 JavaScript ( jQuery )
JavaScript ( jQuery ) 【動的に貼り付く】スクロール時にCSS Shapesを使ってテキストをアニメーション表示させてみる
こんにちは。
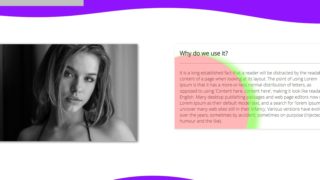
今回は画像にclip-pathを用いて形状を指定することにより、外形の凹凸に合わせたテキストの流れ込みをアニメーションで表示させたエフェクトを紹介します。
テキストの要素をShapesプロパティにより、凹凸の形に変形しながら移動・回り込みするさまが楽しいです。
 JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  JavaScript ( jQuery )
JavaScript ( jQuery )  CSS
CSS  JavaScript ( jQuery )
JavaScript ( jQuery )