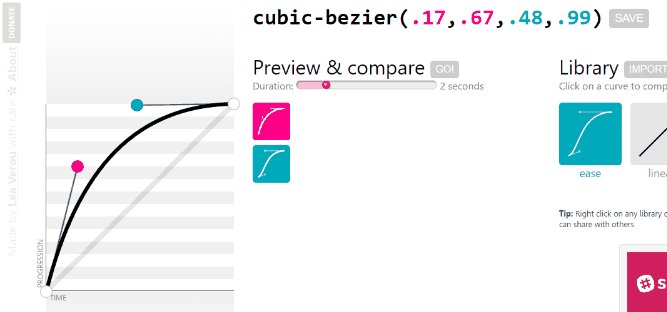
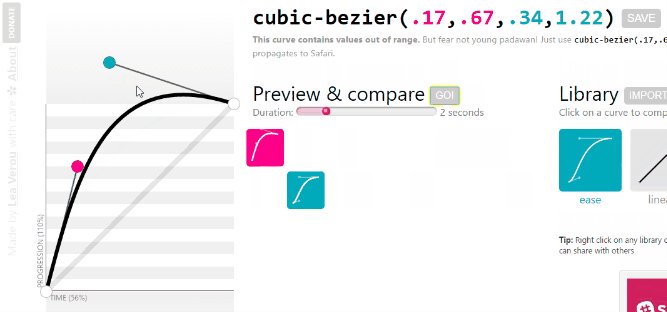
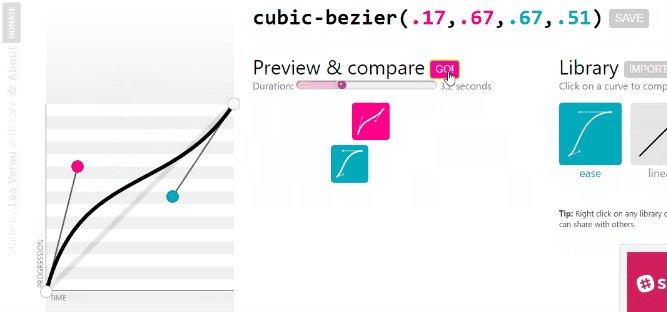
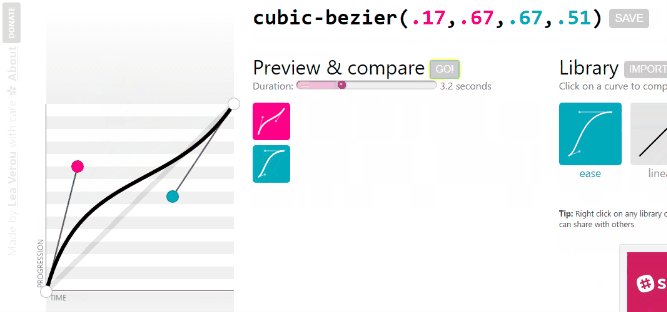
また自由にアニメーションのイージングをカスタマイズ、作成させてみたい方は、以下のサイトをご紹介します。簡単に作成したものをコピペだけで実用できます。

💻 https://cubic-bezier.com/#.17,.67,.83,.67
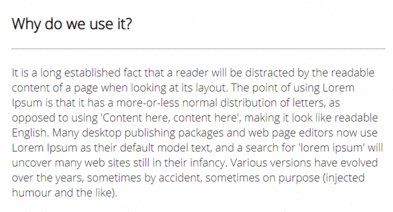
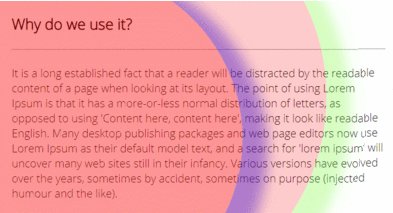
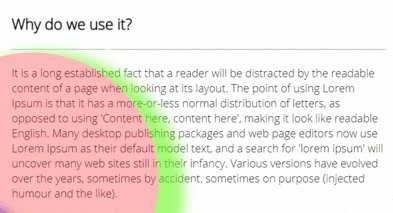
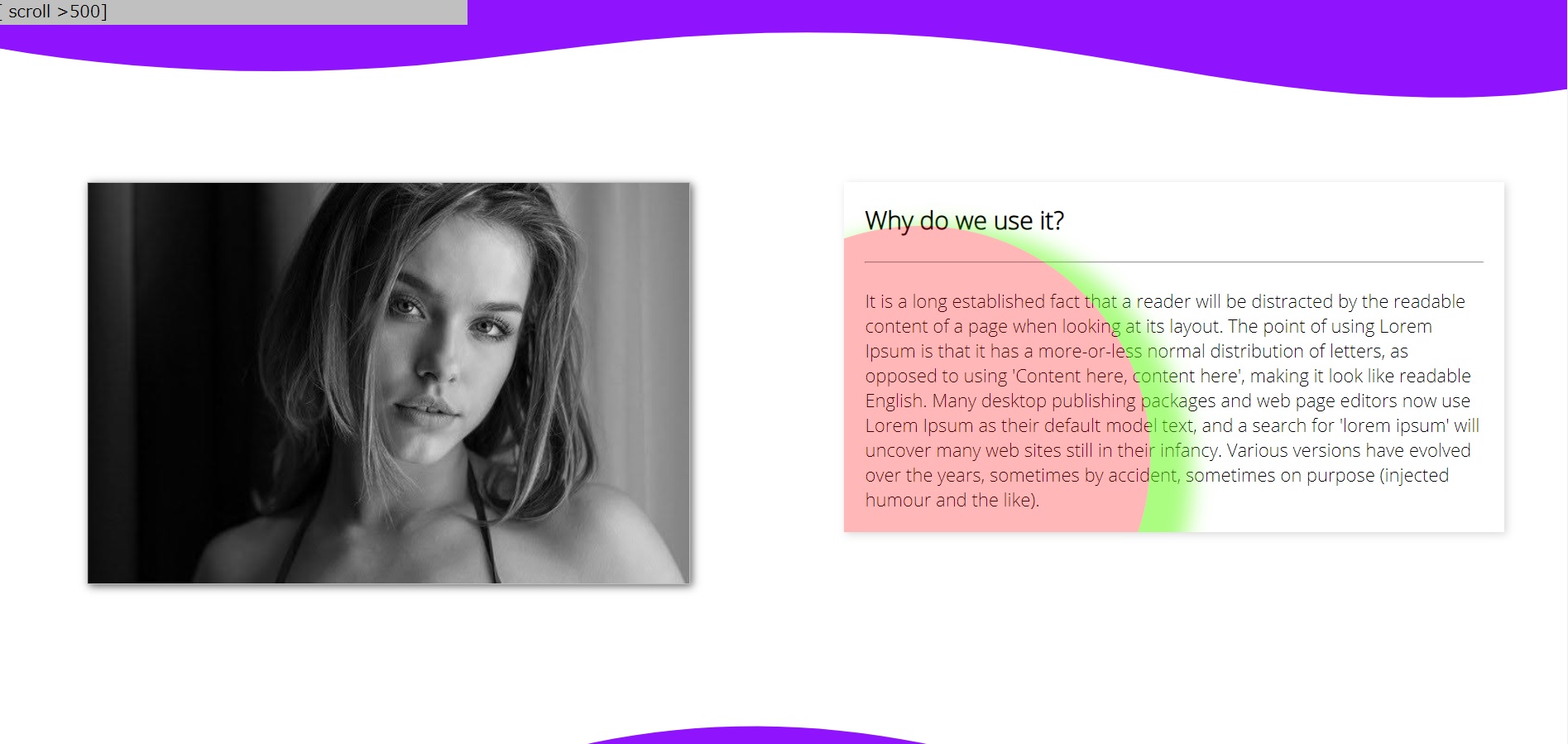
ホバーした要素に多色の色彩でアニメーションをかける
今度はテキストの要素内をホバーした時のアニメーション効果を簡単に解説します。
アニメーションの発動はCSSのみで行います。

