こんにちは! 今回のご紹介するのはこれ。
バックグランドをシンプルなアニメーションで表示させます。手軽にコピペするだけで、即実装できますので、お試しくださいね。😀 (HTML,CSS)
コードは シンプルなCSS だけ
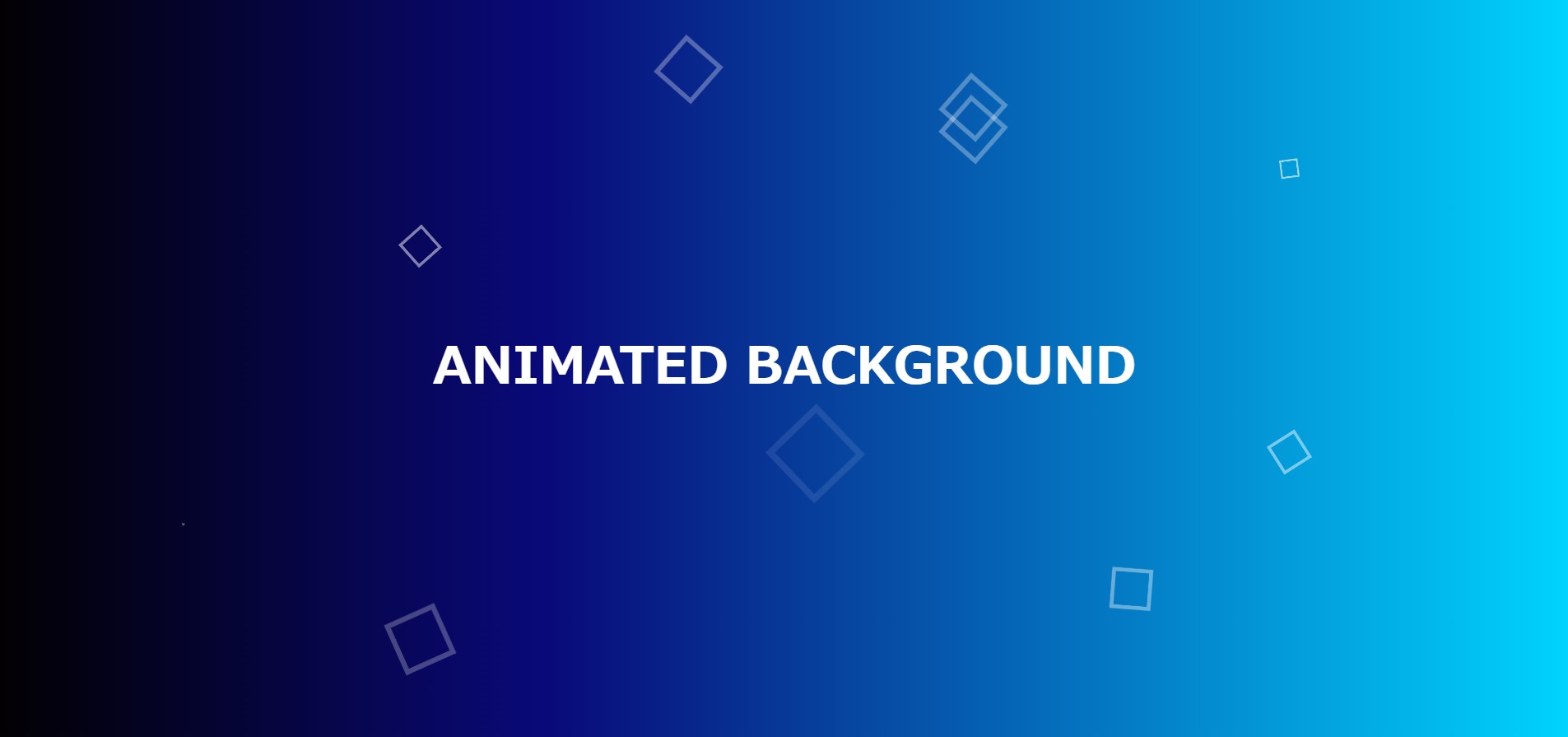
小さく表れながら徐々に形を大きくし、ふんわりと消えてゆく。シンプルではありますが、飽きのなく見せられるような感覚です。
See the Pen zYBvyKr by bens-user (@ben1099user) on CodePen.
💻📲 ben1099url.starfree.jp/0044.html ( DEMO )
アニメーションの形を変えたりと、カスタマイズして楽しく。
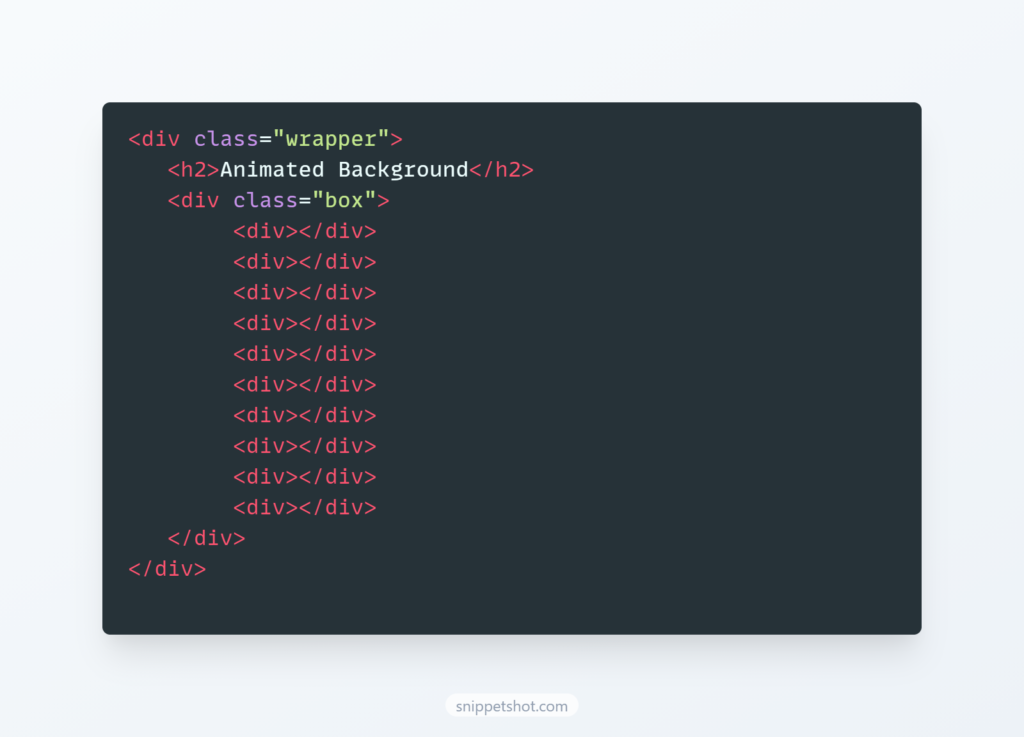
・HTML
div をアニメーションの要素として、必用の数だけ記述しています。

