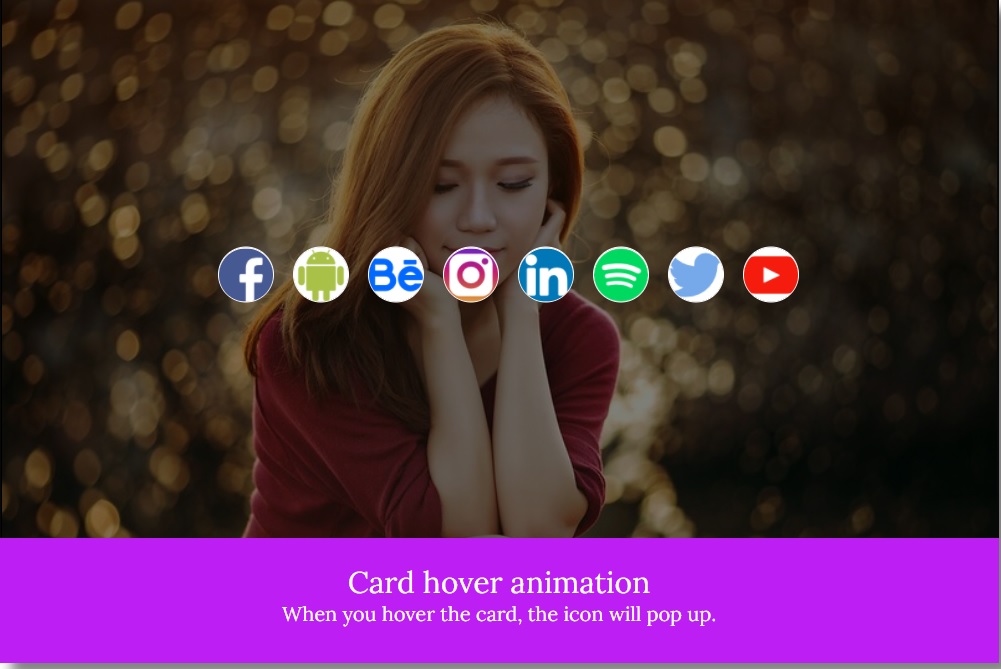
こんにちは! 今回のご紹介するのはこれ!
カードをホバーすると、下からアイコンボタンが浮き上がって来るアニメーションです。
シンプルですが、楽しめますよ。😀
- アイコンが「ふわっと」下から順番に浮き上がる
- 作成中、hover処理が重なると、ブロック要素で影響が出てしまう
- CSS内のブロック要素にindexが記述されているので、これが要因
- 処理中はバックグランドにもフィルターを継続させる
- <a>タグではない要素からリンクを飛ばす方法
アイコンが「ふわっと」下から順番に浮き上がる
カード全体の領域にポインターを置くと、バックグランドにフィルターが掛かって、下からアイコンが1ヶづつ順番に浮き上がって来るアニメーションです。
アイコン単一にホバーすると、光を発しながら回転し、カードの領域からポインターが外れると、アイコンボタンが順番にゆっくりと下に降りて消えて行くといった仕組みです。