CSS クラス「sec」の要素にてホバーさせた時点でbefore,after内にてアニメーションを発動させます。
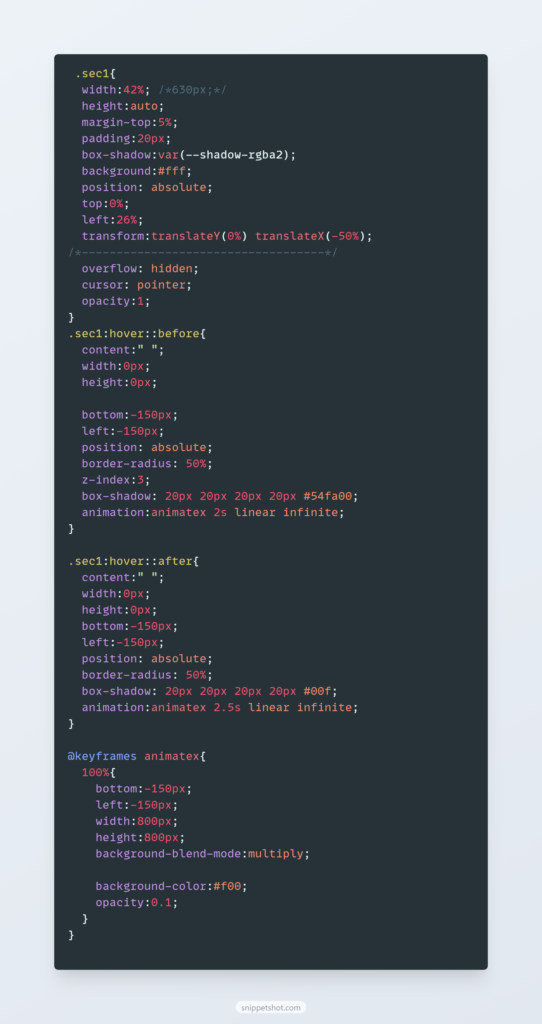
border-radius: 50%にて円状にbox-shadowで色を加えて効果をだしています。
テキスト要素の中だけでエフェクトさせたいので、「overflow: hidden」で要素外の部分はカットさせていますので、それ以上にshadowは広がりません。

CSS クラス「.sec1」のtransformもtop,leftと共にpositionの関係でテキスト部のレイアウト位置を調整するものです。

「.sec1:hover ::before , after」 内ではあらかじめshadowのサイズをwidth:0pxにさせておき、アニメーション時、@keyframes内で最高800pxまで範囲を広げます。
また、box-shadowの影の調整等は、
・box-shadow: 水平方向の距離 垂直方向の距離 ぼかし距離 広がり距離 影の色 inset ;
で指定します。—–(inset)は省略可能—–
最後に
まだまだ説明不足でものたりないと思いますが、大まかに必用とする個所をピックアップしてスクリーンショットでコードを記載しました。
詳細コードはCodePenのサンプルからコピペして、好みにカスタマイズして試してみてください。
以上でザックリと簡単な解説ではありましたが、気にいっていただければ活用してくださいね。☕



コメント