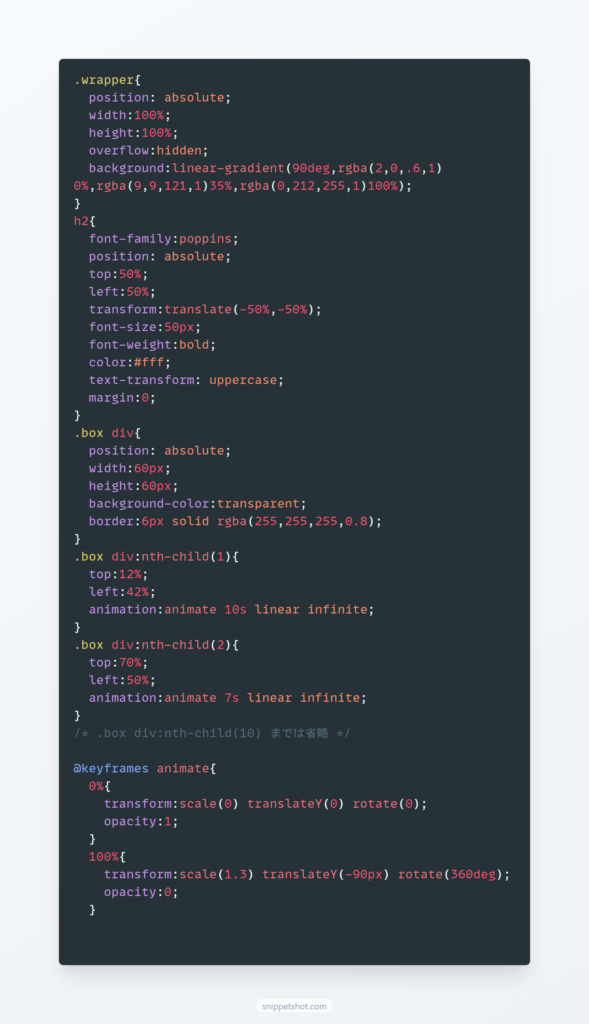
・CSS
擬似クラス(nth-child)を使って10ヶ分の子要素に時間の動きや位置をおのおの変えてアニメーションをかけます。こうゆう時、nth-child はとても便利ですね。

nth-child とは
nth-child (n)
nth-childはセレクタに追加して条件を指定する擬似クラスのひとつで、子要素のn番目(nth)にスタイルを適用させることができます。
多数の項目がある表で、交互に背景色を設定し見やすくしたい時などに役立ちます。
今回のは、親要素に対してのイメージを子要素として nth-chhild(10)まで用意し、指定された位置からアニメーションをかけている事になります。
@keyframes を複数用意
アニメーションをかける子要素に別のアニメーションをつけても面白いですね。見た目も大分変ってくるのではないでしょうか? シンプルだけに使い勝手がいいですよ。☕



コメント