See the Pen MWydrBM by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0039.html ( DEMO )
作成中、hover処理が重なると、ブロック要素で影響が出てしまう
CSSの以内でhover処理が多く記述させていると、必ずと言っていいほど発火させるタイミングや持続させている時間に問題が生じてしまうんです。🥵💦
今回の場合は、カードをhoverさせると、画像にフィルターをかけさせたまま、アイコンが浮き上がって来るのですが、アイコンを回転させる処理としてもhoverをさせているので、これを行うとアイコンからポインターが外れた場合、バックグランドのフィルターが解除されてしまう問題に手こずっていました。
ブロック要素内の問題もあるのかも知れませんが、同時タイミングで発生させておくには難しいので、jQueryを使って補いました。
CSS内のブロック要素にindexが記述されているので、これが要因
画像の表示より手前にアイコンボタンを表示させなくてはならないので、「index」を使って画像とアイコンの要素を断層的にさせているから、カードの面積が大きくても小さなアイコンをホバーさせると、画像の要素から離れてしまい、画像のフィルター処理が解除された状態になってしまうのですね。😖
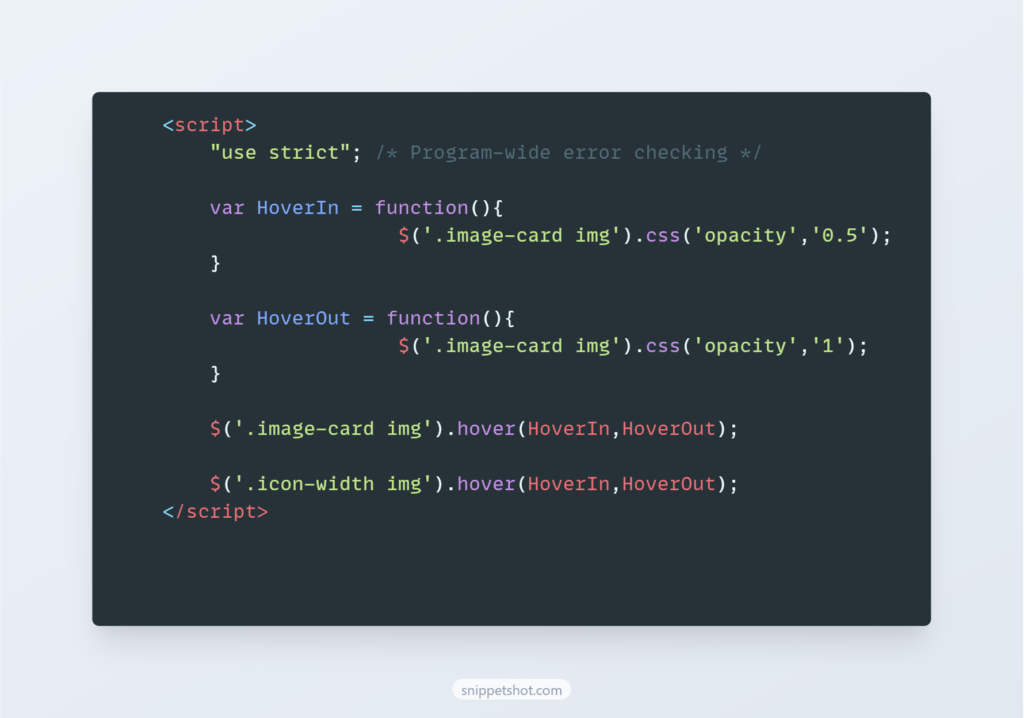
処理中はバックグランドにもフィルターを継続させる
異なる要素を同タイミングでhover処理を継続させるには、jQueryの力を借りればバックグランドにフィルターを解除されずに簡単にできます。

・カード内の要素にポインターが乗れば、opacity:0.5に。
・アイコンにポインターが乗っても opacity:0.5 を維持させます。
これでアイコンの要素からポインターが外れていても、カード内の要素から離れなければ opacity:0.5(画像にフィルターがかかった状態)を維持できるようになり、フィルター処理が解除されません。
これなら断層的に異なった時や、同時バッティングさせての処理が可能になりますね。👍
<a>タグではない要素からリンクを飛ばす方法
HTML上では<img>タグを使ってアイコンを表示させているので、どうやってリンクを飛ばすのでしょうか?
ここで「onclick属性」を使ってクリック時の処理を指定させることが出来ます。
onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。
これを使う事により、<script>内で記述したfunction関数をも呼び出すこともできたりと、JavaScriptと同時により複雑な処理を可能にできます。
・別リンクへ飛ばす方法 ( HTML )

タグ内に「onclick=”location.href=’ URL名 ‘ “」を記述すると、リンクを飛ばす事ができます。
今回のサンプルは、facebook のアイコンのみ他URLへ飛ぶようにしてあります。
※ onclick 要素は指定できるものと、できない要素があるので、確認はして下さいね。
最後に
ざっと作ってみましたが、仕組みや動きは単純でも未だに勉強させられる事が多いです。
今回カード状にしてみましたが、色々とオカズ的に利用できるかもしれません。
お気に召しましたら、カスタマイズして実装して見て下さいね。☕



コメント